Все чаще мы пользуемся мобильными приложениями для выполнения самых разных задач: смотрим фильмы, читаем новости, играем в игры и делаем покупки. Но что делать, если размер экрана мобильного устройства не удовлетворяет нашим потребностям?
Увеличение экрана приложения - задача несложная, но требующая некоторых знаний и умений. В этой статье мы расскажем вам о нескольких способах, как сделать экран вашего мобильного приложения более удобным и просторным.
Первым и наиболее простым способом является изменение настроек масштабирования экрана. В большинстве мобильных устройств есть функция, позволяющая увеличить изображение на экране. Это может быть полезно, если вы столкнулись с трудностями при чтении или взаимодействии с контентом приложения. Обратите внимание, что такое увеличение может привести к некоторому снижению качества изображения, но в целом, это хорошо подходит для временного улучшения удобства пользования приложением.
Второй способ - использование встроенных инструментов приложения. Некоторые приложения предлагают специальные режимы работы, которые позволяют увеличивать или уменьшать экран для более комфортного просмотра. Например, приложения для чтения электронных книг часто имеют возможность изменять размер текста и настраивать шаг между строками. Это может быть очень полезно, если вам нужно прочесть небольшой текст, который плохо виден на экране.
Увеличение размера экрана в приложении

Увеличение размера экрана в приложении может быть полезным, особенно когда пользователю нужно более подробно рассмотреть содержимое или улучшить читаемость текста. Для увеличения экрана в приложении можно использовать различные методы и функции.
Один из способов увеличения размера экрана - это изменение масштаба, который применяется к содержимому приложения. В большинстве современных операционных систем есть возможность изменить масштаб экрана с помощью системных настроек. Просто найдите соответствующую опцию в настройках дисплея и выберите нужный масштаб.
Еще одним способом увеличения размера экрана в приложении является использование возможностей самого приложения. Многие приложения имеют встроенные функции масштабирования, которые позволяют пользователю изменять размеры текста, изображений и других элементов интерфейса. Обычно эти функции доступны через меню или комбинацию клавиш.
Кроме того, разработчики могут предусмотреть специальные опции или настройки в приложении, которые позволяют увеличивать размеры интерфейса или текста. Если вы столкнулись с проблемой маленького размера экрана в приложении, рекомендуется обратиться к документации или поддержке приложения для получения информации о доступных опциях.
Увеличение размера экрана в приложении не только упрощает использование для пользователей с плохим зрением, но и обеспечивает лучшую доступность и удобство работы с приложением для всех пользователей. Регулируемый масштаб и функции масштабирования помогают адаптировать приложение к индивидуальным потребностям каждого пользователя, повышая общую удовлетворенность его использованием.
Важно помнить, что увеличение размера экрана в приложении не должно приводить к потере качества или информации на экране. При выборе масштаба или использовании функций масштабирования необходимо обеспечить высокое качество отображения и сохранение все необходимой информации на экране.
Доступ к настройкам приложения

Для увеличения экрана приложения необходимо знать, как получить доступ к настройкам. Следуя этим простым шагам, вы сможете легко изменить размер экрана в своем приложении:
Шаг 1: Откройте приложение на устройстве. При необходимости войдите в свою учетную запись или выполните авторизацию.
Шаг 2: Найдите иконку настроек в верхней или нижней части экрана. Обычно это значок шестеренки или гаечного ключа.
Шаг 3: Коснитесь иконки настроек, чтобы открыть окно настроек.
Шаг 4: В окне настроек найдите раздел "Экран" или "Дисплей". Этот раздел может отличаться в зависимости от устройства и операционной системы.
Шаг 5: В разделе "Экран" вы найдете опцию "Размер экрана" или "Масштабирование экрана". Нажмите на нее, чтобы перейти к изменению размера экрана.
Шаг 6: В окне настройки размера экрана вы увидите ползунок или список опций, которые вы можете выбрать. Используйте эти инструменты, чтобы увеличить или уменьшить размер экрана приложения.
Шаг 7: После выбора нужного размера экрана сохраните изменения, нажав на кнопку "Готово" или "Сохранить".
Теперь вы знаете, как получить доступ к настройкам приложения и увеличить размер экрана. Следуя этим простым инструкциям, вы можете настроить приложение под свои потребности и предпочтения.
Обратите внимание, что доступ к настройкам и опции масштабирования экрана могут отличаться в зависимости от устройства и операционной системы. В случае затруднений рекомендуется обратиться к руководству пользователя или поддержке приложения для получения более подробной информации.
Изменение размеров внутри приложения

Для изменения размеров внутри приложения можно использовать различные подходы и технологии. Вот несколько способов, которые могут помочь в увеличении экрана приложения:
1. Использование CSS для изменения размеров элементов. Вы можете применять свойства CSS, такие как width и height, чтобы установить конкретные размеры для отдельных элементов внутри приложения. Например, вы можете указать ширину и высоту для контейнеров или изображений, чтобы они занимали больше места на экране.
2. Использование медиа-запросов для адаптивного дизайна. Вы можете добавить медиа-запросы в CSS-код, чтобы изменять размеры элементов в зависимости от разрешения экрана или устройства пользователя. Например, вы можете настроить стили таким образом, чтобы элементы автоматически увеличивались или уменьшались при переходе от мобильных устройств к настольным компьютерам.
3. Использование JavaScript для управления размерами. Если у вас есть необходимость в динамическом изменении размеров элементов во время работы приложения, вы можете использовать JavaScript. Например, вы можете добавить обработчики событий для изменения размеров элементов при взаимодействии пользователя с приложением.
4. Использование библиотек и фреймворков для создания реактивного интерфейса. Существуют различные библиотеки и фреймворки, которые позволяют создавать интерфейсы с динамическим изменением размеров. Например, веб-фреймворк React предоставляет возможность создания компонентов, которые автоматически реагируют на изменение размеров окна или контейнера, в котором они находятся.
Изменение размеров внутри приложения может быть полезным для улучшения пользовательского опыта и создания адаптивного дизайна. Учитывайте требования вашего приложения и используйте соответствующие подходы и инструменты для достижения желаемого результата.
Настройки экрана в приложении

Увеличение экрана в приложении может быть полезной функцией для удобства пользователей. Настройки экрана позволяют изменять размер и разрешение экрана, а также установить подходящие параметры для пользователя.
Вот некоторые возможности настройки экрана, которые могут быть доступны в приложении:
- Размер текста: пользователи могут настроить размер текста на экране в зависимости от своих предпочтений и потребностей. Это может быть полезно для людей с плохим зрением или ограничениями в чтении текста.
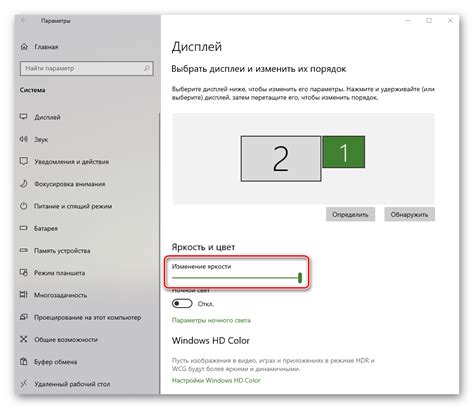
- Яркость экрана: возможность регулировки яркости экрана позволяет пользователям настроить идеальный уровень подсветки в зависимости от условий освещения. Это может быть особенно полезно для использования приложения в темных или ярких помещениях.
- Режим ночного режима: ночной режим или темный режим изменяет цветовую схему приложения на более темную, чтобы снизить нагрузку на глаза пользователей в ночное время или при работе в темных условиях освещения.
- Вертикальная и горизонтальная ориентация: возможность изменить ориентацию экрана может быть полезна для пользователей, кому удобнее работать в горизонтальном или вертикальном режиме. Некоторые приложения, такие как игры или фотографические редакторы, могут также поддерживать автоматическую ориентацию экрана.
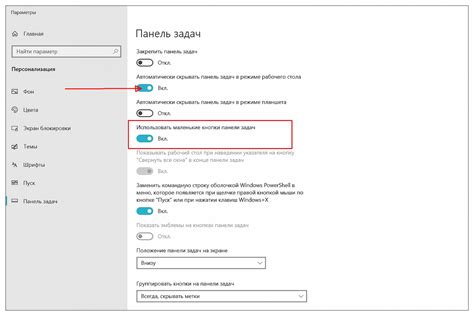
- Увеличение интерфейса: масштабирование интерфейса приложения позволяет пользователям увеличить элементы интерфейса, такие как кнопки или иконки, для повышения удобства использования и легкого доступа.
Настройки экрана в приложении являются важным аспектом доступности и удобства использования. Предоставление пользователю возможности настроить экран в соответствии с его предпочтениями и потребностями помогает создать более дружелюбное и интуитивно понятное пользовательское взаимодействие.
Персонализация настроек экрана

- Размер шрифта: Выбор подходящего размера шрифта поможет сделать текст на экране более читаемым. В настройках экрана обычно есть возможность увеличить или уменьшить размер шрифта в зависимости от ваших предпочтений.
- Яркость: Регулировка яркости экрана может помочь уменьшить усталость глаз. Вы можете установить яркость в соответствии с освещением вокруг вас или в зависимости от вашего комфорта.
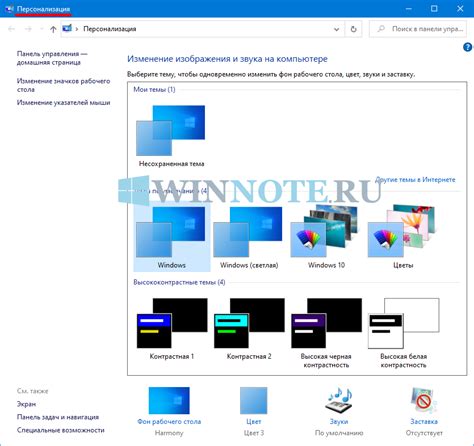
- Тема: Некоторые приложения предлагают различные темы для персонализации экрана. Это может быть выбор между светлой и темной темой, а также возможность выбрать из нескольких доступных цветовых схем.
- Режим сна: Режим сна позволяет установить определенное время, когда экран будет автоматически выключаться или затеняться. Это может быть полезно для сохранения заряда батареи или для предотвращения бесполезного использования экрана.
Персонализация настроек экрана позволяет вам настроить его таким образом, чтобы он отвечал вашим потребностям и предпочтениям. Попробуйте различные настройки и выберите те, которые наиболее комфортны для вас.
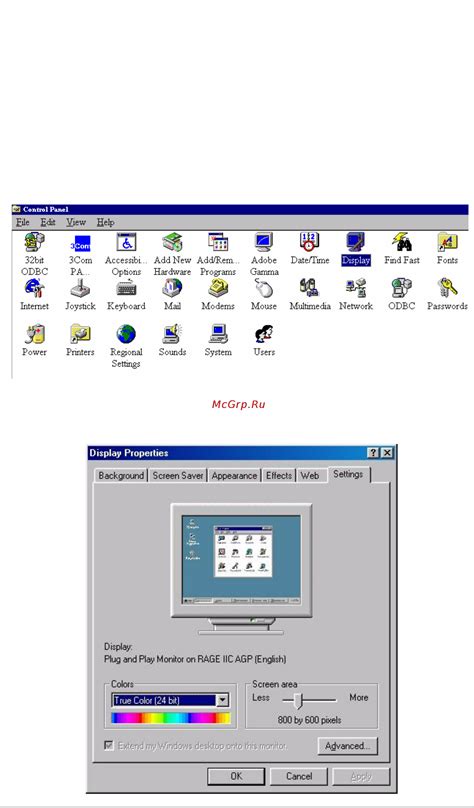
Выбор оптимального разрешения

При выборе оптимального разрешения экрана для вашего приложения следует учитывать несколько факторов.
Во-первых, необходимо определить целевую аудиторию и узнать, какие устройства они используют. Разные устройства имеют разные размеры экранов и разрешения, поэтому важно выбрать разрешение, которое будет подходить как для мобильных устройств, так и для настольных компьютеров.
Во-вторых, нужно учитывать тип приложения. Например, для веб-страницы или веб-приложения может быть лучше выбрать разрешение, сконцентрированное вокруг наиболее распространенных устройств. С другой стороны, если вы разрабатываете игру, вам может потребоваться большее разрешение, чтобы визуальные эффекты выглядели более реалистично.
Также необходимо учесть, что разное разрешение может иметь разное соотношение сторон. Например, устройства с разрешением 16:9 будут иметь другую пропорцию экрана, чем устройства с разрешением 4:3. Поэтому важно проверить, как ваше приложение выглядит на разных устройствах и разрешениях, чтобы убедиться, что все элементы отображаются правильно.
И, наконец, можно учесть ресурсоемкость вашего приложения. Чем выше разрешение, тем больше ресурсов оно потребляет. Это может быть проблемой для мобильных устройств с ограниченными ресурсами, поэтому необходимо найти баланс между качеством изображения и использованием ресурсов.
В конечном итоге, выбор оптимального разрешения экрана для вашего приложения зависит от многих факторов и требует баланса между визуальным качеством и производительностью.
| Факторы для выбора оптимального разрешения |
|---|
| Целевая аудитория и используемые устройства |
| Тип приложения (например, веб-страница или игра) |
| Соотношение сторон |
| Ресурсоемкость |
Изменение масштаба в приложении

В современных мобильных приложениях существует возможность изменения масштаба экрана, чтобы пользователь мог удобнее и эффективнее использовать приложение.
Изменение масштаба может быть полезным, например, если содержимое приложения отображается слишком мелким или если пользователь хочет увеличить определенный фрагмент экрана для более детального просмотра.
Увеличение масштаба в приложении можно выполнить различными способами:
- Жесты масштабирования: многие современные мобильные приложения поддерживают жесты масштабирования, позволяющие пользователю увеличивать и уменьшать масштаб экрана. Обычно это выполняется путем использования двух пальцев, таких как «щипок» или «раздвижение».
- Увеличение масштаба с помощью кнопок: в некоторых приложениях можно изменять масштаб с помощью кнопок на экране. Например, кнопки «приблизить» и «отдалить» позволяют пользователю выбирать желаемый масштаб.
- Настройки масштаба: некоторые приложения предоставляют возможность настройки масштаба экрана в настройках приложения. Пользователь может выбрать оптимальный масштаб, который будет использоваться в приложении по умолчанию.
Изменение масштаба в приложении может быть полезным для повышения доступности и удобства использования приложения. Однако, следует учитывать, что крайне важно оставить выбор пользователям - некоторым пользователям может быть неудобно работать с увеличенным масштабом, поэтому рекомендуется предоставить возможность отключить изменение масштаба.
Приближение и отдаление контента

Для приближения и отдаления контента в HTML можно использовать тег <table>.
| Действие | Назначение |
|---|---|
| Жесты двумя пальцами | Позволяют масштабировать контент на мобильных устройствах |
| Использование клавиш Ctrl + плюс/минус | Позволяет изменять масштаб страницы в веб-браузере |
При использовании жестов двумя пальцами, пользователь может свайпать пальцами вместе или раздельно, чтобы увеличить или уменьшить масштаб контента на экране. Это достаточно интуитивный способ взаимодействия с приложением.
Если мы говорим о веб-браузерах, то масштабирование страницы можно осуществлять с помощью клавиш Ctrl + или Ctrl -. Нажатие сочетания клавиш Ctrl + увеличит масштаб страницы, а нажатие Ctrl - уменьшит. Также можно использовать клавишу Ctrl 0 для возврата к стандартному масштабу страницы.
Настройка уровня детализации

Для увеличения уровня детализации вашего приложения рекомендуется использовать следующие методы:
- Используйте подходящий шрифт и размер текста. Подберите шрифт, который будет четко и ясно отображаться на экране с различными размерами. Также не забывайте о размере текста – слишком маленький шрифт может затруднить чтение информации.
- Размещайте контент оптимально. Старайтесь избегать переполнения экрана информацией. В случае необходимости разместите содержимое на нескольких страницах или предоставьте возможность скроллирования, чтобы пользователь мог просмотреть всю информацию без труда.
- Используйте четкие и информативные иконки и изображения. Если в вашем приложении присутствуют иконки и изображения, убедитесь, что они четко видны и могут быть идентифицированы. Используйте информативные иконки, которые ясно отображают предлагаемые действия.
- Обеспечьте пользователю возможность выбора уровня детализации. Для того чтобы удовлетворить различные потребности пользователей, предоставьте возможность настройки уровня детализации в настройках приложения. Позволяйте пользователям выбирать контент, который они желают видеть на экране.
Следуя этим рекомендациям, вы сможете увеличить уровень детализации вашего приложения, повысить его удобство использования и улучшить общий опыт пользователей.



