HTML - это язык разметки гипертекста, который широко используется для создания и структурирования веб-страниц. Он был разработан Тимом Бернерс-Ли в 1989 году и с тех пор стал одним из основных языков веб-разработки.
Однако, несмотря на его широкое применение, возникает вопрос, является ли HTML языком программирования? Ответ на этот вопрос неоднозначен и вызывает споры среди разработчиков и специалистов в области информационных технологий.
HTML, несомненно, является языком разметки, который позволяет задавать структуру и содержание веб-страницы. Он основан на использовании тегов, которые описывают элементы страницы, такие как заголовки, параграфы, изображения, таблицы и многое другое.
Однако, для того чтобы считаться языком программирования, язык должен обладать определенными критериями. Он должен иметь возможность выполнять условия, циклы, работать с переменными и операторами, и т.д. В этом контексте HTML не является языком программирования, так как ориентирован на описание структуры веб-страницы, а не на выполнение сложных вычислений и операций.
Различия между языками программирования и языком HTML

Язык программирования и язык HTML имеют различия, которые определяют их области применения и возможности.
Основное различие между ними заключается в том, что язык HTML является языком разметки, который используется для создания структурированных документов в Интернете. HTML не позволяет программировать логику и алгоритмы, а скорее определяет структуру, внешний вид и компоненты веб-страницы.
С другой стороны, языки программирования позволяют разработчикам создавать приложения и программы, включающие более сложные функции и логику. Языки программирования обеспечивают возможность создания переменных, условных операторов, циклов и многих других инструментов, которые позволяют создавать динамические и интерактивные программы.
Еще одно отличие заключается в способе выполнения кода. HTML-код интерпретируется браузером и показывается в виде веб-страницы, тогда как код на языке программирования выполняется на компьютере или на сервере и осуществляет определенные действия.
Другим важным отличием является то, что HTML не имеет возможности работы с базами данных, файловой системой или другими элементами операционной системы. В то время как языки программирования позволяют вам взаимодействовать с такими системными ресурсами и выполнять различные операции.
- HTML - язык разметки, не позволяет программировать логику и алгоритмы
- Языки программирования - позволяют создавать приложения и программы с использованием сложной логики и функций
- HTML интерпретируется браузером, а код на языке программирования выполняется на компьютере или сервере
- HTML не имеет доступа к базам данных и системным ресурсам, в отличие от языков программирования
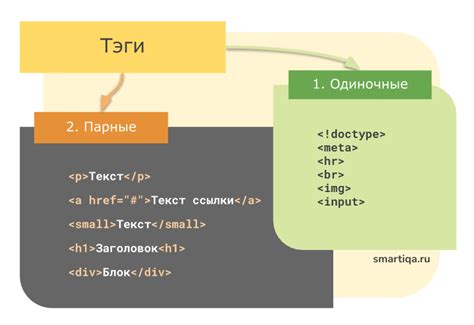
Система тегов в языке HTML

Каждый тег в HTML имеет определенное назначение и используется для разных целей. Некоторые из наиболее часто используемых тегов в HTML включают:
<html> - тег, определяющий начало и конец HTML-документа.
<head> - тег, содержащий метаинформацию о веб-странице, такую как заголовок страницы и описание.
<title> - тег, определяющий заголовок веб-страницы, который отображается в заголовке окна браузера или на вкладке.
<body> - тег, определяющий основное содержимое веб-страницы.
<h1> до <h6> - теги, определяющие заголовки разных уровней.
<p> - тег, определяющий абзац текста.
<a> - тег, определяющий гиперссылку.
<img> - тег, определяющий изображение.
<strong> - тег, определяющий жирное начертание текста.
<em> - тег, определяющий выделение текста курсивом.
Это только небольшая часть доступных тегов, которые можно использовать в HTML. Комбинируя различные теги, разработчики могут создавать разнообразные и интерактивные веб-страницы.
Создание структуры веб-страницы с использованием HTML

HTML использует теги для определения различных типов контента. Каждый тег имеет свое назначение и может содержать другие теги и текст. Некоторые из наиболее часто используемых тегов в HTML:
- <html>: Определяет корневой элемент страницы.
- <head>: Содержит метаинформацию о странице, такую как заголовок и ссылки на внешние файлы.
- <title>: Устанавливает заголовок страницы, который отображается в названии вкладки браузера.
- <body>: Определяет содержимое тела страницы, которое видно пользователю.
- <h1>: Определяет заголовок первого уровня.
- <p>: Определяет абзац текста.
- <a>: Создает ссылку на другую страницу или ресурс.
- <img>: Вставляет изображение на страницу.
Теги могут содержать атрибуты, которые задают дополнительные параметры для элементов. Например, атрибут src в теге <img> указывает путь к изображению, а атрибут href в теге <a> задает ссылку.
Одна из основных задач HTML - определить структуру веб-страницы, то есть упорядочить ее содержимое, чтобы оно было легко воспринимаемо и доступно для пользователей. HTML позволяет создавать списки, таблицы, формы и множество других элементов, которые помогают организовать информацию на странице.
Важно понимать, что HTML не является языком программирования в строгом смысле, так как не позволяет создавать логику или обрабатывать данные. Однако он является основой для создания веб-страниц и взаимодействия с другими технологиями, такими как CSS и JavaScript.
HTML и динамические элементы на странице

Динамические элементы на странице позволяют пользователю взаимодействовать с веб-содержимым, например, отправлять формы, прокручивать или изменять содержимое страницы без обновления всей страницы.
Одним из основных способов добавления динамических элементов на страницу является использование скриптов JavaScript. JavaScript - это язык программирования, который предоставляет возможность создавать интерактивные элементы на веб-странице. Он может быть использован для изменения содержимого и стиля элементов HTML, обработки событий и много чего еще.
JavaScript может быть использован в HTML-коде с помощью тегов <script> и </script>. Внутри этих тегов размещается JavaScript-код, который будет выполняться браузером при загрузке страницы или при наступлении определенных событий.
Другим способом добавления динамических элементов на страницу является использование серверных скриптов, таких как PHP. PHP - это язык программирования, который работает на сервере и может генерировать динамический HTML-код, основываясь на данных из базы данных или других источников.
С помощью PHP можно создавать формы для отправки данных на сервер, обрабатывать эти данные и отображать информацию на веб-странице. Преимущество использования серверного скрипта заключается в том, что он выполняется на сервере и может взаимодействовать с базой данных и другими системными ресурсами.
HTML является статичным языком разметки, который описывает структуру и содержимое страницы. Однако, с помощью JavaScript и серверных скриптов, таких как PHP, можно добавлять динамические элементы на страницу и создавать интерактивные приложения.
Программирование на языке HTML

Однако программирование на языке HTML может быть достаточно сложным и требовать определенных знаний и навыков. С помощью HTML можно создавать интерактивные элементы, встраивать скрипты, работы со стилями и многое другое.
HTML использует теги для описания структуры и содержимого веб-страницы. Например, с помощью тега <table> можно создать таблицу для отображения данных. Тег <p> используется для создания абзацев или текстовых блоков.
Программирование на языке HTML включает в себя работу с различными тегами, атрибутами и CSS для стилизации страницы. Можно создавать ссылки, изображения, формы, элементы списка и много других интерактивных элементов с помощью HTML.
Хотя HTML не является полноценным языком программирования, его знание и умение работать с ним является неотъемлемой частью веб-разработки. Знание HTML позволяет создавать эффективные и удобные интерфейсы для веб-приложений и сайтов.
| Преимущества программирования на языке HTML |
|---|
| Простота изучения и понимания |
| Большое количество ресурсов и документации |
| Быстрая разработка прототипов и макетов |
| Широкая поддержка и совместимость с различными браузерами |
| Возможность создания адаптивных и мобильных версий сайтов |
Язык HTML и ряд спецификаций

Хотя HTML используется для создания веб-страниц, сам по себе он не является языком программирования. Вместо этого, HTML предоставляет структуру и семантику страницы, определяющие, как содержимое должно быть отображено в браузере.
Однако, ряд спецификаций и расширений были разработаны для расширения возможностей HTML. Например, существует язык CSS (Cascading Style Sheets), который используется для стилизации и оформления веб-страниц. С помощью CSS можно изменять цвета, шрифты, фоны и другие аспекты внешнего вида страницы.
Еще одной спецификацией является язык JavaScript. JavaScript является языком программирования, который может использоваться для добавления интерактивности к веб-страницам. С помощью JavaScript можно создавать динамические элементы, обрабатывать события и взаимодействовать с пользователем.
Кроме CSS и JavaScript, существуют и другие спецификации, например, HTML5, которая включает новые элементы и атрибуты, позволяющие создавать более сложные веб-приложения. Также существуют спецификации, которые определяют семантику и доступность веб-страниц, такие как WAI-ARIA (Accessible Rich Internet Applications).
В целом, HTML является основой веб-разработки, но для создания полноценных интерактивных веб-приложений требуется комбинировать HTML с другими языками программирования и спецификациями, такими как CSS и JavaScript.
Применение HTML в различных областях

- Электронная коммерция: HTML используется для создания информационных страниц о продуктах, каталогов и корзин покупок на веб-сайтах онлайн-магазинов.
- Реклама и маркетинг: HTML позволяет создавать интерактивные и привлекательные баннеры, рекламные письма и лендинги для проведения маркетинговых кампаний.
- Образование: HTML используется для создания онлайн-курсов, электронных учебников и интерактивных заданий, которые могут быть доступны для обучения на платформах дистанционного образования.
- Информационные ресурсы: HTML позволяет создавать интерактивные веб-сайты и приложения для поиска и обмена информацией, таких как онлайн-базы данных и системы управления контентом (CMS).
- Интерактивные формы и опросы: HTML используется для создания различных типов форм, таких как регистрационные формы, опросы и комментарии, которые пользователи могут заполнять и отправлять.
HTML является универсальным языком разметки, который может быть использован в различных областях для создания удобных и доступных веб-страниц и приложений.



