Стиль и уникальный характер вашего веб-сайта связаны не только с его дизайном, но и с применяемыми в нем шрифтами. Однако выбор подходящих и стильных иконок может быть сложной задачей. В этом случае Font Awesome становится настоящим спасителем для каждого веб-мастера.
Font Awesome – это векторный набор иконок, который можно легко использовать в веб-дизайне. Он предоставляет различные иконки, от символов социальных сетей до стрелок и различных специальных символов. Что самое главное, Font Awesome обладает удивительными возможностями по настройке, что позволяет вам легко подстроить его под нужды своего проекта.
В этой статье мы рассмотрим, как установить шрифт Font Awesome на ваш веб-сайт, чтобы вы могли легко использовать все преимущества этого мощного инструмента и сделать ваш сайт более привлекательным и функциональным.
Установка шрифта Font Awesome: пошаговая инструкция

Шрифт Font Awesome предоставляет возможность использования иконок в веб-разработке, что делает ваш сайт более эстетически привлекательным и понятным для пользователей. Чтобы установить шрифт Font Awesome, следуйте этим простым шагам:
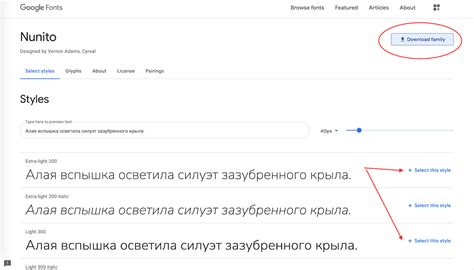
- Загрузите файлы Font Awesome: Перейдите на официальный сайт Font Awesome и скачайте последнюю версию шрифта. Разархивируйте скачанный файл на своем компьютере.
- Подключите CSS-файл: Скопируйте файл font-awesome.min.css из папки скачанного архива и вставьте его в папку вашего проекта. Затем добавьте следующую строку кода в раздел head вашего HTML-документа:
- Используйте иконки: Теперь вы можете использовать иконки Font Awesome на своем веб-сайте. Для этого используйте теги <i> или <span> с добавлением класса "fas" и имени иконки. Например:
- Настройте иконки: Шрифт Font Awesome предлагает различные настройки и варианты стилизации иконок. Вы можете изменить размер, цвет и другие параметры, добавив соответствующие классы к тегам <i> или <span>. Например, чтобы увеличить размер иконки, добавьте класс "fa-lg". Для изменения цвета используйте классы, такие как "fa-primary", "fa-secondary" и т.д.
<link rel="stylesheet" href="путь/к/файлу/font-awesome.min.css"><i class="fas fa-heart"></i>Этот код создаст иконку в форме сердечка на вашем веб-сайте.
Теперь у вас есть вся необходимая информация, чтобы успешно установить шрифт Font Awesome и использовать его иконки на своем веб-сайте. Не стесняйтесь экспериментировать и создавать уникальные дизайнерские решения с помощью этого шрифта!
Выбор и загрузка необходимой версии

Для установки шрифта Font Awesome необходимо сначала выбрать и загрузить необходимую версию. Font Awesome предоставляет несколько версий своего шрифта, каждая из которых может иметь свои особенности и возможности. Необходимо ознакомиться с различными версиями и выбрать ту, которая лучше всего подходит для вашего проекта.
На официальном сайте Font Awesome вы можете найти различные версии и ознакомиться с их функциональностью. Кроме того, вы можете найти информацию о проверенных и стабильных версиях, а также о новых релизах.
| Версия | Описание |
|---|---|
| Font Awesome 5 | Последняя версия Font Awesome, предлагающая более 1600 иконок и много других возможностей. |
| Font Awesome 4 | Старая версия Font Awesome, пользующаяся популярностью и обеспечивающая большое количество иконок для использования. |
| Other Versions | Кроме основных версий, Font Awesome также предлагает некоторые другие дополнительные версии, расширяющие функциональность шрифта. |
После выбора нужной версии, вы можете загрузить ее с официального сайта Font Awesome. Вам будут предложены различные варианты загрузки, включая ссылку на CSS-файл и ссылку на набор иконок.
Выберите подходящий вариант загрузки, скопируйте ссылку и добавьте ее в раздел <head> вашего HTML-кода. Теперь вы готовы начать использовать шрифт Font Awesome в своем проекте!
Подключение шрифта к своему сайту

Чтобы использовать определенный шрифт на своем веб-сайте, нужно подключить его стили к HTML-странице. Для подключения шрифта Font Awesome существует несколько способов:
1. Подключение с использованием CSS-файла:
Для начала загрузите CSS-файл шрифта Font Awesome на свой сервер или воспользуйтесь функциональностью CDN (Content Delivery Network) для загрузки файлов общедоступного хостинга.
Подключите CSS-файл в секции <head> вашей HTML-страницы с помощью тега <link>:
<head>
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
</head>2. Подключение с использованием CSS-кода:
Возможно, вы предпочтете хранить CSS-код шрифта Font Awesome непосредственно на своей HTML-странице. Для этого вставьте следующий код в секцию <head>:
<head>
<style>
@import url('path/to/font-awesome/css/font-awesome.min.css');
</style>
</head>Теперь, когда файлы стилей шрифта Font Awesome подключены к вашему веб-сайту, вы можете использовать его иконки на странице. Просто добавьте соответствующий HTML-код с классами иконок Font Awesome на любом месте вашего HTML-документа.
Настройка и настройка шрифта

Шрифт Font Awesome предлагает богатый набор иконок, который можно использовать в веб-проектах. Чтобы начать использовать данный шрифт, вам понадобится настроить его на своем веб-сайте. Вот как это сделать:
- Скачайте набор иконок Font Awesome с официального сайта.
- Разархивируйте скачанный файл и скопируйте папку с иконками на ваш сервер.
- Вставьте следующий код в раздел вашего HTML-документа:
<link rel="stylesheet" href="путь_к_папке_font_awesome/css/all.min.css">
Этот код подключает таблицу стилей (CSS) для шрифта Font Awesome к вашему веб-сайту.
Теперь, когда вы настроили шрифт Font Awesome, вы можете использовать иконки из набора. Чтобы добавить иконку, вам нужно создать элемент с классом "fa" и указать класс нужной иконки. Например:
<i class="fa fa-heart"></i>
Этот код создаст иконку сердца с помощью шрифта Font Awesome.
Вы также можете изменить размер иконки, добавив класс "fa-xs" (очень маленькая иконка), "fa-sm" (маленькая иконка), "fa-lg" (большая иконка) или "fa-2x" (удвоенный размер иконки). Например:
<i class="fa fa-heart fa-2x"></i>
Таким образом, вы можете настроить и использовать шрифт Font Awesome в своих веб-проектах, чтобы добавить интересные и стильные иконки на своих страницах.
Построение иконок в HTML-разметке

Для начала использования иконок Font Awesome, вам необходимо подключить нужный шрифт к вашей HTML-разметке. Для этого вы можете использовать следующий код:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"> |
После подключения шрифта вы можете использовать иконки Font Awesome в своей HTML-разметке, используя их классы. Например, если вы хотите добавить иконку в виде звезды, вы можете использовать следующий код:
<i class="fas fa-star"></i> |
В этом примере мы использовали классы "fas", которые указывают на использование шрифтов Font Awesome, и "fa-star", который определяет конкретную иконку звезды. Префикс "fa" указывает на то, что это иконка Font Awesome.
Вы также можете использовать другие классы для изменения размера, цвета и других свойств иконки. Например, вы можете добавить класс "fa-lg" для увеличения размера иконки или класс "text-danger" для изменения цвета на красный.
Теперь вы знаете, как построить иконки Font Awesome в HTML-разметке. Используйте их, чтобы добавить стиль и функциональность в ваш веб-проект!
Кастомизация и стилизация иконок

1. Изменение размера иконок:
Для изменения размера иконок можно использовать классы fa-xs, fa-sm, fa-lg, fa-2x, fa-3x, fa-4x, fa-5x, fa-10x. Например:
<i class="fas fa-envelope fa-lg"></i>
<i class="fas fa-envelope fa-2x"></i>
<i class="fas fa-envelope fa-5x"></i>2. Изменение цвета иконок:
Чтобы изменить цвет иконок, можно использовать классы text-primary, text-secondary, text-success, text-danger, text-warning, text-info, text-light, text-dark. Например:
<i class="fas fa-envelope text-primary"></i>
<i class="fas fa-envelope text-danger"></i>
<i class="fas fa-envelope text-info"></i>3. Добавление фонового цвета иконок:
Чтобы добавить фоновый цвет иконкам, можно использовать классы bg-primary, bg-secondary, bg-success, bg-danger, bg-warning, bg-info, bg-light, bg-dark. Например:
<i class="fas fa-envelope bg-primary"></i>
<i class="fas fa-envelope bg-danger"></i>
<i class="fas fa-envelope bg-info"></i>4. Другие стилизационные классы:
Font Awesome предоставляет еще множество других классов для кастомизации иконок, таких как pull-left, pull-right, spin, rotate-90, rotate-180, rotate-270 и многие другие. Более подробную информацию и примеры использования можно найти в официальной документации.
Практические примеры использования шрифта Font Awesome

Шрифт Font Awesome предоставляет множество иконок, которые могут быть использованы для улучшения внешнего вида и функционала веб-страницы.
Ниже приведены несколько примеров использования шрифта Font Awesome:
1. Добавление иконки к кнопке:
<button><i class="fa fa-heart"></i> Нравится</button>
2. Использование иконки вместо текста в ссылке:
<a href="#"><i class="fa fa-share-alt"></i></a> Поделиться
3. Добавление иконки к заголовку:
<h1><i class="fa fa-star"></i> Заголовок</h1>
4. Использование иконки в списке:
<ul><li><i class="fa fa-check"></i> Пункт 1</li><li><i class="fa fa-check"></i> Пункт 2</li></ul>
5. Использование иконки как фонового изображения:
<div class="fa fa-envelope"></div>
Это только некоторые примеры использования шрифта Font Awesome в HTML-коде. Возможности иконок Font Awesome огромны, и с их помощью можно создать красивый и функциональный дизайн веб-страницы.



