HTML является одним из самых популярных языков разметки веб-страниц. Он позволяет создавать разнообразные элементы, в том числе таблицы, которые используются для представления структурированных данных. Обычно таблицы имеют фиксированную ширину и высоту, но иногда возникает необходимость увеличить таблицу для вмещения большего объема информации или для создания более привлекательного дизайна.
Увеличение таблицы в HTML можно осуществить несколькими способами. Во-первых, можно изменить размеры отдельных ячеек или колонок таблицы при помощи атрибутов width и height. Например, чтобы увеличить ширину первой колонки на 100 пикселей, можно использовать следующий код:
<table> <tr> <td width="100"></td> <td></td> </tr> </table>
Если необходимо увеличить таблицу в целом, то можно изменить размеры самой таблицы при помощи атрибутов width и height. Например:
<table width="500" height="300"> ... </table>
Кроме того, можно использовать свойства CSS для изменения размеров таблицы. Например, можно задать ширину таблицы при помощи следующего кода:
<style>
table {
width: 500px;
}
</style>
В конечном итоге, выбор метода увеличения таблицы в HTML зависит от требований и ограничений проекта. Важно помнить, что изменение размеров таблицы может повлиять на ее внешний вид и расположение на веб-странице, поэтому рекомендуется тестировать и проверять результаты после каждого изменения.
Как увеличить размер таблицы в html

Для увеличения размера таблицы в HTML можно использовать несколько методов, которые помогут сделать ее более удобной для чтения и визуально привлекательной.
Первый способ - увеличение размера всей таблицы с помощью атрибута width. Для этого нужно указать значение в процентах или пикселях. Например, <table width="100%"> создаст таблицу, занимающую всю ширину страницы, а <table width="800px"> задаст фиксированную ширину таблицы.
Второй способ - увеличение размера отдельных ячеек таблицы с помощью атрибута colspan и rowspan. Атрибут colspan позволяет объединить несколько ячеек в одну в горизонтальной плоскости. Например, <td colspan="2"> объединит следующие две ячейки. Атрибут rowspan делает то же самое, но в вертикальной плоскости.
Третий способ - изменение размера шрифта текста в таблице с помощью атрибута style. Например, можно добавить атрибут style="font-size: 16px;" для увеличения размера шрифта всех ячеек таблицы.
Четвертый способ - использование CSS для определения стилей таблицы. Например, можно создать отдельный CSS-файл и добавить классы с нужными стилями для таблицы и ячеек.
Сочетая эти способы, можно добиться значительного увеличения размера таблицы в HTML и сделать ее более удобной для чтения.
Пример кода:
<table width="100%" style="font-size: 16px;"> <tr> <td colspan="2">Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td rowspan="2">Ячейка 3</td> <td>Ячейка 4</td> <td>Ячейка 5</td> </tr> <tr> <td>Ячейка 6</td> <td>Ячейка 7</td> </tr> </table>
Способы для увеличения таблицы в html

Если вам потребовалось увеличить таблицу в HTML, есть несколько способов, которые вы можете использовать.
1. Использование атрибута colspan: Атрибут colspan позволяет объединить ячейки таблицы в одну, увеличивая ширину таблицы. Вы можете указать количество объединяемых ячеек, добавив атрибут colspan с нужным значением в открывающий тег ячейки (<td> или <th>).
2. Использование атрибута rowspan: Атрибут rowspan позволяет объединить ячейки в столбец, увеличивая высоту таблицы. Вы можете указать количество объединяемых ячеек, добавив атрибут rowspan с нужным значением в открывающий тег ячейки.
3. Добавление новых строк и столбцов: Вы также можете увеличить размер таблицы, добавив новые строки и столбцы. Для этого вы можете использовать теги <tr> для строк и <th> или <td> для ячеек.
4. Использование CSS: Вы также можете использовать CSS для увеличения таблицы в HTML. Вы можете изменить ширину ячеек, высоту строк и другие характеристики с помощью CSS свойств, таких как width, height, padding, border и т. д.
Используйте эти способы в зависимости от ваших потребностей и требований. Комбинируя их, вы можете создать таблицу с нужными вам размерами и структурой.
Как изменить ширину таблицы в HTML

HTML предоставляет возможность создавать таблицы, которые позволяют структурировать и организовывать информацию на веб-странице. Иногда возникает необходимость изменить ширину таблицы, чтобы улучшить ее внешний вид и соответствие дизайну сайта.
Существует несколько способов изменить ширину таблицы в HTML:
- Использование атрибута
widthв теге<table>. Например: - Использование атрибута
styleв теге<table>. Например: - Использование внешнего стиля CSS. Например, задание класса или идентификатора таблицы в CSS и применение свойства
widthк этому классу или идентификатору. Например:
<table width="500"> ... </table>
<table style="width: 500px;"> ... </table>
<table class="my-table"> ... </table>
/* CSS */
.my-table {
width: 500px;
}Выбор способа зависит от требований и особенностей проекта. Важно помнить, что изменение ширины таблицы может влиять на расположение ее элементов, поэтому необходимо внимательно проверять и корректировать структуру таблицы при изменении ее ширины.
Увеличение высоты строк в таблице HTML

В таблицах HTML высота строк определяется автоматически в зависимости от содержимого ячеек. Однако иногда возникает необходимость увеличить высоту строк, чтобы обеспечить более читаемый и понятный вид таблицы.
Для увеличения высоты строк в таблице HTML можно использовать свойство CSS "height" с помощью атрибута "style". Например, чтобы установить высоту строки на 50 пикселей, следует добавить атрибут "style" к тегу <tr> следующим образом:
<tr style="height: 50px;"> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 3</td> </tr>
Если же нужно задать разную высоту строкам в таблице, можно устанавливать высоту каждой строки по отдельности, добавляя атрибут "style" к каждому тегу <tr>.
Также можно увеличить высоту содержимого ячеек в строке, добавив атрибут "style" к соответствующим тегам <td>. Например:
<tr> <td style="height: 50px;">Ячейка 1</td> <td>Ячейка 2</td> <td style="height: 50px;">Ячейка 3</td> </tr>
В данном примере только ячейки 1 и 3 будут иметь высоту 50 пикселей, в то время как ячейка 2 сохранит обычную высоту.
Важно помнить, что увеличение высоты строк может привести к изменению внешнего вида таблицы и ее содержимого. Поэтому рекомендуется внимательно подходить к выбору оптимальной высоты для улучшения читаемости и внешнего вида таблицы.
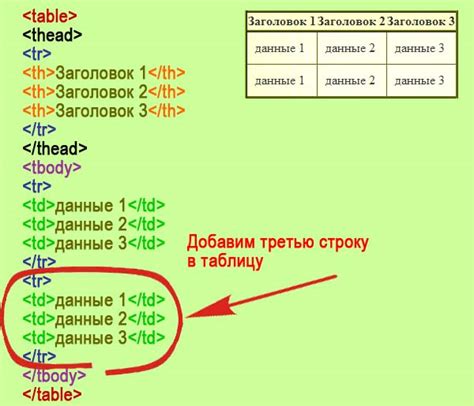
Добавление новых строк в существующую таблицу html

Предположим, у нас есть следующая таблица:
<table>
<tr>
<th>Имя</th>
<th>Возраст</th>
</tr>
<tr>
<td>Анна</td>
<td>25</td>
</tr>
<tr>
<td>Иван</td>
<td>30</td>
</tr>
</table>
Чтобы добавить новую строку, вы должны вставить тег <tr> внутри тега <table> и определить ячейки таблицы с помощью тега <td>:
<table>
<tr>
<th>Имя</th>
<th>Возраст</th>
</tr>
<tr>
<td>Анна</td>
<td>25</td>
</tr>
<tr>
<td>Иван</td>
<td>30</td>
</tr>
<tr>
<td>Мария</td>
<td>27</td>
</tr>
</table>
В приведенном примере мы добавили новую строку с именем "Мария" и возрастом "27". Каждая ячейка таблицы представлена тегом <td>. Убедитесь, что все ячейки в новой строке соответствуют заголовкам столбцов.
Теперь вы знаете, как добавить новые строки в существующую таблицу HTML, используя теги <tr> и <td>.
Увеличение количества столбцов в таблице html

Для добавления нового столбца в таблицу, необходимо добавить элемент <td> в каждую строку <tr>. Например:
<table> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table>
В данном примере таблица имеет два столбца. Чтобы добавить новый столбец, достаточно добавить элемент <td> в каждую строку:
<table> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 5</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> <td>Ячейка 6</td> </tr> </table>
Теперь таблица имеет три столбца. По аналогии можно добавить любое количество столбцов в таблицу, просто добавляя новый элемент <td> в каждую строку таблицы.
Таким образом, увеличение количества столбцов в таблице html происходит путем добавления новых элементов <td> в каждую строку <tr>.
Изменение размера текста в ячейках таблицы html

В таблицах HTML можно изменять размер текста в ячейках с помощью специальных CSS-свойств или HTML-атрибутов.
Один из способов изменения размера текста - использование атрибута "style" в теге "td". Например, чтобы увеличить размер текста в ячейке таблицы, нужно указать значение для свойства "font-size".
Пример:
```html
| Текст в ячейке |
В этом примере размер текста в ячейке таблицы будет увеличен до 20 пикселей.
Есть и другие способы изменения размера текста в ячейках таблицы, используя CSS-свойства. Например, можно применить класс к ячейке с нужным размером текста или использовать селекторы CSS для выбора нужных ячеек.
Какой способ выбрать, зависит от особенностей и требований конкретного проекта. Важно помнить, что изменение размера текста в ячейках таблицы может повлиять на внешний вид и считывание данных. Поэтому перед применением таких изменений стоит тщательно продумать их необходимость.
Увеличение размера текста в ячейках таблицы html - это простой способ сделать текст более заметным и акцентировать внимание на определенных данных.