Сайты, созданные на платформе WordPress, позволяют вам легко загружать и управлять файлами, такими как изображения, видео и документы. Однако, иногда могут возникать проблемы с загрузкой файлов, особенно если они слишком большие или ваш хостинг имеет ограничения на размеры файлов.
В данной статье мы рассмотрим несколько способов, как увеличить загрузку файлов в WordPress и решить с этим возникающие проблемы. Мы поговорим о настройках WordPress, использовании специальных плагинов, а также о лучших практиках для оптимизации загрузки файлов.
Загрузка файлов на ваш сайт может быть важной частью его функциональности. Будь то визуальные материалы для галерей, скриншоты ваших продуктов или презентаций, или просто документы для загрузки. Важно знать, как эффективно управлять загрузкой файлов в WordPress, чтобы сделать ваш сайт более привлекательным и функциональным для пользователей.
Увеличение загрузки файлов в Wordpress: основные проблемы и решения

Загрузка файлов в Wordpress может быть медленной или ограниченной по размеру по ряду причин. Это может вызывать проблемы для пользователей, которые хотят добавлять и загружать большие файлы или множество файлов на свои сайты в Wordpress. В этом разделе мы рассмотрим основные проблемы, которые могут влиять на скорость и ограничения загрузки файлов в Wordpress, а также предложим решения.
Одной из наиболее распространенных проблем является ограничение на размер загружаемых файлов, установленное хостинг-провайдером. Некоторые провайдеры могут ограничивать размер загружаемых файлов до относительно небольших значений, например, 2 МБ. В этом случае вам может потребоваться связаться с вашим хостинг-провайдером и попросить увеличить это ограничение. Обычно провайдеры могут это сделать по вашему запросу.
Еще одной проблемой может быть недостаточное место на сервере для загрузки файлов. Если вы загружаете много файлов или файлы с большим размером, у вас может возникнуть нехватка дискового пространства на хостинге. В этом случае вам также понадобится обратиться к вашему хостинг-провайдеру, чтобы увеличить объем доступного дискового пространства.
Также разработчики и администраторы Wordpress могут столкнуться с проблемой выполнения ограничений в файле php.ini. Файл php.ini указывает различные настройки для PHP, включая максимальный размер загрузки файлов. Если это ограничение достигнуто, загрузка файлов будет прерываться или отказываться. Для решения этой проблемы вам потребуется внести изменения в файл php.ini, увеличив максимальное значение параметра "upload_max_filesize". Обычно этот файл можно найти в корневой папке вашего хостинга.
Другой распространенной проблемой является использование устаревших и медленных плагинов для загрузки файлов в Wordpress. Если вы используете плагины, убедитесь, что они обновлены до последней версии, так как это может устранить некоторые ошибки и улучшить производительность. Также можно рассмотреть возможность использования альтернативных плагинов, которые имеют более эффективные алгоритмы загрузки файлов.
Ограниченный размер файла

Чтобы увеличить ограничение размера файла в WordPress, можно внести изменения в файл .htaccess или php.ini. Однако это может быть сложно для пользователей без опыта работы с сервером. Более простым вариантом является использование плагина управления ограничением размера файла.
Существует множество плагинов, которые позволяют увеличить максимальный размер файла в WordPress. Один из наиболее популярных плагинов - "Max Upload Size". Он позволяет легко изменить максимальный размер файла, просто установив и активировав плагин.
После активации плагина "Max Upload Size" вы можете перейти в настройки WordPress и установить желаемый максимальный размер файла. Вы можете выбрать размер файла от нескольких мегабайт до нескольких гигабайт в зависимости от ваших потребностей.
Помимо плагина "Max Upload Size", существует и множество других плагинов, которые предлагают аналогичные функции. Некоторые из них позволяют управлять не только максимальным размером загружаемого файла, но и другими параметрами, такими как типы файлов, разрешенные для загрузки, и настройка сжатия изображений.
Не забывайте, что при увеличении максимального размера загружаемого файла, вам также следует убедиться, что ваш хостинг-провайдер поддерживает эту функцию. Некоторые хостинг-провайдеры также ограничивают максимальный размер загружаемого файла на своих серверах.
Оптимизация изображений для уменьшения размера файлов

Одной из основных причин медленной загрузки страницы в Wordpress может быть большой размер файлов изображений. Чтобы ускорить загрузку и улучшить производительность своего сайта, необходимо оптимизировать изображения.
Вот несколько методов, которые помогут вам уменьшить размер файлов изображений:
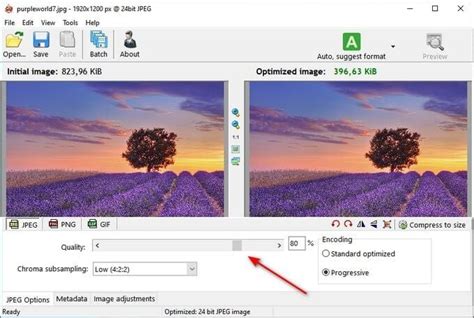
1. Выберите правильный формат изображения. Для фотографий используйте формат JPEG, а для графики с прозрачностью - формат PNG. Это позволит уменьшить размер файла без потери качества изображения.
2. Уменьшите размер изображения. Если размер изображения превышает размер, который необходим для отображения на странице, уменьшите его до нужных размеров с помощью специальных инструментов или плагинов.
3. Сжатие изображения. Существуют различные онлайн-сервисы и плагины WordPress, которые позволяют сжимать изображения без потери качества. Они удаляют ненужную информацию из файла и сокращают его размер.
4. Внимательно выбирайте разрешение изображений. Для разных вариантов использования могут быть необходимы разные разрешения. Например, для превью записи размер изображения может быть намного меньше, чем для его полного отображения.
5. Используйте ленивую загрузку. Ленивая загрузка (lazy loading) позволяет загружать изображения только тогда, когда они становятся видимыми на странице. Это поможет сократить время загрузки и улучшить общую производительность сайта.
Следуя этим рекомендациям, вы сможете значительно снизить размер файлов изображений и ускорить загрузку ваших страниц в Wordpress.
Использование сжатия файлов

Существует несколько методов сжатия файлов, которые можно использовать в Wordpress:
| Метод | Описание |
|---|---|
| Gzip | Gzip является одним из самых популярных методов сжатия файлов в сети. Он сжимает файлы на сервере перед их передачей клиенту и автоматически разжимает их на стороне клиента. Чтобы использовать Gzip в Wordpress, необходимо внести соответствующие настройки в .htaccess файл. |
| Compress JPEG & PNG images | Данный метод предложит сжать изображения, загруженные в Wordpress, чтобы уменьшить их размеры без потери визуального качества. Это можно сделать путем использования плагина, который предлагает сжатие изображений в автоматическом режиме. |
| Minify CSS & JavaScript | Минификация CSS и JavaScript файлов помогает уменьшить их размер, удалив неиспользуемый код, комментарии и лишние пробелы. Существуют плагины, которые автоматически минифицируют CSS и JavaScript файлы в Wordpress. |
Использование сжатия файлов в Wordpress - это не только способ ускорить загрузку страницы, но и сократить потребление трафика, что особенно важно для пользователей с медленным интернет-соединением. Пользуйтесь различными методами сжатия файлов, чтобы обеспечить максимальную производительность вашего сайта.
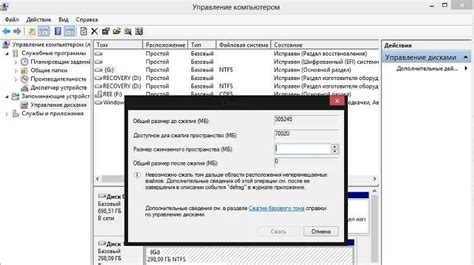
Изменение настроек сервера для увеличения загрузки файлов

Для того чтобы увеличить загрузку файлов на вашем сайте WordPress, вам может потребоваться изменить некоторые настройки сервера. Вот несколько шагов, которые вы можете выполнить для повышения скорости загрузки файлов:
- Увеличьте лимиты загрузки файлов в PHP.ini
- Измените настройки .htaccess
- Включите модуль FastCGI
- Настройте кэширование файлов
- Оптимизируйте изображения
Откройте файл PHP.ini и найдите параметры, отвечающие за максимальный размер загружаемых файлов и время выполнения скриптов. Увеличьте эти значения до желаемого размера файла и максимального времени выполнения скрипта. Например:
upload_max_filesize = 64M
post_max_size = 64M
max_execution_time = 300Откройте файл .htaccess в корневой папке вашего сайта и добавьте следующие строки кода:
php_value upload_max_filesize 64M
php_value post_max_size 64M
php_value max_execution_time 300
php_value max_input_time 300Если ваш сервер работает на Apache, убедитесь, что модуль FastCGI включен. Этот модуль позволяет серверу работать более эффективно при обработке PHP-скриптов и загрузке файлов. Для его включения, выполните следующие команды:
a2enmod fastcgi
service apache2 restartИспользование кэширования файлов может заметно ускорить загрузку вашего сайта. Установите плагин кэширования, такой как W3 Total Cache или WP Super Cache, и настройте его согласно рекомендациям разработчика.
Изображения могут занимать много места и замедлять загрузку страницы. Используйте плагины оптимизации изображений, такие как EWWW Image Optimizer или Smush, чтобы уменьшить размер и оптимизировать изображения на вашем сайте.
После выполнения этих шагов, вы должны заметить улучшение скорости загрузки файлов на вашем сайте WordPress. Однако, не забывайте регулярно проверять и обновлять настройки сервера, чтобы поддерживать их в актуальном состоянии.
Установка плагинов для оптимизации загрузки файлов

- WP Smush: Этот плагин позволяет автоматически оптимизировать изображения, уменьшая их размер без потери качества. Он также предлагает функцию сжатия изображений при их загрузке на сайт, а также возможность пакетной оптимизации уже загруженных изображений.
- W3 Total Cache: Этот плагин является одним из наиболее популярных решений для оптимизации процесса загрузки файлов и улучшения производительности сайта. Он предлагает множество функций, включая сжатие и кэширование файлов, минимизацию CSS и JavaScript, а также интеграцию с Content Delivery Network (CDN).
- Autoptimize: Этот плагин позволяет объединять, сжимать и кэшировать файлы CSS и JavaScript, что помогает сократить количество HTTP-запросов и ускорить загрузку страниц.
- Lazy Load by WP Rocket: Этот плагин позволяет загружать изображения только при прокрутке страницы до их видимой области. Это снижает нагрузку на сервер и улучшает время загрузки страниц, особенно на мобильных устройствах с ограниченным интернет-трафиком.
Установка и настройка данных плагинов обычно происходит через административный интерфейс WordPress. Для этого вам понадобится активировать плагин и выполнить инструкции в его документации или настроек. При выборе плагинов рекомендуется обращать внимание на их рейтинг, количество установок и отзывы пользователей для выбора самого надежного и подходящего для ваших нужд.
Использование внешних хранилищ данных для загрузки файлов

Внешние хранилища данных представляют собой отличное решение для увеличения загрузки файлов в Wordpress. Загрузка файлов на внешние хранилища позволяет разгрузить сервер и улучшить производительность вашего сайта.
Одним из популярных внешних хранилищ данных является Amazon S3. Для использования Amazon S3 вместо загрузки файлов на сервер Wordpress, вам необходимо настроить соответствующий плагин, например, WP Offload Media. После установки и активации плагина, вы сможете настроить подключение к своей учетной записи Amazon S3 и определить правила загрузки файлов.
При загрузке файлов на Amazon S3, они будут сохранены на удаленном сервере, а в Wordpress будет сохранена только ссылка на этот файл. Таким образом, вы сможете загружать файлы большего размера без ограничений вашего сервера.
Кроме Amazon S3, существуют и другие внешние хранилища данных, такие как Google Cloud Storage, Microsoft Azure Storage и DigitalOcean Spaces. У каждого из этих хранилищ есть свои преимущества и особенности, поэтому перед выбором необходимо провести сравнительный анализ.
Использование внешних хранилищ данных для загрузки файлов в Wordpress не только увеличит загрузку, но и обеспечит надежное хранение ваших данных. Вы сможете расширить функциональность своего сайта и обеспечить быстрый доступ к файлам для ваших пользователей.
Проверка работы и скорости загрузки после внесенных изменений

После внесения изменений для увеличения загрузки файлов на вашем сайте WordPress, важно проверить и оценить результаты ваших действий. Это поможет вам определить, насколько успешными были ваши усилия и принять необходимые меры, если потребуется.
Прежде всего, вам следует проверить скорость загрузки вашего сайта. Существует множество бесплатных онлайн-инструментов, которые позволяют измерить скорость загрузки страницы, такие как Google PageSpeed Insights, GTmetrix или Pingdom. Просто введите URL вашего сайта в соответствующем поле и дождитесь результатов.
При анализе результатов проверки обратите внимание на следующее:
- Время загрузки страницы: оно должно быть сокращено по сравнению с предыдущими измерениями. Идеально, если он составляет менее 2-3 секунд, так как по статистике пользователи не ожидают дольше.
- Результаты оптимизации: инструменты анализируют различные аспекты вашего сайта, такие как размеры файлов, кеширование и сжатие. Убедитесь, что результаты показывают улучшение в этих областях.
- Рекомендации: большинство инструментов также предлагают рекомендации по улучшению загрузки вашего сайта. Проанализируйте эти рекомендации и примите меры для их реализации.
Кроме того, не забудьте протестировать работу сайта в целом после внесения изменений. Проверьте, что все ваши файлы загружаются корректно, изображения отображаются правильно, и весь функционал работает должным образом. Обратите внимание на возможные ошибки или проблемы, которые могли возникнуть.
Когда вы завершите проверку работы и скорости загрузки вашего сайта, вы будете готовы оценить эффективность внесенных изменений. Если вы заметили значительное улучшение в скорости загрузки и работе сайта, значит, ваши изменения были успешными. В противном случае, вы можете провести дополнительные исследования и пробовать другие методы для улучшения загрузки файлов на вашем сайте WordPress.