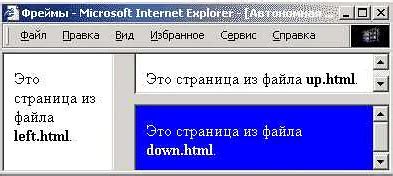
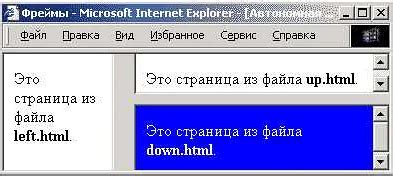
Фреймы в HTML используются для разделения страницы на несколько областей, каждая из которых может быть заполнена разным содержимым. Однако, по умолчанию фреймы имеют границы, которые могут существенно ограничить дизайн страницы. В данной статье мы рассмотрим несколько способов удаления границ фрейма, чтобы ваш веб-сайт выглядел более современно и привлекательно.
Первый способ - использование атрибута frameborder="0". Данный атрибут можно добавить в теги фреймов <frame> или в атрибут frameborder тега <iframe>. Установив значение атрибута равным нулю, вы сможете полностью убрать границы фрейма.
Второй способ - использование CSS стилей. Для этого необходимо присвоить фрейму класс или id, и затем применить к нему следующие стили:
<style>
.frame { border: none; }
</style>Третий способ - использование встроенного стиля в самом теге фрейма. Для этого необходимо добавить атрибут style с соответствующим значением к тегам фрейма:
<frame style="border:none;">Выберите любой из приведенных выше способов, чтобы снять границы фрейма и получить более современный и привлекательный дизайн для вашего веб-сайта.
Зачем нужно снимать границы фрейма

Когда границы фрейма отключены, веб-страница становится более симметричной, четкой и легко воспринимаемой. Это особенно полезно, когда основная цель страницы - представление контента, например, в виде блога, статей или фотогалереи. Удаление границ фрейма позволяет пользователю сосредоточиться и полностью погрузиться в представляемый контент.
Кроме того, снятие границ фрейма может улучшить отзывчивость и скорость загрузки веб-страницы. Поскольку границы фрейма рассчитаны на отображение контента конкретного размера, их отключение позволяет браузеру более эффективно обрабатывать и отображать страницу. Это особенно важно для мобильных устройств и пользователей с медленным интернет-соединением, где быстрая загрузка страницы имеет решающее значение.
Наконец, снятие границ фрейма может также улучшить доступность и удобство пользования веб-страницей. Отсутствие границ значительно упрощает навигацию по странице и взаимодействие с контентом, особенно для пользователей с ограниченными возможностями или моторными навыками.
Способы снятия границ фрейма

1. CSS:
Один из самых простых способов снять границы фрейма – это использование CSS. Для этого необходимо применить стиль "border: none;" к элементу фрейма.
2. frameborder:
Второй способ заключается в добавлении атрибута "frameborder=0" к тегу фрейма. Этот атрибут указывает, следует ли отображать границы фрейма или нет. Значение "0" указывает, что границы не должны быть отображены.
3. seamless:
Третий способ состоит в использовании атрибута "seamless", который указывает, что фрейм должен быть отображен без границ и отступов. Вместе с ним можно использовать стиль 'border: none;' для уверенности.
4. CSS-свойство 'frame-border':
В четвертом способе можно установить значение свойства "frame-border: 0;" для стиля элемента фрейма. Это также приведет к снятию границ фрейма.
Стоит отметить, что каждый способ может быть использован индивидуально или в комбинации с другими, в зависимости от требований к дизайну и функциональности вашего проекта.
Использование CSS-стилей

Для снятия границ фрейма в HTML можно использовать CSS-стили. Стили позволяют задавать различные свойства элементам на веб-странице, включая внешний вид, расположение и поведение.
Для снятия границ фрейма можно использовать свойство "border" и задать ему значение "none", которое позволит убрать границы фрейма.
Пример использования CSS-стилей для снятия границ фрейма:
| HTML-код | CSS-стили |
|---|---|
|
|
В данном примере мы задаем стиль "border: none;" для элемента <iframe>, что позволяет снять границы фрейма.
Таким образом, использование CSS-стилей позволяет гибко управлять видом элементов на веб-странице, в том числе снять границы фрейма в HTML.
Изменение атрибутов фрейма

Фреймы в HTML позволяют разделить страницу на несколько отдельных областей, каждая из которых может содержать свой HTML-документ. Для изменения атрибутов фрейма можно использовать несколько способов:
1. Использование атрибутов frameborder и border
Атрибут frameborder устанавливает наличие или отсутствие рамки вокруг фрейма. Значение "0" указывает на отсутствие рамки, а значение "1" - на наличие рамки.
Например:
<frame frameborder="0" src="frame1.html">
Атрибут border устанавливает ширину рамки вокруг фрейма. Значение атрибута - число, указывающее на количество пикселей.
Например:
<frame border="1" src="frame2.html">
2. Использование атрибута noresize
Атрибут noresize указывает, можно ли изменять размер фрейма пользователем. Если атрибут присутствует, то размер фрейма будет зафиксированным.
Например:
<frame noresize src="frame3.html">
3. Использование атрибута scrolling
Атрибут scrolling определяет, должна ли появляться полоса прокрутки внутри фрейма. Значение "auto" позволяет браузеру решить, когда нужно отображать полосу прокрутки, "yes" всегда показывает полосу прокрутки, а "no" - никогда не показывает.
Например:
<frame scrolling="auto" src="frame4.html">
Изменение атрибутов фрейма помогает создавать более гибкие и удобочитаемые разделы веб-страницы, подстраиваясь под потребности пользователя.
Настройка границ фрейма в HTML

Когда вы работаете с фреймами в HTML, вы можете настроить их границы для создания желаемого стиля и внешнего вида. Это может быть полезно, если вы хотите добавить декоративные элементы или улучшить визуальное впечатление вашего веб-сайта.
Существует несколько способов настроить границы фрейма:
- Используйте атрибут
frameborderсо значением "0" или "1" для определения наличия или отсутствия границы фрейма. - Используйте CSS свойство
borderдля определения стиля, толщины и цвета границы фрейма. - Используйте CSS свойство
outlineдля добавления контура к фрейму без изменения его размера.
Чтобы установить границу фрейма, вы можете использовать атрибут frameborder в элементе <frame> или <iframe>. Например, если вы хотите убрать границу фрейма, установите значение атрибута frameborder равным "0". Если же вы хотите добавить границу, установите значение атрибута равным "1".
Если вы хотите настроить стиль, толщину и цвет границы фрейма с помощью CSS, вы можете использовать свойство border. Например, вы можете установить толщину границы, используя следующий CSS-код:
iframe {
border: 2px solid black;
} Если вы хотите добавить контур к фрейму без изменения его размера, вы можете использовать свойство outline. Например, вы можете добавить контур к фрейму следующим образом:
iframe {
outline: 2px dotted blue;
} В конечном счете, настройка границ фрейма в HTML может значительно улучшить внешний вид вашего веб-сайта и добавить ему уникальный стиль. Используйте описанные выше методы для достижения желаемого результата.
Установка рамки на ноль

Если вы хотите снять границы фрейма в HTML и установить рамку на ноль, вам потребуется использовать CSS стили.
Сначала вы должны найти соответствующий элемент на странице, у которого нужно снять границы.
- Добавьте атрибут
classилиidк этому элементу, чтобы можно было обратиться к нему из CSS. - В CSS файле или внутри тега
<style>установите следующее свойство для выбранного элемента:
.element {
border: none;
}
Теперь у вас не будет границы вокруг элемента.
Заметьте, что это свойство border: none; применяется ко всем сторонам элемента. Если вы хотите снять границу только с определенных сторон, вы можете использовать свойства border-top, border-right, border-bottom и border-left с значением none.
Следуя этим шагам, вы сможете снять границы фрейма и установить рамку на ноль в HTML.
Изменение стиля границы

Снятие границы фрейма в HTML можно осуществить с помощью CSS-стилей. Для изменения внешнего вида границы можно использовать различные свойства и значения.
border-style - определяет стиль границы. Возможные значения: none (без границы), dotted (пунктирная граница), dashed (штриховая граница), solid (сплошная граница) и другие.
border-color - задает цвет границы. Можно использовать названия цветов (например, red, blue), шестнадцатеричные значения (#FF0000, #0000FF) или RGB значения (rgb(255, 0, 0), rgb(0, 0, 255)).
border-width - определяет толщину границы. Значение может быть задано в пикселях (px), процентах (%) или других единицах измерения.
Пример использования:
<style>
.frame {
border-style: solid;
border-color: red;
border-width: 1px;
}
</style>
Данное правило стиля задает сплошную границу красного цвета толщиной 1 пиксель для элемента с классом frame. Чтобы применить это стилирование к конкретному элементу, нужно добавить к его открывающему тегу атрибут class: <div class="frame">.
Выбрав нужные значения для свойств border-style, border-color и border-width, можно изменить стиль границы в соответствии с требованиями и дизайном сайта.



