Mid journey – это промежуточная станция в пути совершения покупки или заключения сделки. На этом этапе пользователь уже проявил интерес к товару или услуге, но еще не готов совершить окончательное действие, например, сделать покупку. Он находится на "середине пути" и исследует различные предложения, сравнивает их, делает выбор.
Один из способов повысить конверсию на этом этапе – увеличить привлекательность и удобство предоставленных информации. Важную роль в этом играют изображения. Картинки – это мощный инструмент для привлечения внимания пользователя и вызова у него нужных эмоций и реакций.
Но как увеличить картинку через mid journey? Существует несколько приемов, которые помогут сделать вашего пользователя более заинтересованным и мотивированным к дальнейшим действиям. Один из них – это использование вызывающих эмоции изображений, которые могут подчеркнуть преимущества вашего товара или услуги. Например, если вы продаете отдых на морском курорте, картинка с пальмами и голубым морем мгновенно создает ассоциацию с отдыхом и релаксацией, что может подтолкнуть пользователя к бронированию отдыха у вас.
Повышение размера изображения

В процессе использования mid journey инструментария можно столкнуться с необходимостью увеличить размер изображения. Увеличение размера изображения может быть полезно, если вам нужно улучшить его качество или подготовить для печати.
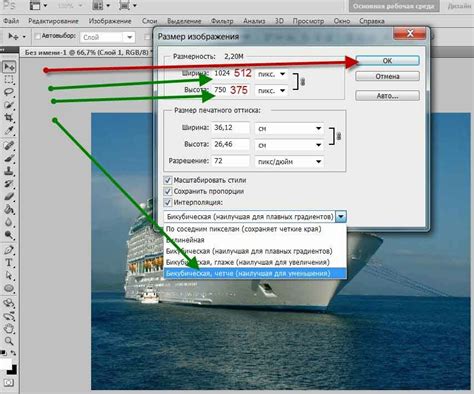
Для повышения размера изображения можно воспользоваться различными инструментами и методами. Один из них - использование специализированных программных решений, таких как Adobe Photoshop или GIMP. В этих программах имеется возможность изменить размер изображения, выбрав нужные параметры, такие как ширина, высота или процент увеличения.
Также можно воспользоваться онлайн-сервисами, предлагающими инструменты для изменения размера изображений. Некоторые из них позволяют изменить размер изображения прямо в браузере, без необходимости устанавливать дополнительное программное обеспечение. Для этого нужно загрузить изображение на сайт, выбрать желаемый размер и сохранить измененное изображение.
Важно помнить, что при увеличении размера изображения может происходить потеря качества и возникать пикселизация. Поэтому рекомендуется сохранять исходное изображение в безопасном месте, чтобы при необходимости можно было вернуться к нему. Также стоит учитывать пропорции изображения и сохранять их при изменении размера, чтобы изображение не выглядело искаженным.
Метод увеличения через mid journey

Он основывается на том, что изначально загружается самая маленькая версия картинки с низким разрешением и размером файла. Затем, во время прокрутки или анимации, используется скрипт, который заменяет эту маленькую версию на более крупную с более высоким разрешением и качеством.
Для реализации этого метода используются различные техники и библиотеки, такие как lazysizes, lozad.js или Intersection Observer API. Они позволяют отслеживать момент, когда картинка находится на экране пользователя, и загружать более качественную версию картинки в момент ее появления во viewport.
Такой подход позволяет оптимизировать загрузку и ускорить отображение страницы, так как изначально загружается только маленькая версия картинки, а более крупная загружается только тогда, когда она действительно нужна пользователю.
Кроме того, такой метод увеличивает производительность и экономит трафик для пользователей с мобильным интернетом, так как они не будут загружать сразу большую версию картинки, а только при ее появлении в области видимости.
Таким образом, метод увеличения через mid journey является эффективным способом оптимизации загрузки картинок на сайте и улучшения пользовательского опыта.
Эффективность метода mid journey

Принцип работы метода mid journey заключается в том, что он использует промежуточные значения для увеличения размера изображения. Вместо того, чтобы масштабировать картинку сразу до требуемого размера, метод разделяет этот процесс на несколько "этапов путешествия". На каждом этапе размер изображения увеличивается на небольшую величину, что позволяет избежать существенных потерь в качестве.
Кроме того, метод mid journey позволяет более точно управлять и регулировать процесс увеличения изображения. В процессе путешествия можно применять различные фильтры и эффекты, чтобы достичь желаемого визуального результата. Это делает метод mid journey очень гибким и подходящим для разных целей - от увеличения мелких иконок до улучшения качества фотографий.
В целом, метод mid journey является надежным способом увеличения картинок, который обеспечивает высокое качество и гибкость при настройке. Благодаря этому, он пользуется популярностью среди разработчиков и дизайнеров, которые стремятся улучшить пользовательский опыт и представление графических элементов на сайтах.
Преимущества и недостатки

Преимущества:
1. Увеличение читаемости. Увеличение картинки через mid journey позволяет лучше разглядеть детали и текст на изображении, что повышает читаемость информации и улучшает пользовательский опыт.
2. Улучшение визуального восприятия. Увеличенная картинка позволяет лучше увидеть детали, цвета и текст на изображении, что делает его более привлекательным и интересным для пользователя.
3. Лучшая адаптация к различным устройствам. Увеличение картинки в середине путешествия помогает ее лучше адаптировать к разным экранам и устройствам, что повышает ее удобство использования и доступность для пользователей.
Недостатки:
1. Увеличение размера файлов. Увеличение картинки через mid journey может привести к увеличению размера файлов, что может замедлить загрузку страницы и увеличить использование интернет-трафика.
2. Потеря качества изображения. При увеличении картинки через mid journey может происходить потеря качества изображения, особенно если оно было слишком маленьким изначально или содержит много деталей.
3. Дополнительные затраты ресурсов сервера. Увеличение картинки через mid journey может потребовать дополнительных вычислительных и сетевых ресурсов сервера, что может повлиять на производительность и скорость работы.
Процесс увеличения картинки mid journey

В процессе mid journey, когда пользователь уже находится на странице и просматривает контент, возникает задача увеличить картинку, чтобы пользователь мог рассмотреть ее более детально. Для этого можно использовать несколько подходов.
1. Замена картинки на полноразмерную версию:
- Определите область, в которой будет показываться увеличенная картинка, например, при наведении курсора мыши;
- При наведении на картинку, замените ее на полноразмерную версию с помощью JavaScript или CSS;
- Добавьте возможность закрыть увеличенную картинку, чтобы пользователь мог вернуться к исходному состоянию страницы.
2. Увеличение картинки с использованием CSS:
- Создайте специальный класс для увеличения картинки, например, .zoom;
- Примените класс .zoom к картинке, при наведении на которую вы хотите увеличить;
- В CSS, добавьте свойства для .zoom, чтобы увеличить размер картинки, например, при помощи transform: scale() или изменения размеров элемента.
3. Использование плагинов и библиотек:
- Изучите популярные плагины и библиотеки, которые предлагают функционал по увеличению картинок mid journey;
- Выберите наиболее подходящий плагин или библиотеку для вашего проекта;
- Реализуйте увеличение картинки с помощью выбранного инструмента, следуя документации и примерам использования.
Необходимо учитывать пользователя и обеспечить удобный способ увеличения картинки mid journey, чтобы не раздражать его и не заставлять тратить дополнительные усилия. Используйте метод, который наиболее эффективно сочетается с вашим дизайном и целями проекта.



