Андроид – самая популярная операционная система среди мобильных устройств в мире. Она предлагает бесконечные возможности для создания уникальных приложений. Одной из самых важных частей разработки андроид-приложений является создание и управление экранами, которые пользователь видит при использовании приложения.
Создание двух экранов на андроид позволяет улучшить пользовательский опыт и сделать приложение более функциональным. Для этого нужно использовать различные элементы пользовательского интерфейса, такие как кнопки, текстовые поля и изображения.
Один из подходов к созданию двух экранов на андроид – это использование фрагментов. Фрагменты позволяют разделить пользовательский интерфейс на несколько частей, которые могут быть добавлены или удалены в зависимости от потребностей приложения.
Другой подход – это использование активити. Активити представляет собой отдельный экран приложения. Однако, для создания двух экранов с помощью активити необходимо использовать управление переходами между экранами и передачу данных между активити.
Создание проекта в Android Studio

Перед тем как начать создавать два экрана на Android, необходимо создать новый проект в Android Studio. Для этого следуйте инструкциям ниже:
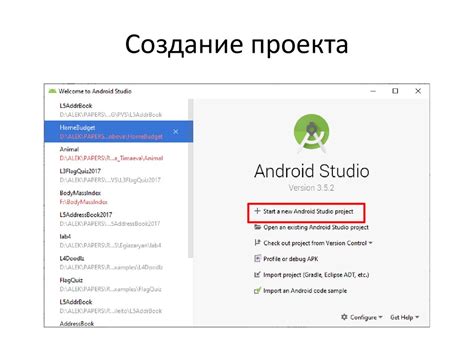
Шаг 1: Запустите Android Studio и выберите "Start a new Android Studio project" на экране приветствия.
Шаг 2: В следующем окне введите имя вашего проекта и выберите папку для сохранения проекта. Также укажите пакет приложения и выберите минимальную поддерживаемую версию Android.
Шаг 3: Нажмите "Next" и выберите шаблон активности для вашего проекта. В данном случае можно выбрать "Empty Activity", так как создание двух экранов будет происходить вручную. Нажмите "Next" и дайте название вашей активности.
Шаг 4: Нажмите "Finish" для завершения создания проекта. Android Studio автоматически сгенерирует необходимый код и настроит структуру проекта.
Теперь у вас есть базовый проект, на основе которого можно создать два экрана Android. В следующем разделе мы ознакомимся с созданием экранов и переключением между ними.
Установка Android Studio

Для создания двух экранов на Android необходимо установить среду разработки Android Studio. Следуя этим шагам, вы сможете создать проект и добавить в него нужное количество активити.
Шаг 1: Скачайте и установите Android Studio с официального сайта разработчика.
Android Studio доступна для операционных систем Windows, macOS и Linux.
Шаг 2: Запустите Android Studio. Обратите внимание, что вам может потребоваться подключение к интернету для дополнительной загрузки компонентов.
Шаг 3: Следуйте инструкциям мастера установки. Выберите компоненты, которые вы хотите установить, например, Android SDK и разные варианты эмуляторов.
Шаг 4: После завершения установки запустите Android Studio. Вам будет предложено создать новый проект или открыть существующий. Для создания нового проекта выберите "Start a new Android Studio project".
Шаг 5: Заполните необходимую информацию о вашем проекте, такую как его имя, пакет приложения и язык программирования.
Шаг 6: В следующих окнах мастера создания проекта выберите с минимальными усилиями базовый макет и активити (Activity) для вашего проекта. Например, вы можете выбрать "Empty Activity". Это создаст основную активити для вашего приложения.
Шаг 7: Нажмите "Finish" и дождитесь завершения создания проекта.
Шаг 8: Поздравляю! Теперь у вас есть установленная среда разработки Android Studio и проект с одной активити. Чтобы добавить вторую активити, вы можете правой кнопкой мыши на проекте выбрать "New" -> "Activity" -> "Empty Activity". Таким образом, вы создадите новую активити в вашем проекте.
Примечание: Не забудьте настроить манифест приложения, чтобы указать, какие активити будут использоваться при запуске приложения.
Теперь вы можете продолжать разработку вашего приложения с двумя экранами, используя Android Studio.
Создание нового проекта

Шаг 1: Откройте Android Studio и выберите "Создать проект" на экране приветствия. Затем введите название вашего проекта и выберите папку, в которой вы хотите сохранить проект.
Шаг 2: Выберите минимальную версию операционной системы Android, которую вы хотите поддерживать, и нажмите "Далее".
Шаг 3: Выберите шаблон проекта. Если вы хотите создать проект с двумя экранами, рекомендуется выбрать "Пустая активность", так как это предоставит вам основу для создания собственного интерфейса.
Шаг 4: Введите имя активности и макета для первого экрана. Здесь вы можете использовать предустановленные имена или задать собственные. Когда вы закончите, нажмите "Готово".
Шаг 5: Повторите шаг 4 для второго экрана, если вы хотите создать его. Здесь вы можете использовать другие имена активности и макета.
Шаг 6: Нажмите "Далее" и подождите, пока Android Studio создаст проект. Это может занять несколько минут в зависимости от производительности вашего компьютера.
Шаг 7: Поздравляю! Вы только что создали новый проект с двумя экранами на Android. Теперь вы можете приступить к разработке интерфейса и функциональности для своих активностей.
Обратите внимание, что вам может потребоваться настроить файл манифеста и добавить ссылки на созданные активности, чтобы они отображались в приложении. Это можно сделать в разделе "Манифест" в Android Studio.
Дизайн первого экрана

При создании дизайна первого экрана необходимо учитывать следующие факторы:
- Цвета и фон: Выбор цветовой гаммы и фона должен соответствовать теме приложения и создавать гармоничную атмосферу. Не рекомендуется использовать слишком яркие или раздражающие цвета, которые могут отвлекать внимание пользователя.
- Контент и компоненты: Важно определить, какой контент будет отображаться на первом экране и какие компоненты UI будут использоваться. Например, это может быть заголовок, изображение, кнопки или поля ввода. Контент должен быть понятным и легко воспринимаемым.
- Типографика: Выбор шрифта и его размера также играет важную роль. Шрифт должен быть читаемым и соответствовать общему стилю приложения.
- Простота и интуитивность: Дизайн первого экрана должен быть простым и легко понятным для пользователя. Не следует перегружать экран информацией или сложными элементами управления. Лучше всего сосредоточиться на основных функциях и упростить интерфейс.
Учитывая эти факторы, разработчики могут создавать привлекательный и удобный дизайн первого экрана, который будет привлекать и удерживать внимание пользователей.
Использование XML-разметки

В XML-разметке вы можете определить различные виджеты, такие как кнопки, текстовые поля, изображения и т. д., а также их характеристики, такие как размер, цвет, расположение и другие атрибуты. Для определения разметки экрана обычно используется корневой элемент LinearLayout или RelativeLayout, который является контейнером для других виджетов.
Например, чтобы создать экран с двумя кнопками, вы можете использовать следующую XML-разметку:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2" />
</LinearLayout>
Этот пример XML-разметки определяет экран с двумя кнопками, которые расположены одна под другой. Они имеют атрибуты layout_width и layout_height, которые определяют их размеры, и текстовый атрибут, который определяет отображаемый текст на кнопках.
После создания XML-разметки вы можете подключить ее к активности приложения, чтобы отобразить ее на экране. Для этого вы можете использовать setContentView () метод в методе onCreate() активности.
Использование XML-разметки позволяет эффективно организовывать внешний вид экранов в Android-приложении и облегчает поддержку и изменение интерфейса.
Важно помнить, что XML-разметка предназначена только для определения внешнего вида экрана, а логика и обработка событий должны быть реализованы в коде приложения.
В конечном итоге использование XML-разметки позволяет разработчикам создавать интерактивные и пользовательские экраны на Android и упрощает создание и поддержку приложения.
Добавление элементов интерфейса

При создании двух экранов на Android необходимо добавить элементы интерфейса для каждого экрана. Для этого можно использовать различные компоненты, такие как кнопки, текстовые поля, изображения и другие.
1. Добавление кнопок: можно добавить кнопки на экран, чтобы пользователь мог выполнять определенные действия. Например, можно добавить кнопку "Отправить" для отправки данных с одного экрана на другой.
2. Добавление текстовых полей: можно добавить текстовые поля, чтобы пользователь мог вводить данные. Например, можно добавить поле для ввода имени или пароля.
3. Добавление изображений: можно добавить изображения на экран, чтобы сделать интерфейс более привлекательным для пользователя. Например, можно добавить логотип компании или иконку приложения.
4. Добавление списков: можно добавить списки, чтобы пользователь мог выбирать определенные элементы. Например, можно добавить выпадающий список с вариантами выбора.
5. Добавление элементов для ввода данных: можно добавить элементы, которые позволят пользователю вводить данные. Например, можно добавить поле для выбора даты или времени.
Каждый элемент интерфейса должен иметь уникальный идентификатор, чтобы можно было получить доступ к нему программным образом. Используйте различные атрибуты и методы для настройки элементов интерфейса в соответствии с требованиями вашего приложения.
Работа с активностью первого экрана

Первый экран в приложении Android представляет собой активность, которую пользователь видит при запуске приложения. Работа с активностью первого экрана включает в себя настройку пользовательского интерфейса, обработку пользовательского ввода и управление переходами на другие экраны.
Для создания активности первого экрана необходимо создать новый класс, расширяющий класс AppCompatActivity, и определить метод onCreate(). Внутри метода onCreate() следует настроить пользовательский интерфейс, добавив необходимые элементы, такие как кнопки, текстовые поля и изображения.
После настройки интерфейса можно добавить обработчики событий для элементов пользовательского интерфейса. Например, при нажатии на кнопку можно добавить код, который будет выполнять определенные действия, такие как переход на другой экран или отображение дополнительной информации.
При необходимости можно также добавить логику для управления переходами на другие экраны. Например, при нажатии на кнопку можно создать новый интент и использовать его для запуска новой активности. Также можно добавить анимацию перехода между экранами с помощью метода overridePendingTransition().
Работа с активностью первого экрана включает в себя как настройку пользовательского интерфейса, так и обработку пользовательского ввода. Правильная работа с первым экраном позволяет создать удобное и понятное приложение для пользователей.
Обработка нажатий на кнопки

Для начала создадим кнопку в нашем XML-файле:
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Нажми меня" />
Затем мы можем получить доступ к кнопке в коде нашей активности и привязать к ней слушатель событий:
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Здесь можно написать код, который нужно выполнить при нажатии кнопки
}
});
В данном примере мы создаем новый объект слушателя View.OnClickListener и передаем его методу setOnClickListener кнопки. Внутри метода onClick мы можем написать код, который будет выполняться при нажатии кнопки.
Обработка нажатий на кнопки – важная задача в разработке приложений на андроид, и она позволяет добавить интерактивность и функциональность в приложение. Кроме кнопок, этот подход может также применяться к другим элементам интерфейса, таким как изображения, текстовые поля и т. д.



