Рамка - это важный элемент дизайна, который подчеркивает границы изображения и делает его более выразительным. Увеличение рамки на фотографиях и изображениях может быть полезно для создания эффекта внимания и улучшения общего впечатления от композиции.
Существует несколько способов увеличить рамку на фотографиях и изображениях. Во-первых, можно использовать CSS для задания стиля рамки, указав ее размер, цвет и тип границы. Например, можно добавить толщину рамки, задав значение свойства border-width. Также можно изменить цвет рамки, используя свойство border-color, и задать тип границы с помощью свойства border-style.
Другой способ увеличения рамки на фотографиях и изображениях - это использование графических редакторов, таких как Adobe Photoshop или GIMP. В редакторе можно легко изменить размер рамки, выбрать желаемый стиль и цвет границы, а также добавить различные эффекты, чтобы сделать изображение более интересным и привлекательным.
Независимо от выбранного способа, важно помнить, что увеличение рамки на фотографиях и изображениях должно быть сбалансированным и гармоничным. Слишком широкая или яркая рамка может отвлечь внимание от сути изображения и нарушить его визуальное восприятие. Поэтому важно экспериментировать с разными вариантами и выбрать наиболее подходящий для конкретного случая.
Методы увеличения рамки на фотографиях и изображениях

Увеличение рамки на фотографиях и изображениях можно выполнить несколькими способами. Рассмотрим некоторые из них:
1. Использование CSS: с помощью свойства border можно задать ширину, стиль и цвет рамки на изображении. Увеличение ширины рамки производится путем увеличения значения свойства border-width. Например, чтобы увеличить рамку на 2 пикселя, можно применить стиль "border-width: 2px;". Кроме того, можно изменить стиль рамки (например, сделать ее пунктирной или закругленной) и цвет рамки, указав соответствующие значения свойств border-style и border-color.
2. Использование программ для редактирования изображений: с помощью специальных программ, таких как Adobe Photoshop или GIMP, можно увеличить рамку на фотографии или изображении. Для этого необходимо выбрать инструмент для рисования рамки (например, кисть или маркер) и провести линии вокруг изображения. Затем можно настроить толщину и цвет рамки, а также добавить дополнительные эффекты, такие как тени или градиенты.
3. Использование онлайн-сервисов: существуют различные онлайн-сервисы, которые позволяют увеличить рамку на фотографии без необходимости устанавливать специальное программное обеспечение. Для этого обычно необходимо загрузить изображение на сервис, выбрать нужные параметры рамки (тип, цвет, толщина и т. д.) и применить изменения. После этого можно скачать отредактированное изображение с увеличенной рамкой.
В зависимости от требуемого результата и уровня удобства использования можно выбрать подходящий метод для увеличения рамки на фотографиях и изображениях. Каждый из описанных методов имеет свои преимущества и может быть эффективен в различных ситуациях.
Изменение размера рамки

Если вы хотите увеличить размер рамки на фотографии или изображении, вам понадобится использовать стиль CSS под названием "border".
Тег <img> используется для добавления изображения на веб-страницу. Для изменения размера рамки в CSS, вы можете добавить свойство border-width к тегу <img> и установить нужное значение.
Например, если вы хотите увеличить размер рамки до 5 пикселей, вам нужно использовать следующий код:
<img src="image.jpg" style="border-width: 5px;">
В данном примере, атрибут "src" указывает путь к изображению, а стиль "border-width: 5px;" устанавливает ширину рамки на 5 пикселей.
Вы также можете использовать другие значения для свойства border-width для изменения размера рамки. Например, вы можете установить значение "thin" для создания тонкой рамки или "medium" для создания средней рамки. Также есть возможность использовать конкретные значения в пикселях, например, "2px" или "10px".
Заметьте, что установка размера рамки таким образом не изменит размер самого изображения. Она только добавит рамку вокруг него. Если вы хотите изменить размер изображения, вам понадобится использовать другие методы изменения размера, такие как свойство CSS "width" и "height" или тег <img> с атрибутами width и height.
Используйте описанные выше методы, чтобы легко изменять размер рамки на фотографиях и изображениях.
Добавление дополнительных элементов

При создании рамки на фотографии или изображении можно добавить дополнительные элементы для улучшения визуальной привлекательности.
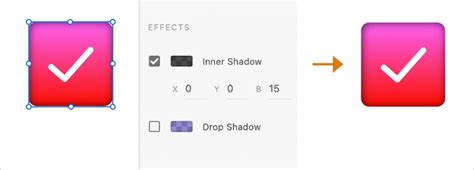
Одним из популярных элементов является тень, которая может придать изображению глубину. Для создания тени можно использовать свойство box-shadow в CSS в сочетании с другими значениями свойств, такими как цвет, размытие и координаты.
Еще одним интересным элементом может быть рамка с закругленными углами. Для ее создания используется свойство border-radius, которое устанавливает радиус закругления для каждого угла рамки. С помощью этого свойства можно создать эффекты от скругленных углов до фигурных рамок.
Также можно добавить текстовые элементы, такие как заголовки или подписи, которые могут дополнять изображение и сообщать дополнительную информацию.
Не забывайте использовать альтернативный текст для изображений, чтобы обеспечить доступность вашего контента для пользователей с ограниченными возможностями или в случае невозможности загрузки изображения.
Экспериментируйте с различными элементами и комбинациями, чтобы создать уникальную рамку, которая будет привлекать внимание к вашим фотографиям и изображениям.
Использование CSS стилей

Для начала, нужно задать класс или идентификатор для фотографии или изображения, на котором вы хотите увеличить рамку. Например, вы можете использовать класс "photo" или идентификатор "picture".
Чтобы добавить рамку, вы можете использовать свойство "border" в CSS. Например:
| Пример | Описание |
|---|---|
.photo { border: 2px solid black; } | Добавление черной рамки толщиной 2 пикселя |
#picture { border: 1px solid red; } | Добавление красной рамки толщиной 1 пиксель |
Свойство "border" позволяет указать толщину, стиль и цвет рамки. В примере выше, мы используем "2px" для толщины и "solid" для стиля рамки. Черный и красный цвета заданы с помощью ключевых слов "black" и "red".
Вы также можете использовать другие значения для свойства "border", такие как "dotted", "dashed" или "double" для различных стилей рамки.
Если вы хотите увеличить рамку только по одной стороне фотографии или изображения, вы можете использовать свойства "border-top", "border-right", "border-bottom" или "border-left". Например:
| Пример | Описание |
|---|---|
.photo { border-left: 2px solid black; } | Добавление черной рамки слева толщиной 2 пикселя |
#picture { border-bottom: 1px solid red; } | Добавление красной рамки снизу толщиной 1 пиксель |
Используя CSS стили, вы можете легко увеличить рамку на фотографиях и изображениях, делая их более привлекательными и гармоничными в дизайне страницы.
Применение эффектов тени

Для применения тени на изображение можно использовать свойство box-shadow в CSS. Это свойство определяет тень, которая отображается вокруг указанных элементов. В значение свойства передаются параметры тени, такие как смещение (горизонтальное и вертикальное), размытие и цвет.
Например, чтобы применить тень к изображению, можно воспользоваться следующим кодом:
- Создать стиль для элемента, содержащего изображение:
<style>
.image-container {
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
}
</style><div class="image-container">
<img src="image.jpg" alt="Изображение">
</div>В данном примере применяется тень с горизонтальным смещением 5 пикселей, вертикальным смещением 5 пикселей, размытием 10 пикселей и цветом тени rgba(0, 0, 0, 0.5) - полупрозрачный черный.
Тень можно настроить по своему вкусу, изменяя значения параметров свойства box-shadow. Например, можно изменить смещение и размытие, чтобы получить более интенсивный эффект тени или изменить цвет, чтобы подобрать его контрастнос
Применение градиентов в рамке

Градиенты представляют собой плавный переход от одного цвета к другому или от одного оттенка к другому. Они создают эффект объемности и привлекательности на изображениях и фотографиях. Применение градиентов в рамке позволяет создать оригинальный и стильный вид для ваших изображений.
Для использования градиентов в рамке, вы можете воспользоваться CSS свойством border-image, которое позволяет применять градиенты в качестве фона для рамки.
Пример использования градиента в рамке:
.border {
border: 10px solid;
border-image: linear-gradient(to right, #ff9966, #ff5e62);
border-image-slice: 1;
}
В данном примере мы создаем рамку с шириной 10 пикселей и применяем градиентный фон, который изменяется с левого края к правому в цветах #ff9966 и #ff5e62.
Вы также можете определить направление и цвета градиента, используя другие функции и свойства CSS. Например, вы можете использовать радиальный градиент, чтобы создать эффект плавного перехода от центра рамки к ее краям.
Использование градиентов в рамке позволяет вам добавить красоты и оригинальности вашим фотографиям и изображениям. Это простой способ сделать их более привлекательными и яркими.
Важно помнить, что не все браузеры поддерживают CSS свойства, связанные с градиентами. Поэтому перед использованием градиентов в рамке необходимо проверить их совместимость с различными браузерами.
Использование разных типов рамки

На практике существует несколько способов добавления рамки к фотографиям и изображениям. Ниже приведены примеры разных типов рамки, которые можно использовать для оформления веб-страниц:
Простая рамка Самый простой способ добавить рамку - использовать CSS свойство border. С помощью свойства border можно задать толщину, стиль и цвет рамки. Например:
|
Тенированная рамка Для создания эффекта тени можно использовать CSS свойства box-shadow или text-shadow. С помощью этих свойств можно задать толщину, цвет и размер тени. Например:
|
Овальная рамка Для создания овальной рамки можно использовать CSS свойство border-radius. С помощью этого свойства можно задать радиус скругления углов элемента, создавая эффект овала. Например:
|
Используя указанные методы, вы можете добавить разные типы рамок к вашим фотографиям и изображениям, придавая им уникальный и привлекательный вид.
Добавление декоративных элементов в рамке

При желании можно добавить декоративные элементы в рамку фотографии или изображения, чтобы сделать ее более привлекательной и оригинальной. Ниже приведены несколько идей, как это можно сделать.
1. Рамка с изображением
Одна из самых простых и эффективных идей - добавить маленькое изображение внутри рамки. Это может быть логотип, символ или любое другое изображение, которое будет соответствовать содержанию фотографии.
2. Декоративные линии и элементы
Еще одна идея - использовать декоративные линии и элементы в рамке. Это может быть узор, граница, фоновое изображение или даже небольшой текст, который будет дополнять основное изображение.
3. Цветовая рамка
Другой способ украсить рамку - использовать цветовые эффекты. Можно добавить градиент или переход цветов в рамку, чтобы она выглядела более яркой и привлекательной.
4. Фоторамка
Чтобы дать фотографии более реалистичный вид, можно добавить элементы, которые напоминают настоящую фоторамку. Например, можно добавить тени, края или текстуры, чтобы создать ощущение объемности.
5. Подпись и дата
Не забудьте добавить подпись и дату к фотографии. Подпись может быть простым текстом, который объясняет содержание фотографии, а дата - дополнительной информацией о моменте съемки.
Все эти идеи позволят вам добавить оригинальные и декоративные элементы в рамку фотографии или изображения, чтобы оно стало более привлекательным и интересным для просмотра.



