HTML - язык разметки гипертекста, который широко используется для создания веб-страниц. Он позволяет определить структуру и содержание страницы, но не обеспечивает возможности для стилизации. Цвет фона - это один из важных аспектов веб-дизайна, который может создать атмосферу и привлечь внимание пользователей.
Обычно цвет фона задается с помощью CSS (каскадные таблицы стилей), который позволяет полностью контролировать внешний вид элементов на веб-странице. Но что делать, если вы хотите задать цвет фона без использования CSS?
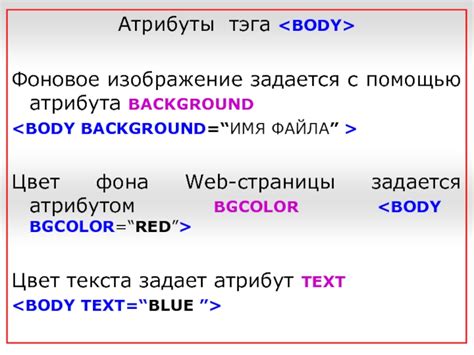
Существует несколько способов задания цвета фона по умолчанию без использования CSS. Один из них - это использование атрибута bgcolor в теге body. Например, вы можете установить белый цвет фона, добавив атрибут bgcolor="#FFFFFF" к тегу body. Однако, установка цвета фона таким образом будет применяться ко всей странице и его будет сложно изменить для отдельных элементов.
Задание цвета фона в HTML без CSS: простые способы

Веб-страницы могут быть привлекательными и уникальными благодаря разнообразным цветовым решениям. Часто для изменения фона страницы можно использовать каскадные таблицы стилей (CSS). Однако, если вам требуется задать цвет фона в HTML без CSS, существуют простые способы достижения желаемого результата.
1. Использование атрибута "bgcolor" в теге <body>:
<body bgcolor="код_цвета">Например:
<body bgcolor="#ff0000">2. Использование команды "style" в теге <body>:
<body style="background-color: код_цвета;">Например:
<body style="background-color: #ff0000;">3. Использование атрибута "bgcolor" в теге <table> для задания цвета всего документа:
<table bgcolor="код_цвета">Например:
<table bgcolor="#ff0000">Одним из главных преимуществ использования этих методов является их простота и универсальность, что позволяет установить цвет фона в HTML без использования CSS.
Использование встроенных стилей

Когда вам необходимо задать цвет фона HTML-страницы без использования CSS, вы можете воспользоваться встроенными стилями. Для этого используется атрибут style, который можно добавить к тегу body или любому другому элементу страницы.
Например, чтобы задать цвет фона страницы в красный, вы можете использовать следующий код:
<body style="background-color: red;">
Таким образом, весь фон страницы будет окрашен в красный цвет. Если вы хотите использовать другой цвет, просто замените значение red на желаемый цвет, например blue, green или #ff9900 (HEX-код цвета).
Таким образом, использование встроенных стилей позволяет задавать цвет фона в HTML без необходимости создания отдельного CSS-файла или внедрения стилей через тег <style>.
Применение атрибута bgcolor

Атрибут bgcolor используется в HTML для задания цвета фона элемента без необходимости использования CSS стилей. Он применяется к различным элементам, таким как таблицы, ячейки таблиц, заголовки и абзацы, для изменения цвета и добавления визуального эффекта.
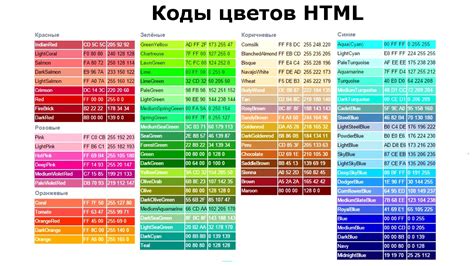
Для использования атрибута bgcolor, необходимо указать значение цвета в виде шестнадцатеричного кода, имеющего шесть символов. Например: bgcolor="#ff0000", где "#ff0000" представляет собой цвет красный.
Ниже приведены примеры применения атрибута bgcolor для различных элементов:
Пример 1:
<table bgcolor="#f2f2f2"> - задает цвет фона для таблицы.
Пример 2:
<tr bgcolor="#ffff00"> - задает цвет фона для строки таблицы.
Пример 3:
<th bgcolor="#008080"> - задает цвет фона для заголовка таблицы.
Пример 4:
<p bgcolor="#ffffff"> - задает цвет фона для абзаца.
Важно отметить, что использование атрибута bgcolor считается устаревшим и не рекомендуется. Вместо этого, желательно использовать CSS для управления внешним видом элементов на странице.
Использование JavaScript для изменения фона

Возможно, вы захотите изменить цвет фона на вашем веб-сайте в зависимости от определенных событий или действий пользователя. Для этого вы можете использовать JavaScript, который позволит вам легко управлять стилями вашей веб-страницы.
Сначала необходимо создать элемент, с которым вы будете работать. Например, вы можете добавить атрибут id к элементу <body> следующим образом:
<body id="myBody">
</body>
В JavaScript мы можем получить доступ к этому элементу с помощью его id. Далее, мы можем изменить его цвет фона, используя свойство style.backgroundColor. Например, чтобы установить цвет фона в красный, вы можете использовать следующий код:
document.getElementById("myBody").style.backgroundColor = "red";
Вы можете изменять цвет фона на любой другой, указав соответствующее значение.
Кроме того, вы можете использовать функцию для изменения цвета фона в ответ на определенные события или условия. Например, если вы хотите изменить цвет фона при наведении курсора на элемент, можно использовать следующий код:
document.getElementById("myBody").addEventListener("mouseover", function() {
this.style.backgroundColor = "blue";
});
Этот код добавляет слушателя события mouseover к элементу myBody. Когда курсор мыши наведен на этот элемент, цвет фона изменяется на синий.
Таким образом, с помощью JavaScript вы можете легко изменять цвет фона веб-страницы и создавать интерактивные и динамичные визуальные эффекты.



