Есть множество причин, по которым люди ищут способы увеличить размер шрифта в реалме 10. Иногда причина кроется в том, что текст слишком мелкий и трудно читаемый, особенно для людей с плохим зрением или наличием определенных заболеваний глаз. Другие ищут способы увеличить шрифт, чтобы текст стал более заметным и выделялся среди остального контента на экране. Независимо от причины, существуют простые методы, которые позволяют увеличить размер шрифта в реалме 10 и сделать текст более удобочитаемым.
Один из самых простых способов увеличить шрифт - это использовать клавиатурные комбинации. Например, чтобы увеличить шрифт, вы можете нажать и удерживать клавишу Ctrl (или Command на Mac) и одновременно нажать клавишу "+". Это простой способ увеличить размер текста на веб-странице, аналогично уменьшению шрифта при помощи клавиши "-", но для увеличения используется клавиша "+". Также вы можете использовать комбинации клавиш Ctrl (или Command на Mac) и колесика мыши для изменения размера текста.
Еще один метод - использование настроек браузера. Большинство современных браузеров позволяют настраивать размер текста на веб-страницах. Например, в браузере Google Chrome вы можете найти эту опцию в верхнем правом углу окна браузера в виде трех точек. После того, как вы откроете меню, выберите пункт "Настройки" и найдите раздел "Размер шрифта". Там вы сможете настроить размер шрифта по своему предпочтению.
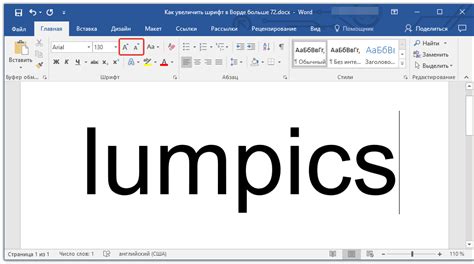
Кроме того, многие веб-сайты предоставляют возможность настройки размера шрифта на своей странице. Это может быть кнопка или ссылка, которая позволяет увеличить или уменьшить размер текста. Обычно эта функция находится в верхней или нижней части веб-страницы и обозначается символом "A" с плюсом или минусом рядом. Нажимая на эту кнопку, вы можете изменить размер шрифта в соответствии с вашими предпочтениями.
Примеры увеличения шрифта

В HTML существует несколько способов увеличить размер шрифта на веб-странице. Рассмотрим некоторые из них:
Тег <strong>: Этот тег используется для выделения текста, который предполагается важным или существенным. Помимо своего смысла, тег <strong> также может применяться для увеличения шрифта, используя стили CSS. Пример:
<strong style="font-size: 1.2em;">Текст с увеличенным шрифтом</strong>
Тег <p>: Тег <p> используется для создания абзацев на веб-странице. Также его можно использовать для увеличения размера шрифта при помощи стилей CSS. Пример:
<p style="font-size: 18px;">Текст с увеличенным шрифтом внутри тега <p></p></p>
Стили CSS: Для увеличения шрифта можно использовать внутренние или внешние стили, а также стили, определенные на уровне документа. Внешние стили могут быть заданы при помощи тега <style> или подключены из внешнего файла CSS. Пример:
<style>
.increased-font {
font-size: 20px;
}
</style>
<p class="increased-font">Текст с увеличенным шрифтом, примененным с помощью стилей CSS</p>
Это лишь некоторые из простых способов увеличения шрифта в HTML. Варианты могут быть разнообразны, и выбор способа зависит от требований и целей конкретного проекта.
Увеличение шрифта через CSS

Для увеличения шрифта в реалме 10 вы можете использовать CSS стили.
Существует несколько способов изменить размер шрифта с помощью CSS. Один из них - использовать свойство font-size. Вы можете применить его к конкретному элементу или определенному классу.
Например, если вы хотите увеличить размер шрифта для всех абзацев на странице, вы можете использовать следующий CSS код:
p {
font-size: 16px;
}
Вы также можете изменить размер шрифта для конкретного элемента, добавив ему уникальный идентификатор или класс. Например:
<p id="myParagraph">Это абзац с увеличенным шрифтом.</p>
<style>
#myParagraph {
font-size: 20px;
}
</style>
Непосредственно изменение размеров шрифта производится с помощью значения свойства font-size. Вы можете использовать различные единицы измерения, такие как пиксели (px), проценты (%), относительные величины, такие как em и rem, или ключевые слова, такие как small, medium и large.
Например:
p {
font-size: 20px; /* используется пиксели */
}
p {
font-size: 1.25em; /* используется em */
}
p {
font-size: large; /* используется ключевое слово */
}
Используя эти простые CSS стили, вы можете легко увеличить размер шрифта в реалме 10, чтобы текст был более читаемым и привлекательным для пользователей.
Увеличение шрифта с помощью клавиатурных комбинаций

Увеличение размера шрифта в реалме 10 можно осуществить с помощью клавиатурных комбинаций. Это удобный и быстрый способ, который позволяет управлять шрифтом без использования мыши.
Вот несколько полезных комбинаций клавиш для увеличения размера шрифта:
- Ctrl + + (плюс) - увеличить размер шрифта
- Ctrl + - (минус) - уменьшить размер шрифта
- Ctrl + 0 (ноль) - вернуть шрифт к стандартному размеру
Для использования этих комбинаций вам необходимо зажать и удерживать клавишу Ctrl и одновременно нажать на соответствующую клавишу. Таким образом, вы можете легко управлять размером шрифта в реалме 10 в любой момент.
Заметьте, что эти комбинации клавиш могут отличаться в зависимости от операционной системы и используемого браузера. Проверьте документацию или руководство пользователя для вашей операционной системы и браузера, чтобы узнать соответствующие комбинации клавиш.
Увеличение шрифта с помощью клавиатурных комбинаций является доступным и простым способом для тех, кто предпочитает управлять компьютером без использования мыши. Это особенно удобно для людей с ограниченными возможностями или для тех, кто хочет сократить время, потраченное на настройку шрифта в реалме 10.



