Веб-дизайнеры и разработчики постоянно ищут способы, чтобы их сайты были более интерактивными и привлекательными для пользователей. Один из способов добиться этого - изменение внешнего вида элементов при наведении курсора мыши. В этой статье мы рассмотрим, как увеличить ссылку при наведении, чтобы она привлекала больше внимания и выглядела более активно.
При создании веб-сайта ссылки очень важны, так как они позволяют пользователям перемещаться по сайту и переходить на другие страницы. Однако обычные подчеркнутые ссылки иногда не привлекают достаточно внимания пользователей. Если вы хотите, чтобы ссылки были более заметными, вы можете изменить их внешний вид, когда пользователи наводят на них курсор мыши.
Существуют различные способы изменения внешнего вида ссылки при наведении курсора мыши. Например, вы можете увеличить размер текста ссылки, изменить цвет фона, добавить анимацию или визуальные эффекты. Важно помнить, что любые изменения должны быть согласованы с общим стилем вашего сайта и могут быть внесены с помощью CSS.
Увеличение ссылки при наведении: трюки веб-разработчика

Один из способов создать эффект увеличения ссылки при наведении веб-разработчики называют "hover scaling". Этот трюк позволяет изменить размер шрифта или изображения при наведении курсора мыши на ссылку, делая ее более заметной для пользователей.
Чтобы применить этот трюк, используется CSS-свойство transform: scale(). Для этого нужно определить стили для ссылки и указать нужный масштабирование при псевдоклассе :hover. Например, чтобы увеличить ссылку в два раза, можно использовать следующий код:
a {
transition: transform 0.3s ease;
}
a:hover {
transform: scale(2);
}
Таким образом, при наведении курсора на ссылку она будет увеличиваться в два раза своего размера. Этот прием может быть полезен, например, для создания эффекта активных ссылок в меню или важных элементов страницы.
Кроме изменения размера ссылки, можно использовать также и другие свойства, такие как изменение цвета, задний фон или добавление тени, чтобы сделать ссылку еще более привлекательной для пользователей.
При использовании увеличения ссылки при наведении следует учитывать, что эффект может быть нежелательным, если его применять ко всем ссылкам на странице. Поэтому рекомендуется использовать его с осторожностью и только там, где это действительно нужно для достижения определенных целей дизайна.
Интересная анимация

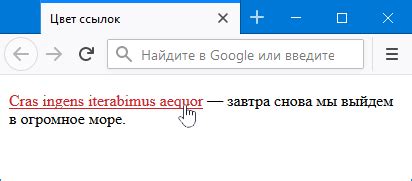
Существует множество способов создания анимации для ссылок. Один из них - изменение цвета фона или текста при наведении. Вы можете использовать CSS-свойство :hover, чтобы применить эффект при наведении на ссылку. Например, вы можете изменить цвет фона ссылки с помощью свойства background-color или цвет текста - с помощью свойства color.
Альтернативный вариант - добавить анимацию при наведении на ссылку. Вы можете использовать CSS-свойства transform и transition для создания плавных переходов. Например, вы можете применить поворот или масштабирование к ссылке при наведении на нее.
Другой интересный подход - использование анимированного изображения в качестве фона ссылки. Вы можете создать спрайт со всеми необходимыми кадрами анимации и использовать CSS-свойство background-position, чтобы переключаться между ними при наведении на ссылку.
Помните, что анимация должна быть сбалансированной и не привлекать слишком много внимания, чтобы не отвлекать пользователей от других элементов сайта. Поэтому выбирайте анимации, которые соответствуют общему дизайну и тематике вашего сайта.
Дополнительные эффекты

В дополнение к увеличению ссылки при наведении курсора, есть и другие возможности для создания интересных эффектов, которые привлекут внимание пользователей.
Один из таких эффектов - изменение цвета ссылки при наведении. Вы можете выбрать любой цвет, который хотите использовать, чтобы ссылка выделялась среди остального контента на странице. Для этого в CSS можно добавить свойство color:
a:hover {
color: red;
}
Таким образом, при наведении на ссылку она будет менять цвет на красный.
Еще один полезный эффект - изменение фона ссылки при наведении. Вы можете добавить фоновое изображение или использовать градиент, чтобы ссылка выделялась визуально. Для этого в CSS можно добавить свойство background:
a:hover {
background: linear-gradient(to right, #FFD700, #FF8C00);
}
Теперь при наведении на ссылку она будет иметь градиентный фон от золотого до оранжевого.
Это только два примера из множества возможностей, которые можно использовать для придания эффектов ссылкам при наведении. Используйте свою фантазию и экспериментируйте, чтобы создать уникальные и привлекательные эффекты, которые будут подчеркивать важность и интерактивность ссылок на вашей странице.
Стилизация под курсором

Одним из популярных способов стилизации ссылок под курсором является изменение цвета фона, размера, шрифта или добавление всплывающей подсказки. Например, вы можете увеличить размер и жирность шрифта ссылки при наведении курсора:
Ссылка В данном примере ссылка будет выглядеть обычным образом, но при наведении курсора на нее, ее размер шрифта увеличится и станет жирным.
Однако, стоит быть осторожным с использованием слишком яркой и агрессивной стилизации под курсором, так как она может привести к негативному впечатлению пользователя или нарушению доступности сайта для людей с особыми потребностями.
Эффекты с использованием CSS

С помощью CSS можно создавать различные эффекты, которые делают веб-страницы интереснее и привлекательнее. В этой статье мы рассмотрим несколько вариантов эффектов, которые можно реализовать с помощью CSS.
- Эффекты при наведении на ссылки: С помощью псевдокласса :hover можно изменять внешний вид ссылки при наведении на нее курсора мыши. Это может быть изменение цвета текста, изменение фона или добавление анимации.
- Тень: С использованием свойства box-shadow можно добавить тень к элементу. Это может быть тень под текстом, под блоком или под кнопкой. Тень может имитировать взаимодействие со светом и создавать объемный эффект.
- Переходы: С помощью свойства transition можно задать плавные переходы между различными состояниями элемента. Например, элемент может изменять свой цвет или размер с плавностью при наведении на него.
- Анимация: С помощью свойства animation и ключевых кадров можно создавать анимацию на веб-странице. Это могут быть движущиеся картинки, пульсирующие кнопки или изменение размера элементов с течением времени.
Это только некоторые из возможных эффектов, которые можно создать с помощью CSS. Однако, важно помнить, что эффекты не должны затмевать основное содержание страницы и не должны замедлять ее загрузку. Используйте эффекты с умом и остерегайтесь их чрезмерного использования.
Использование JavaScript для увеличения ссылки

С помощью языка программирования JavaScript вы можете легко добавить эффект увеличения ссылки при наведении на нее курсора мыши. Для этого вам понадобится использовать события JavaScript и стили CSS.
Вот пример кода, который вы можете использовать:
| HTML | CSS | JavaScript |
<a href="#" class="zoom-link">Ссылка</a> | .zoom-link {
transition: all 0.3s;
}
.zoom-link:hover {
transform: scale(1.2);
} | var link = document.querySelector('.zoom-link');
link.addEventListener('mouseover', function() {
link.style.transform = 'scale(1.2)';
});
link.addEventListener('mouseout', function() {
link.style.transform = 'scale(1)';
}); |
В этом примере мы используем класс "zoom-link" для ссылки и определяем стили, которые будут применяться при наведении на ссылку. Когда курсор мыши наводится на ссылку, она будет увеличиваться в 1.2 раза с помощью свойства transform: scale(1.2). При уходе курсора с ссылки, размер вернется к исходному значению.
Вы можете настроить время анимации и значения масштабирования в CSS-стилях и JavaScript-коде, соответственно. Также вы можете применить этот эффект к любым другим элементам, а не только к ссылкам.