Шрифты играют важную роль в визуальном оформлении веб-страниц. Они помогают создать уникальный стиль и подчеркнуть тональность контента. Однако, правильное использование шрифтов в CSS может быть вызовом для начинающих разработчиков.
В этой статье мы рассмотрим несколько простых способов использования шрифтов в CSS. Мы научимся изменять размер шрифта, выбирать разные стили, такие как жирный или курсив, а также устанавливать необычные шрифты с помощью подключения файлов.
Для начала, давайте разберемся с основными свойствами CSS, которые отвечают за отображение текста. Свойство font-size позволяет устанавливать размер текста. Вы можете использовать абсолютные значения, такие как пиксели или пункты, или относительные значения, такие как проценты или em. Например, font-size: 16px; или font-size: 1.2em;
Шрифт в CSS

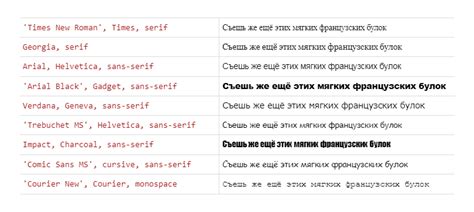
1. Использование системных шрифтов. С этим методом мы можем указать внешний вид текста с помощью предопределенных системных шрифтов. Например, чтобы использовать шрифт Arial, нужно указать:
font-family: Arial, sans-serif;
2. Использование встроенных шрифтов. Некоторые браузеры поддерживают использование встроенных шрифтов, таких как Google Fonts. Нам нужно подключить шрифт из внешнего источника, а затем указать его в CSS. Например, чтобы использовать шрифт Open Sans:
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
body {
font-family: 'Open Sans', sans-serif;
}
3. Использование локальных шрифтов. Если у нас уже есть файл шрифта на компьютере, мы можем задать его в CSS. Например:
@font-face {
font-family: MyFont;
src: url('myfont.woff2');
}
body {
font-family: MyFont, sans-serif;
}
Чтобы создать эффектный и уникальный дизайн веб-страницы, важно правильно выбрать и задать шрифт. С помощью CSS мы можем создавать различные стили текста, повышая его читаемость и привлекательность для пользователей.
Выбор и применение шрифта

Правильный выбор шрифта имеет огромное значение для восприятия текста и передачи его смысла.
При выборе шрифта следует учитывать его читабельность, совместимость с устройствами и браузерами, а также соответствие общему стилю и настроению сайта.
Веб-разработчики имеют доступ к большому количеству шрифтов, которые можно использовать с помощью CSS.
Сначала необходимо определиться с основным шрифтом, который будет использоваться для большинства текстов на сайте. Обычно используются шрифты с заранее определенными наборами символов, такими как Arial, Helvetica, Times New Roman, Verdana и др.
Если необходимо добавить некоторые стилизованные элементы, можно использовать другие шрифты, например, шрифты с послевоенным стилем, курсивом или отличающиеся по размеру.
Однако стоит помнить о том, что использование слишком большого количества разных шрифтов может затруднить чтение и навигацию для пользователей.



