Хекс цвета - это шестнадцатеричное представление цвета, которое используется в веб-дизайне и верстке. Знание хекс кода цвета позволяет точно определить нужный оттенок, который будет в точности воспроизведен на экране. Если вам когда-либо понадобилось узнать хекс цвета с веб-страницы или изображения, то вы пришли по адресу.
Во-вторых, браузеры также предоставляют инструменты для узнавания хекс цвета. Вы можете использовать инструменты разработчика в вашем браузере, чтобы узнать цвета на веб-странице. Обычно эти инструменты доступны через меню браузера или с помощью сочетаний клавиш.
Что такое хекс цвет и как его узнать

Каждый из этих шести символов представляет собой компонент цвета: красный (R), зеленый (G) и синий (B). Комбинируя различные значения для R, G и B, можно создать практически любой цвет.
Узнать хекс цвет можно несколькими способами:
- Использовать инструменты для выбора цвета в графических редакторах или онлайн-сервисах. В таких инструментах обычно есть возможность увидеть хекс код выбранного цвета.
- Использовать инспектор элементов веб-браузера. Откройте страницу, на которой отображается нужный цвет, нажмите правой кнопкой мыши на элемент и выберите "Изучить элемент" или аналогичную команду. В инспекторе элементов найдите нужный цвет и скопируйте его хекс код.
- Использовать онлайн-конвертеры цветов, которые позволяют конвертировать цвета из одного формата в другой. Введите RGB или другой формат цвета, чтобы получить его эквивалент в виде хекс кода.
Хекс цвет широко используется в CSS для задания цветов фона, текста, границ и других элементов веб-страницы. Имея возможность узнавать хекс коды цветов, вы сможете создавать интересные и красивые дизайны для своих веб-проектов.
Что такое хекс цвет

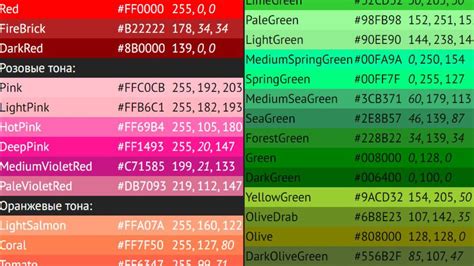
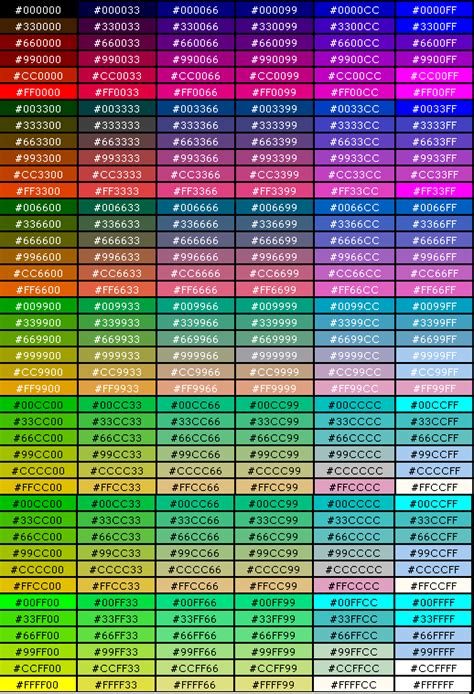
Каждые две цифры или буквы в хекс коде представляют собой значение от 0 до 255 для каждого из цветов. Например, #FF0000 представляет красный цвет, так как его составляющая красного цвета максимальная (FF), а остальные составляющие равны нулю. Сочетая разные значения цветов в хекс коде, можно получить огромное количество различных оттенков.
Хекс цвет широко используется в веб-дизайне для задания фона, текста, границ и других элементов на странице. Он является универсальным форматом, поддерживаемым всеми браузерами, и позволяет дизайнерам добиться точного соответствия цветов на разных устройствах.
Примечание: При работе с хекс кодом цвета важно помнить о том, что некоторые цвета могут выглядеть по-разному на различных устройствах и мониторах. Поэтому рекомендуется проверять внешний вид цвета на разных экранах.
Как узнать хекс цвета с помощью инструментов разработчика браузера

Если вы хотите узнать хекс цвет заданного элемента на веб-странице, вы можете воспользоваться инструментами разработчика в вашем браузере. Это может быть очень полезно при разработке или редактировании веб-сайта, а также при выборе цветовой палитры.
Чтобы узнать хекс код цвета, следуйте этим простым шагам:
- Откройте веб-страницу, на которой находится элемент с нужным вам цветом.
- Щелкните правой кнопкой мыши на элементе, цвет которого вы хотите узнать.
- В контекстном меню выберите пункт "Инспектировать элемент" или "Исследовать".
- Включите инструменты разработчика, нажав на кнопку "Elements" или "Элементы" (в зависимости от используемого браузера).
- Найдите элемент в иерархии HTML-кода, щелкнув на нем.
- В правой панели поискайте секцию "Styles" или "Стили", где отображаются CSS-свойства для выбранного элемента.
- Внутри секции "Styles" найдите CSS-свойство "background-color" (если вы хотите узнать цвет фона) или другое свойство, связанное с цветом, например "color" для текста.
- Правее значения свойства будет указан хекс код цвета. Обычно он выглядит как "#XXXXXX", где X - это шестнадцатеричное число.
Пример:
Предположим, вы хотите узнать цвет фона заголовка на веб-странице. Вы делаете правый клик на заголовке, выбираете "Инспектировать элемент", и в инструментах разработчика находите свойство "background-color". Рядом со значением этого свойства вы видите хекс код цвета, например "#FF0000", который соответствует красному цвету.
Теперь вы знаете, как узнать хекс цвет с помощью инструментов разработчика браузера. Этот метод позволяет вам легко и быстро определить цвета элементов на веб-странице, что может быть полезно при создании собственного дизайна или анализе существующих веб-сайтов.
Удачного и креативного использования!
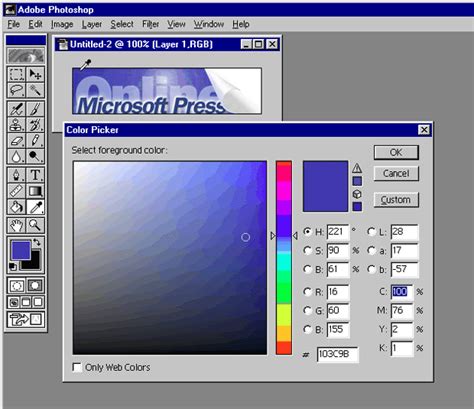
Как узнать хекс цвета изображения с помощью графического редактора

Чтобы узнать хекс цвета изображения, вам потребуется графический редактор, который позволяет выбирать цвет.
1. Откройте изображение в выбранном графическом редакторе.
2. Выберите инструмент "Пипетка" или "Picker". Этот инструмент позволяет выбрать цвет изображения (кликая на него).
3. Наведите пипетку на участок изображения, цвет которого вам интересен.
4. Посмотрите на строчку или панель данными в вашем редакторе – возможно, там уже будет указан хекс-код цвета (например, #FF0000 для ярко-красного цвета).
5. Если хекс-кода нет, посмотрите на панель или окно с цветом и найдите там информацию о текущем выбранном цвете.
6. Запишите найденный хекс-код цвета, чтобы использовать его в дальнейшем.
Теперь вы знаете, как узнать хекс цвета изображения с помощью графического редактора. Эта информация может быть полезной при создании веб-сайтов или при работе с графикой.
Как узнать хекс цвета изображения с помощью онлайн-сервисов

Если вам нужно узнать хекс цвета определенного пикселя на изображении, вы можете воспользоваться онлайн-сервисами, которые предоставляют такую функциональность.
Один из самых популярных онлайн-сервисов, позволяющих узнать хекс цвета изображения, – это htmlcsscolor.com. Чтобы воспользоваться этим сервисом, вам нужно загрузить изображение на страницу сайта. После того как изображение будет загружено, вы сможете выбрать пиксель на изображении, чтобы узнать его хекс цвет. Просто наведите указатель мыши на пиксель и посмотрите цвет в правом верхнем углу окна.
Еще одним популярным онлайн-сервисом является imagecolorpicker.com. С помощью этого сервиса вы можете загрузить изображение и узнать хекс цвета любого пикселя на нем. Для этого просто наведите указатель мыши на нужный пиксель и посмотрите значение цвета справа от изображения.
Также стоит отметить онлайн-сервис imagecolorpicker.ru, который предоставляет возможность узнавать хекс цвета изображения на русском языке. С помощью этого сервиса вы сможете загрузить изображение, выбрать пиксель и узнать его хекс цвет сразу на русском языке.
Использование онлайн-сервисов для определения хекс цвета изображения очень удобно и может пригодиться во многих случаях, например, при создании веб-дизайна или при работе с графическими редакторами.
| Сервис | Ссылка |
|---|---|
| htmlcsscolor.com | htmlcsscolor.com |
| imagecolorpicker.com | imagecolorpicker.com |
| imagecolorpicker.ru | imagecolorpicker.ru |
Как узнать хекс цвета элемента веб-страницы с помощью CSS

Часто возникает необходимость узнать код цвета определенного элемента веб-страницы. Это может потребоваться, например, для дальнейшего использования этого цвета в других разделах сайта или при создании дизайна.
Для того чтобы узнать хекс цвета элемента веб-страницы с помощью CSS, можно воспользоваться инструментом разработчика в браузере.
В большинстве современных браузеров, таких как Google Chrome или Mozilla Firefox, есть встроенные инструменты разработчика, которые позволяют анализировать и изменять различные аспекты веб-страницы, включая цвета.
Для того чтобы узнать хекс цвета элемента, откройте веб-страницу, на которой находится нужный вам элемент, и откройте инструменты разработчика. Для этого обычно можно воспользоваться комбинацией клавиш Ctrl+Shift+I (для Google Chrome) или Ctrl+Shift+C (для Mozilla Firefox).
После открытия инструментов разработчика, найдите нужный вам элемент на веб-странице с помощью инструментов, которые доступны в разделе "Элемент" или "Inspector". После того как вы нашли элемент, щелкните по нему, чтобы выбрать его.
В правой панели инструментов разработчика вы увидите различные свойства элемента, включая его цвет. Найдите свойство "color" или "background-color", чтобы узнать значение цвета элемента.
Значение цвета будет отображено в шестнадцатеричном формате, который называется хекс цветом. Он представляет собой комбинацию шести символов, состоящих из цифр и букв от A до F.
Например, если вы узнали, что значение цвета элемента равно "#FF0000", это означает, что цвет красный.
Используя этот способ, вы можете легко и быстро узнать хекс цвета элемента веб-страницы с помощью CSS и использовать его дальше по своему усмотрению.
Обратите внимание, что инструмент разработчика может отличаться в разных браузерах, но общий принцип работы останется примерно одинаковым.



