В наше время все буквы и символы на экране компьютера или мобильного устройства кажутся малозаметными и скучными. Но сейчас есть способ привлечь внимание к значкам и сделать их гораздо ярче и привлекательнее!
Вам понадобится всего несколько простых шагов, чтобы изменить обычные значки на экране в яркие и необычные. Первым делом, выберите значок, который вы хотите изменить. Может быть, это значок приложения, папки или любой другой элемент интерфейса, который привлекает ваше внимание.
Затем вы можете использовать фотошоп или любое другое графическое приложение, чтобы изменить внешний вид значка. Добавьте яркие цвета, делайте его более контрастным или примените эффекты, чтобы сделать его выделяющимся на фоне остальных значков.
Не забудьте сохранить изменения и заменить старый значок новым. Теперь ваши значки на экране будут выглядеть красочно и привлекательно. Это отличный способ добавить индивидуальности и стиля вашему устройству!
Привлекательные манипуляции с иконками

Чтобы сделать иконки более привлекательными, можно использовать различные манипуляции с их внешним видом:
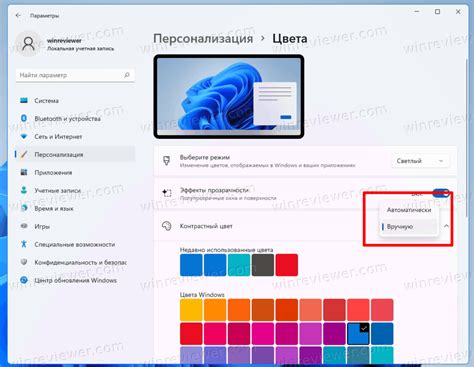
- Цвет: Изменение цвета иконки может добавить яркости и привлекательности. Вы можете использовать разные цветовые схемы или выбрать цвет, который соответствует общему дизайну.
- Размер: Увеличение или уменьшение размера иконки также может привлечь внимание пользователя. Большие иконки могут сделать интерфейс более наглядным и удобным для использования на сенсорных устройствах.
- Анимация: Добавление анимации к иконкам может сделать их более привлекательными и привлекать внимание пользователей. Вы можете использовать простые анимации, такие как изменение цвета или движение, или более сложные анимации для создания динамичного эффекта.
- Комбинирование: Использование комбинации нескольких иконок или элементов дизайна может создать уникальный визуальный эффект. Вы можете использовать иконки разных форм и цветов, чтобы создать интересный дизайн.
Внимательно подбирайте и манипулируйте иконками, чтобы они соответствовали вашему дизайну и вызывали положительные эмоции у пользователей. Не бойтесь экспериментировать и создавать уникальные комбинации, чтобы сделать ваши иконки яркими и привлекательными.
Новые тренды в оформлении значков

Минимализм и симплицизм. Очень популярными сейчас являются значки, выполненные в минималистическом стиле. Это значит, что они имеют простые формы, четкие линии и минимальное количество деталей. Такой подход отлично подходит для создания современного и стильного интерфейса.
Яркие цвета и градиенты. Все большую популярность набирают яркие значки, выполненные в насыщенных цветах. Они помогают привлечь внимание пользователя и сделать интерфейс более живым. Кроме того, градиенты, которые плавно переходят от одного цвета к другому, добавляют глубину и объемность значкам.
Использование иконок в форме букв и слов. Вместо привычных значков в виде изображений или символов все чаще используются иконки, выполненные в форме букв и слов. Такой подход позволяет создать уникальные и запоминающиеся значки, которые непередаваемо выражают суть задачи или функции, которую выполняют.
Сохранение привычных форм и символов. Несмотря на появление новых трендов, некоторые формы и символы все еще остаются очень популярными и узнаваемыми. Например, значки в форме звезды, сердца или замка могут выполнять функцию оценки, добавления в избранное или защиты. Такие значки могут быть выполнены с использованием новых технологий и стилей, что добавит им современности и оригинальности.
Использование анимации. Вместо статических значков все более популярной становится анимация. Она позволяет привлечь внимание пользователя и передать необходимую информацию. Например, значок часов можно анимировать, чтобы показывать текущее время, а значок сообщения – для обозначения новых непрочитанных сообщений. Анимация может быть выполнена в виде плавных изменений цвета, движения или моргания.
Как изменить цвет и форму значка

Чтобы сделать значки на экране более яркими и выразительными, можно изменить их цвет и форму. В этом разделе мы расскажем, как это можно сделать.
Изменение цвета значка можно осуществить с помощью CSS. Для этого необходимо использовать свойство color и указать желаемый цвет в формате HEX или RGB. Например:
<p style="color: #ff0000;">Значка с красным цветом</p>Также можно использовать другие свойства CSS, такие как background-color, чтобы изменить цвет фона значка, или border-radius, чтобы изменить форму значка. Например:
<p style="background-color: #ff0000; border-radius: 50%;">Значка круглой формы с красным фоном</p>Не стесняйтесь экспериментировать с различными значениями свойств CSS, чтобы создать уникальный и запоминающийся дизайн для ваших значков!
Возможности добавления эффектов к значкам

Когда речь идет о создании ярких значков на экране, важно использовать различные эффекты, чтобы сделать их более привлекательными и заметными. В HTML мы можем применять несколько приемов, чтобы придать значкам дополнительный стиль и визуальный интерес.
Один из простых способов добавить эффект к значку - использовать тень. Мы можем воспользоваться свойством box-shadow, чтобы создать тень вокруг значка и сделать его выделяющимся на фоне. Например:
Значок без эффекта: | Значок с тенью: |
| |
С помощью CSS мы можем добавить классу icon-shadow свойство box-shadow с заданными значениями. Такой эффект позволит сделать значок более выразительным и привлекательным.
Еще один интересный эффект, который мы можем добавить к значкам, - это анимация. Мы можем использовать свойство @keyframes для создания кадровой анимации, которая будет воспроизводиться при наведении на значок или по другим событиям. Например:
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
.icon-spin {
animation: spin 2s infinite;
}В данном примере мы создаем анимацию под названием spin, которая зацикливается бесконечно и вращает значок на 360 градусов. Затем мы применяем эту анимацию к классу icon-spin. Такой эффект будет добавлять динамизм и движение к нашим значкам, что сделает их более привлекательными на экране.
Кроме того, мы можем использовать другие свойства и эффекты, такие как opacity для изменения прозрачности, transform для применения 3D-трансформаций, transition для плавного перехода между состояниями значков и многие другие. Комбинирование этих свойств позволяет создавать уникальные и яркие значки на экране, которые привлекут внимание пользователей и сделают ваш сайт более интересным.
Варианты использования анимации на значках

Анимация на значках может придать им дополнительную выразительность и привлечь внимание пользователей. Существует несколько способов использования анимации на значках:
1. Плавное появление
Этот вид анимации позволяет значку постепенно появляться на экране. Он создает ощущение плавности и притягивает взгляд пользователя. Это может быть полезно, например, когда значок используется для обозначения нового уведомления или сообщения.
2. Изменение цвета
Цвет значка можно изменять постепенно или в циклическом режиме. Это может добавить яркости и динамизма в дизайне. Например, значок социальной сети может меняться от одного цвета к другому для привлечения внимания.
3. Пульсация
Эта анимация создает эффект пульсации или мигания значка. Она может привлечь внимание пользователя и сделать значок более заметным. Это может быть полезно, когда значок используется для обозначения активного соединения или работающего процесса.
4. Вращение и движение
Эти виды анимации могут придать значку динамичность и ощущение движения. Значок может вращаться вокруг своей оси или перемещаться по экрану. Такая анимация может привлечь внимание пользователя и подчеркнуть важность или активность значка.
5. Изменение размера
Анимация изменения размера значка может добавить эффекта глубины и привлечь внимание пользователя. Значок может увеличиваться и уменьшаться постепенно или в циклическом режиме. Это может быть полезно, например, когда значок используется для обозначения нажатия или активации.
Выбор подходящего варианта анимации для значка зависит от целей и задач дизайна. Комбинирование нескольких видов анимации может создать более эффектный и привлекательный результат.
Как сделать значки интерактивными

Одним из наиболее популярных способов сделать значок интерактивным является добавление эффектов при наведении курсора мыши. Для этого можно использовать псевдокласс :hover в CSS. Например, вы можете изменить цвет фона или размер значка при наведении курсора. Это создаст чувство взаимодействия и привлечет внимание пользователя.
Еще один способ сделать значок интерактивным - добавить анимацию при наведении курсора мыши. Вы можете использовать свойства transition и @keyframes в CSS для создания плавных переходов или движения значка. Например, вы можете анимировать изменение цвета, размера или позиции значка. Это добавит динамичности к вашему веб-сайту или приложению и сделает его более привлекательным для пользователей.
Также можно добавить интерактивность с помощью JavaScript. Вы можете добавить обработчики событий к значку, чтобы реагировать на действия пользователя, такие как клик или наведение. Например, вы можете открыть модальное окно или выполнить определенные действия при клике на значок. JavaScript предлагает множество возможностей для создания сложных и интересных интерактивных значков.
Важно помнить, что интерактивность значков должна быть согласована с общим дизайном вашего веб-сайта или приложения. Она должна служить цели и улучшать пользовательский опыт, а не просто быть эффектным, но бесполезным украшательством. Поэтому продумайте, какие виды интерактивности будут наиболее полезными для ваших пользователей и как они могут улучшить взаимодействие с вашим веб-сайтом или приложением.
Значки с отражением - приемы для создания объемных иконок

Один из способов создания отражения - использование градиента. Вы можете добавить градиентное заполнение к значку, чтобы создать эффект плавного отражения. При этом верхняя часть значка будет ярче, а нижняя - темнее. Это создает иллюзию объемности и добавляет глубину к значку.
Еще один способ - использование тени и блика. При добавлении мягкой тени снизу значка и яркого блика сверху вы можете создать впечатление, что значок отражается на поверхности. Это придает значку объемность и эффект реальности.
Также можно использовать стилизацию границы значка, чтобы создать эффект отражения. Добавление светлого цвета к верхней границе значка и темного цвета к нижней границе будет подчеркивать визуальный эффект отражения и создавать объемный вид значка.
Независимо от выбранного способа, важно помнить о сдержанности. Отражение должно быть заметным, но не должно отвлекать внимание от основной идеи значка. Комбинируйте различные приемы и экспериментируйте с цветами и формами, чтобы найти наиболее подходящий стиль для вашего значка.



