Скорость загрузки сайта - это один из ключевых факторов, влияющих на пользовательский опыт и позицию вашего сайта в поисковых системах. Медленно загружающийся сайт может отпугнуть посетителей и снизить конверсию. В данной статье мы расскажем о 6 простых и эффективных способах увеличить скорость вашего сайта.
Оптимизация размера изображений. Один из самых распространенных факторов, замедляющих загрузку сайта, это большие размеры изображений. Перед загрузкой на сайт, рекомендуется сжать изображения без потери качества. Также можно использовать форматы изображений, которые имеют более компактный размер, например, WebP или JPEG XR.
Кэширование. Кэширование - это процесс сохранения статических файлов (например, изображений, скриптов, стилей) на компьютере пользователя. Это позволяет сайту загружаться быстрее при последующих посещениях. Для включения кэширования на вашем сайте, вы можете использовать инструменты, такие как файл .htaccess или модуль сервера.
Минификация кода. При разработке сайта используются различные файлы, такие как HTML, CSS и JavaScript. Однако эти файлы могут содержать лишние символы и пробелы, которые добавляют объем и замедляют загрузку страницы. Минификация кода позволяет избавиться от таких элементов и сделать файлы более компактными.
Использование Content Delivery Network (CDN). CDN - это система распределения контента, которая позволяет размещать копии сайта на серверах распределенных по всему миру. Это позволяет ускорить загрузку страницы, так как контент доставляется пользователю с ближайшего к нему сервера. Для использования CDN вам необходимо выбрать провайдера и настроить соответствующие настройки на вашем сайте.
Удаление неиспользуемых плагинов и скриптов. Неиспользуемые плагины и скрипты на сайте могут замедлять его загрузку. Поэтому регулярно проверяйте ваш сайт на наличие неактивных или устаревших плагинов и скриптов, и удаляйте их.
Хостинг высокой производительности. Выбор хостинга имеет прямое влияние на скорость загрузки сайта. При выборе хостинг-провайдера, обратите внимание на такие параметры, как скорость серверов, доступность технической поддержки и количество ресурсов, предоставляемых для вашего сайта.
Внедрение данных методов увеличения скорости вашего сайта поможет улучшить его производительность и удовлетворенность пользователей, что имеет прямое влияние на ваш бизнес - довольные клиенты станут возвращаться к вам снова и снова.
Оптимизация изображений

Выберите правильный формат изображения
Различные форматы файлов имеют разный уровень сжатия и качество и, следовательно, разный размер. Например, формат JPEG обеспечивает хорошее сжатие и сохраняет качество изображения при компрессии с фотографическими изображениями. В то же время, формат PNG является лучшим выбором для изображений с прозрачностью или текстом. Выбирайте формат в зависимости от типа изображения и его использования на сайте.
Сжимайте изображения
Используйте специальные инструменты для сжатия изображений без потери качества. Существует множество онлайн-сервисов и програм для сжатия изображений. Помните, что сильное сжатие может привести к потере деталей и качества изображения, поэтому настройте уровень сжатия таким образом, чтобы сохранить оптимальное качество.
Удалите скрытую метадату
Метаданные, такие как встроенные цветовые профили, GPS-теги или даты создания, могут увеличить размер файла изображения, но не всегда необходимы для его отображения. Поверьте, что удалять метаданные не нарушит целостность и внешний вид изображения. Это позволит значительно сократить размер файла.
Используйте Lazy Load
Lazy Load - это техника, которая позволяет загружать изображения только при прокрутке страницы до их видимой области. Таким образом, страница начинает загружаться быстрее, поскольку изображения, находящиеся за пределами зоны видимости, не загружаются до тех пор, пока пользователь не достигнет их. Эта техника особенно полезна, если на странице присутствует множество изображений.
Используйте векторные изображения
Векторные изображения имеют ряд преимуществ перед растровыми файлами, так как они не зависят от разрешения экрана и могут быть отображены с высоким качеством независимо от размера. Если возможно, замените растровые изображения на векторные, особенно в случае иконок или логотипа, чтобы сократить размер файлов и улучшить качество отображения.
Следование этим простым шагам поможет вам существенно увеличить скорость загрузки вашего сайта. Не забывайте регулярно проверять и оптимизировать изображения, чтобы поддерживать оптимальную производительность вашего сайта.
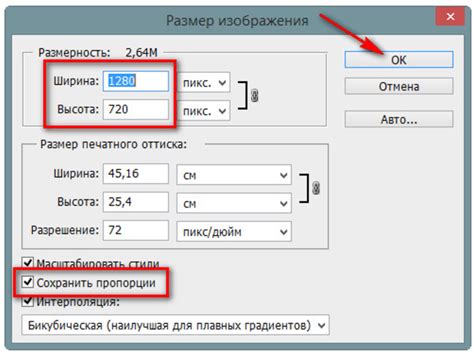
Уменьшение размера изображений

Существует несколько способов уменьшить размер изображений:
1. Оптимизация изображений:
Перед загрузкой изображений на ваш сайт, их размер можно сжать с помощью специальных программ или онлайн-сервисов. Такая оптимизация позволяет уменьшить размер файла без ущерба для качества изображения.
2. Компрессия изображений:
Современные форматы изображений, такие как JPEG, PNG и WebP, предоставляют возможность компрессии изображений. Это позволяет значительно уменьшить размер файлов без потери качества.
3. Удаление лишних метаданных:
Некоторые изображения содержат метаданные, которые несут информацию о фотоаппарате, настройках съемки и прочем. Удаление этих метаданных помогает уменьшить размер файла без ущерба для качества изображения.
4. Использование CSS спрайтов:
Если ваш сайт содержит множество небольших изображений, то можно объединить их в один файл-спрайт с помощью CSS. Такой подход сократит количество запросов к серверу и способствует быстрой загрузке страницы.
5. Ленивая загрузка изображений:
Ленивая загрузка позволяет откладывать загрузку изображений до тех пор, пока они не станут видимыми для пользователя. Это позволяет ускорить начальное время загрузки страницы.
6. Использование картинок в формате SVG:
Векторные изображения, созданные в формате SVG, имеют очень малый размер и могут быть масштабированы без потери качества. Использование таких изображений позволит уменьшить размер страницы и повысить ее скорость загрузки.
Применение этих способов поможет значительно увеличить скорость вашего сайта за счет уменьшения размера изображений без ущерба для их качества.
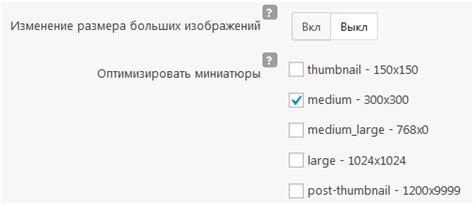
Использование формата WebP

WebP использует современные алгоритмы сжатия, которые позволяют уменьшить размер файлов изображений на 25-35% по сравнению с JPEG и PNG. Благодаря этому формату можно улучшить скорость загрузки страниц вашего сайта, особенно при использовании большого количества изображений.
Одним из способов использования WebP является его настройка для изображений на вашем сайте. Вы можете преобразовать ваши изображения в формат WebP и затем использовать их на страницах вашего сайта. Для этого вам потребуется использовать соответствующие инструменты и библиотеки, которые позволят вам конвертировать изображения в формат WebP.
| Преимущества использования формата WebP: |
|---|
| 1. Увеличение скорости загрузки страниц сайта; |
| 2. Уменьшение размера файлов изображений без потери качества; |
| 3. Поддержка прозрачности и анимаций; |
| 4. Совместимость с основными браузерами; |
| 5. Возможность использования формата на различных устройствах; |
| 6. Повышение общей производительности веб-сайта. |
Использование формата WebP может значительно улучшить производительность вашего сайта и увеличить скорость загрузки страниц. Убедитесь, что ваш веб-хостинг и браузеры поддерживают формат WebP, прежде чем использовать его на вашем сайте.
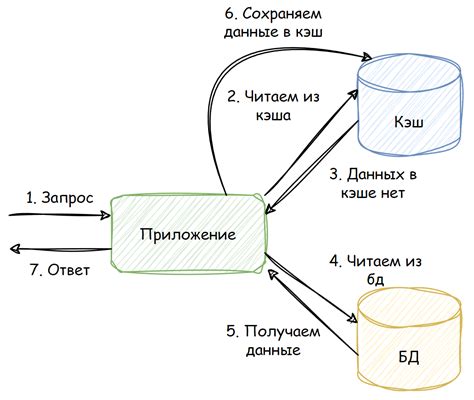
Кэширование

Кэширование позволяет существенно сократить время загрузки страницы и уменьшить нагрузку на сервер. Ниже приведены некоторые способы использования кэширования:
- Установка длительных сроков действия кэша. Это позволяет браузеру кэшировать ресурсы на длительное время, что ускоряет загрузку страницы для повторного посещения.
- Использование версионирования файлов. При изменении ресурсов (например, стилей или скриптов) вы можете добавить в URL-адрес версию файла, чтобы браузер считал его новой версией и снова загрузил с сервера.
- Использование HTTP-кодов состояния, таких как 304 Not Modified. Эти коды позволяют серверу сообщить браузеру, что ресурс не изменился с момента последнего запроса, и браузер может загрузить его из кэша.
Кэширование является важной частью оптимизации производительности сайта. Правильно настроенное кэширование может значительно сократить время загрузки страницы и улучшить пользовательский опыт.



