Шрифт является одним из важнейших элементов веб-дизайна. Как правило, он отображает контент на веб-странице, делая его легко читаемым и понятным для пользователей. Однако, выбор подходящего шрифта может стать настоящей задачей, особенно если вы стремитесь, чтобы он выделялся и выглядел уникально.
Шрифт веб-страницы можно сделать основным, чтобы он использовался по умолчанию для всего текста на сайте. Такой подход обеспечивает единообразный внешний вид контента, что облегчает чтение и улучшает опыт пользователя. Если вы хотите узнать, как сделать шрифт основным, вам следует учесть несколько важных факторов.
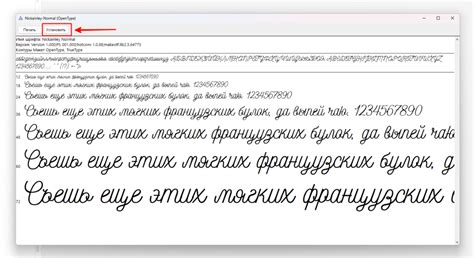
Во-первых, выберите подходящий шрифт. Оптимальный основной шрифт должен быть легко читаемым и иметь хорошую читабельность. Вместо использования слишком уж эксцентричных или уникальных шрифтов, рекомендуется выбрать такой, который хорошо сбалансирован и не перетягивает на себя внимание пользователя. Универсальные шрифты, такие как Arial, Helvetica или Times New Roman, обычно являются безопасным выбором, так как они хорошо отображаются на большинстве устройств и веб-браузерах.
Начало пути к основному шрифту

Если вы хотите сделать шрифт основным, есть несколько шагов, которые нужно предпринять. Во-первых, необходимо определиться с выбором шрифта. Лучше всего выбрать шрифт, который читается легко и удобен для чтения на различных устройствах.
Затем необходимо добавить выбранный шрифт в код вашей веб-страницы. Для этого вы можете воспользоваться CSS-правилом font-family. Укажите название выбранного шрифта в значении этого свойства. Например:
font-family: "Arial", sans-serif;
В данном примере, "Arial" - это название шрифта, который будет использоваться в качестве основного, а "sans-serif" - это запасной шрифт, который будет использоваться в случае, если выбранный шрифт недоступен на устройстве пользователя.
Также, можно добавить несколько шрифтов в список, разделяя их запятыми. При этом браузер будет искать доступные шрифты в указанном порядке и применять первый найденный шрифт.
Если вы хотите применить основной шрифт к всему тексту на веб-странице, добавьте правило font-family в селектор body или в тег <style> в заголовке вашей веб-страницы. Например:
<style>
body {
font-family: "Arial", sans-serif;
}
</style>
Теперь выбранный шрифт будет использоваться как основной для всего текста на вашей веб-странице.
Не забудьте проверить, как ваша веб-страница выглядит на различных устройствах и браузерах, чтобы убедиться, что выбранный основной шрифт выглядит хорошо и читается легко везде.
Выбор подходящего шрифта

При выборе шрифта для веб-сайта следует учитывать несколько факторов:
- Стиль и настроение. Шрифт должен соответствовать общему стилю и настроению веб-сайта. Например, для серьезного делового сайта подойдет классический и простой шрифт, а для творческого сайта можно выбрать более необычный и экспрессивный шрифт.
- Читаемость. Шрифт должен быть легко читаемым, особенно на мобильных устройствах. Слишком тонкие или усложненные шрифты могут затруднять чтение текста и утомлять глаза.
- Совместимость. При выборе шрифта следует учитывать его совместимость с различными браузерами и операционными системами. Некоторые шрифты могут не отображаться должным образом на определенных устройствах или браузерах, поэтому важно проверить их внешний вид на разных платформах.
- Размер. Размер шрифта должен быть достаточно большим, чтобы текст был легко читаемым. Оптимальный размер шрифта зависит от типа шрифта и контекста использования. На мобильных устройствах, шрифт должен быть еще больше, чтобы обеспечить хорошую читаемость.
- Комбинирование шрифтов. Использование нескольких шрифтов в дизайне веб-сайта может придать ему больше выразительности. При выборе шрифтов нужно обратить внимание на их совместимость и гармоничное сочетание.
Важно помнить, что выбор шрифта - это субъективный процесс, и то, что одному может показаться эстетически привлекательным, другому может не понравиться. Поэтому при выборе шрифта следует учитывать свою целевую аудиторию и настроение, которое хотите передать на вашем веб-сайте.
Установка шрифта на сайте

Выбор подходящего шрифта для вашего сайта может повлиять на его общее восприятие и создать уникальный стиль. Установка шрифта на вашем сайте может быть достигнута с помощью CSS.
Указать основной шрифт для всего сайта можно с помощью следующего CSS-кода:
Пример:
body {
font-family: 'Arial', sans-serif;
} В этом примере основным шрифтом будет 'Arial', и если он недоступен, будет использован шрифт sans-serif по умолчанию.
Также можно изменить шрифт для конкретных элементов на вашем сайте:
Пример:
h1 {
font-family: 'Roboto', sans-serif;
}
p {
font-family: 'Open Sans', sans-serif;
} В этом примере заголовки первого уровня будут использовать шрифт 'Roboto', а обычные абзацы будут использовать шрифт 'Open Sans'. Если эти шрифты недоступны, будет использоваться шрифт sans-serif по умолчанию.
Установив нужные шрифты для вашего сайта, вы можете улучшить его общий внешний вид и пользовательский опыт, делая его более привлекательным и уникальным.
Правильное форматирование шрифта

Шрифт играет важную роль в визуальном оформлении текста на веб-странице. Правильное форматирование шрифта помогает улучшить читабельность и улучшить внешний вид текста. Ниже приведены некоторые важные моменты, которые следует учитывать при форматировании шрифта:
1. Размер шрифта: Выберите размер шрифта, который хорошо читается на экране компьютера или мобильного устройства и удобен для пользователей. Обычно рекомендуется использовать размер шрифта от 14 до 16 пикселей.
2. Тип шрифта: Выберите тип шрифта, который хорошо читается и соответствует общему стилю вашего веб-сайта. Самые распространенные типы шрифтов включают Arial, Verdana, Times New Roman и Calibri.
3. Полужирный и курсив: Используйте полужирный и курсивный шрифт аккуратно, чтобы выделить важные фразы или заголовки. Не переусердствуйте с этими стилями, чтобы не создавать проблем с читаемостью текста.
4. Межстрочное расстояние: Межстрочное расстояние, также известное как ведущее, относится к пространству между строками текста. Выберите подходящий размер ведущего, чтобы облегчить чтение текста.
5. Цвет шрифта: Выберите цвет шрифта, который хорошо контрастирует с фоном веб-страницы, чтобы текст был читабельным. Черный цвет шрифта часто используется, но можно исследовать другие цвета, чтобы придать вашему тексту особый стиль или выделить его.
Эти простые указания помогут вам сделать шрифт основным в вашем веб-дизайне и сделать текст на веб-странице более доступным и удобным для пользователей.
Создание и подключение CSS-стилей

Для создания и подключения CSS-стилей к веб-странице необходимо выполнить несколько шагов:
- Создать новый файл с расширением .css, например, style.css.
- Открыть созданный файл в текстовом редакторе и написать стили, определяющие внешний вид элементов веб-страницы.
- Сохранить файл style.css в той же папке, где находится HTML-файл.
- В HTML-файле внутри тега добавить тег со следующими атрибутами:
- rel - определяет тип подключаемого ресурса, в данном случае это стилевые таблицы, поэтому значение атрибута должно быть css;
- href - указывает путь к файлу со стилями, в данном случае это style.css;
- type - определяет MIME-тип файла, в данном случае это text/css.
После выполнения этих шагов CSS-стили будут успешно подключены к веб-странице и применены к соответствующим элементам, что позволит задать им определенный вид и внешний вид.
Проверка кросс-браузерности и адаптивности

Когда вы разрабатываете основной шрифт для вашего веб-сайта, важно проверить его отображение на различных платформах и устройствах. Возможно, будет полезно воспользоваться инструментами для проверки совместимости шрифта с разными операционными системами и браузерами. Также необходимо проверить отображение шрифта на разных размерах экранов, чтобы удостовериться, что он выглядит хорошо и читаемо как на настольных компьютерах, так и на мобильных устройствах.
Кроме того, следует удостовериться, что шрифт отображается правильно на разных разрешениях экранов. Проверьте, как текст выглядит на маленьких экранах, таких как смартфоны, а также на больших экранах, таких как мониторы с высоким разрешением. Если шрифт не выглядит хорошо на определенных разрешениях экранов, возможно потребуется внести некоторые изменения в CSS-код, чтобы улучшить его отображение.
Наконец, стоит протестировать ваш основной шрифт в разных условиях, таких как разное освещение и различные цветовые схемы. Убедитесь, что текст остается читаемым и хорошо различимым, даже при плохих условиях освещения или на фоне с низким контрастом.
| Платформа/Браузер | Отображение шрифта |
|---|---|
| Windows/Chrome | Отображается хорошо |
| Windows/Firefox | Отображается хорошо |
| Mac/Safari | Отображается хорошо |
| Mac/Chrome | Отображается хорошо |
Таким образом, для того чтобы сделать шрифт основным на веб-странице, необходимо провести тщательную проверку кросс-браузерности и адаптивности. Это поможет убедиться, что ваш шрифт будет выглядеть хорошо и читаемо на различных браузерах, платформах и устройствах, и обеспечит оптимальное пользовательское взаимодействие.



