Цвет играет важную роль в оформлении таблиц, позволяя выделить определенные элементы и создать привлекательный дизайн. Однако, иногда возникает необходимость удалить цвет определенной колонки в таблице. Это может быть полезно, например, если нужно создать простую и чистую таблицу с максимальным удобством для чтения.
При удалении цвета колонки в таблице следует учесть, что сам по себе HTML не предоставляет прямых средств для этого. Но не беспокойтесь, существует простое решение! Давайте рассмотрим два основных подхода, с помощью которых вы сможете легко удалить цвет выбранной колонки в вашей HTML-таблице.
Первый подход: для каждой ячейки в целевой колонке присвоить свойство "background-color" со значением "transparent". Это заставит ячейки в выбранной колонке снова стать прозрачными, удалив таким образом цвет. Однако данный подход потребует изменений в HTML-структуре таблицы, добавления новых стилей и возможно, редактирования каждой ячейки вручную.
Удаление цвета колонки в таблице: инструкция

Цвет колонки в таблице может быть установлен при помощи CSS-стилей, но иногда требуется удалить этот цвет или вернуть в исходное состояние. В данной инструкции мы рассмотрим несколько способов удаления цвета колонки в таблице.
Удаление цвета при помощи CSS-стилей
- Откройте HTML-файл с таблицей, в которой нужно удалить цвет колонки.
- Найдите CSS-стили, которые устанавливают цвет колонки.
- Удалите или закомментируйте соответствующие CSS-правила.
- Сохраните файл и обновите страницу веб-браузера для просмотра изменений.
Использование CSS-классов для удаления цвета
- Присвойте колонке, которую нужно удалить, уникальный CSS-класс.
- Создайте CSS-правило для данного класса и установите для него значение цвета "inherit" или "transparent".
- Добавьте этот CSS-класс к соответствующей ячейке колонки.
- Сохраните файл и обновите страницу веб-браузера для просмотра изменений.
Удаление цвета в коде HTML
- Откройте HTML-файл с таблицей, в которой нужно удалить цвет колонки.
- Найдите код ячейки колонки, у которой установлен цвет.
- Удалите атрибут "style" или его значение из кода данной ячейки.
- Сохраните файл и обновите страницу веб-браузера для просмотра изменений.
Выберите любой из этих способов и выполните инструкцию, чтобы удалить цвет колонки в таблице.
Подготовка к удалению цвета колонки

Прежде чем удалить цвет колонки в таблице, необходимо выполнить несколько подготовительных шагов.
Первым шагом является определение колонки, которую вы хотите очистить от цвета. Обратите внимание на номер колонки (отсчет начинается с 1), чтобы убедиться, что вы выбираете нужную колонку.
Затем вам потребуется открыть HTML-код страницы с таблицей. Найдите тег <table> и определите его атрибуты и содержимое, чтобы убедиться, что вы изменяете правильную таблицу. Если на странице присутствует несколько таблиц, убедитесь, что вы выбираете нужную.
Когда вы найдете нужную таблицу, найдите теги <tr> и <td> для выбранной колонки. Определите их атрибуты и содержимое, чтобы убедиться, что они соответствуют нужной колонке.
Теперь, когда вы знаете, какая колонка и таблица вам нужна, вы готовы приступить к удалению цвета. Далее вы можете использовать соответствующие CSS-стили или изменить код, чтобы удалить цвет фона колонки.
Обратите внимание на фон таблицы

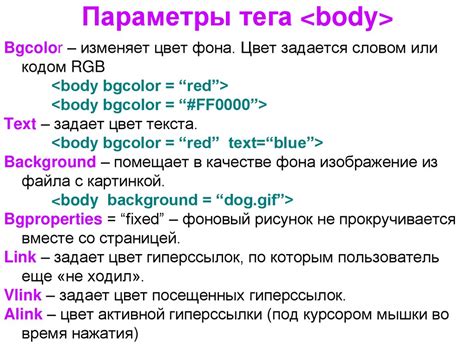
При создании таблицы в HTML документе, ей автоматически присваивается стандартный фон. Однако, вы можете изменить фон таблицы, чтобы она лучше сочеталась с дизайном вашего веб-страницы.
Для изменения фона таблицы вам понадобится использовать CSS. В основном, фон таблицы изменяется через свойство background-color, которое определяет цвет фона. Вы можете использовать значение цвета в формате имени цвета (например, "red" для красного цвета) или в формате RGB (например, "rgb(255, 0, 0)" для красного цвета).
Например, если вы хотите установить фон таблицы в белый цвет, вы можете использовать следующий CSS код:
<style type="text/css">table { background-color: white; }</style>
В данном примере, мы применили CSS код к элементу <table>, чтобы установить его фоновый цвет в белый. Вы можете заменить "white" на любой другой цвет, который вы предпочитаете.
Изменение фона таблицы помогает создать более привлекательный дизайн веб-страницы и сделать таблицу более удобной для чтения информации.
Как удалить цвет фона в HTML

В HTML, для удаления цвета фона, необходимо использовать свойство "background-color" и задать ему значение "transparent". Это позволит сделать фон элемента прозрачным, и отобразить фон страницы или родительского элемента.
Чтобы удалить цвет фона у конкретного элемента, необходимо использовать инлайновые стили или добавить стиль внутрь тега элемента:
Пример:
<p style="background-color: transparent;">Этот абзац будет без цвета фона</p>
Таким образом, применяя стиль "background-color: transparent;", вы можете удалить цвет фона для любого элемента на веб-странице.
Использование CSS для удаления цвета колонки

С помощью CSS можно легко удалить цвет фона колонки в таблице. Для этого можно использовать свойство background-color и задать ему значение transparent, которое делает фон прозрачным.
Пример:
table {
border-collapse: collapse;
}
td {
padding: 10px;
border: 1px solid black;
background-color: transparent;
}
В приведенном примере таблица будет иметь схлопнутые границы и ячейки с прозрачным фоном. Если вы хотите удалить цвет фона только для определенной колонки, вы можете применить класс или идентификатор к соответствующим ячейкам и применить стили только к этим элементам.
Пример:
table {
border-collapse: collapse;
}
td {
padding: 10px;
border: 1px solid black;
}
.column1 {
background-color: transparent;
}
В приведенном примере все ячейки таблицы имеют границы и отступы, но только ячейки с классом "column1" будут иметь прозрачный фон.
Удаление цвета подзаголовков в таблице

Если вам необходимо удалить цвет фона у подзаголовков в таблице, вы можете использовать CSS-свойство background-color и присвоить ему значение "none" или "transparent".
1. Добавьте класс или идентификатор к элементам таблицы с подзаголовками, которые вы хотите изменить.
2. В CSS-файле или внутри тега
.table-header {
background-color: none;
}
3. Присвойте класс или идентификатор созданным элементам таблицы в HTML-разметке:
| Подзаголовок 1 | Подзаголовок 2 | Подзаголовок 3 |
|---|---|---|
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
Теперь цвет фона подзаголовков в таблице будет удален, и они будут отображаться без цвета.
Как удалить цвет границы в колонке

Если вам нужно удалить цвет границы в определенной колонке таблицы, вы можете использовать CSS-свойство border-color и задать для него значение transparent. Это позволит сделать границу полностью прозрачной и визуально удалить ее.
Вот пример кода с использованием CSS-свойств:
<style>
.table {
border-collapse: collapse;
}
.table td {
border: 1px solid black;
}
.table .no-border {
border-color: transparent;
}
</style>
<table class="table">
<tr>
<td>Ячейка 1</td>
<td class="no-border">Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 1</td>
<td class="no-border">Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
</table>
В этом примере, добавление класса no-border к ячейке колонки сделает границу этой ячейки прозрачной, тогда как остальные ячейки будут иметь черную границу.
Таким образом, вы сможете удалить цвет границы в определенной колонке таблицы.
Проверка результатов удаления цвета колонки

После удаления цвета колонки в таблице, следует проверить результаты, чтобы убедиться, что цвет действительно был удален успешно.
Для этого можно выполнить несколько шагов:
- Открыть таблицу, в которой была удалена цветная колонка, в веб-браузере.
- Визуально проверить, что колонка больше не имеет цветного фона или других цветовых эффектов.
- Проверить, что содержимое колонки отображается корректно и не перекрывается цветными элементами.
- Убедиться, что таблица осталась читабельной и информативной после удаления цветной колонки.
Если все шаги выполнены успешно и результаты проверки соответствуют ожиданиям, можно считать удаление цвета колонки завершенным успешно.
Если же возникают проблемы или непредвиденные результаты, следует вернуться к предыдущим шагам и повторить процесс удаления цвета колонки, чтобы устранить проблемы и достичь желаемого результата.
| № п/п | Название | Автор | Год выпуска |
|---|---|---|---|
| 1 | Война и мир | Лев Толстой | 1869 |
| 2 | Преступление и наказание | Фёдор Достоевский | 1866 |
| 3 | 1984 | Джордж Оруэлл | 1949 |