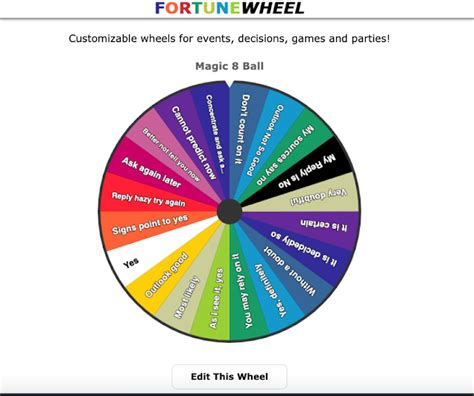
Колесо фортуны - это увлекательная игра, которая может принести радость и веселье вашим друзьям и близким. В ней есть что-то магическое и увлекательное, что заставляет нас с нетерпением ждать своей удачи.
Если вы хотите повеселиться и сделать колесо фортуны на своем компьютере, то вы находитесь в нужном месте! В этой простой инструкции я расскажу вам, как сделать колесо фортуны, которое будет вращаться на экране вашего компьютера.
Шаг 1: Начните с выбора программы, которая поможет вам создать колесо фортуны. Множество бесплатных онлайн-сервисов и приложений могут предложить вам такую возможность. Проведите небольшой опрос в Интернете и выберите наиболее подходящую для вас программу.
Шаг 2: Загрузите и установите выбранную программу на свой компьютер. Запустите ее и перейдите к созданию колеса фортуны. Обычно в программе есть инструменты для рисования и создания фигур. С помощью этих инструментов вы можете создать визуальное представление колеса фортуны.
Шаг 3: Нарисуйте различные секторы на колесе фортуны. Каждый сектор представляет собой определенный приз или действие. Вы можете выбирать по своему усмотрению, какие сектора включить в колесо. Но не забывайте, что колесо фортуны должно быть сбалансированным и интересным для игроков.
Шаг 4: Не забудьте добавить стрелку на колесо фортуны. Это поможет игрокам определить, на каком секторе остановилась стрелка и какой приз они получили. Сделайте стрелку контрастной и заметной, чтобы она привлекала внимание.
Шаг 5: Сохраните и экспортируйте свое колесо фортуны в формате, который поддерживается выбранной программой. Затем вставьте колесо на ваш компьютерный экран, чтобы можно было легко увидеть и вращать его. Теперь вы готовы к игре!
Теперь, когда вы знаете, как создать колесо фортуны на компьютере, пришло время пригласить своих друзей и начать игру! Поверьте, они будут в восторге от такого развлечения, а вы получите массу положительных эмоций и хороших воспоминаний об этом необычном мероприятии!
Идеи для создания колеса фортуны на компьютере

Создание интерактивного колеса фортуны на компьютере может быть захватывающим проектом, который позволяет насладиться игровым опытом и добавить веселья в различные события. Если вы хотите создать свое собственное колесо фортуны, ниже приведены несколько идей, которые могут помочь вам в этом процессе.
1. Определите тему: Ваше колесо фортуны может быть связано с любой темой, которая вам нравится. Это может быть тематика карнавала, игры, культуры разных стран или даже ваших собственных вопросов и заданий.
2. Разделите секторы: Разделите колесо на несколько секторов, каждый из которых представляет определенный приз, задание или вопрос. Убедитесь, что секторы равномерно распределены по колесу и каждый из них может быть достигнут игровой стрелкой.
3. Задайте правила: Определите правила игры, которые будут использоваться при вращении колеса. Это может быть определенное количество попыток, задание для каждого сектора или другие параметры, которые могут добавить интерес и стимулировать участников.
4. Добавьте звуковые эффекты: Чтобы сделать свое колесо фортуны более реалистичным и увлекательным, вы можете добавить звуковые эффекты для вращения колеса, выбора сектора и обьявления выигрыша. Это поможет создать атмосферу игры и добавить эмоции.
5. Реализация на компьютере: Существует несколько способов реализации колеса фортуны на компьютере. Вы можете использовать специальное программное обеспечение, веб-приложения или даже написать собственный код. Выберите метод, который наилучшим образом соответствует вашим навыкам и требованиям.
Создание колеса фортуны на компьютере - это отличный способ развлечь себя и других людей. Не бойтесь экспериментировать с идеями и добавлять свое творчество в проект. В конечном итоге, вы получите уникальное и интересное игровое приложение, которым можно наслаждаться в любое время.
Шаг 1. Выбор программы для создания колеса

Интернет-сервисы, такие как Wheel Decide или Flippity, предлагают удобный инструмент, позволяющий создать колесо фортуны онлайн. Они обычно имеют простой интерфейс и предоставляют возможность настроить различные секции и присвоить им разные значения или действия.
Если вам нужна более продвинутая программа, вы можете воспользоваться специализированным программным обеспечением, таким как Wheel of Fortune Powerpoint Template или SuperSpin. Эти программы позволяют создавать более сложные колеса фортуны с разными эффектами и настройками.
Необходимо внимательно изучить функциональность и возможности каждой программы и выбрать ту, которая лучше всего соответствует вашим потребностям. После выбора программы можно переходить к следующему шагу - созданию колеса фортуны.
Шаг 2. Создание дизайна колеса

Перед тем, как приступить к созданию дизайна колеса, важно определить его общую цветовую гамму. Вы можете выбрать как готовую палитру, так и создать свою собственную. Обратите внимание, что цветовая гамма должна быть контрастной и легко воспринимаемой пользователем.
Далее, создайте равное количество секторов на колесе. Каждый сектор должен быть одного размера и иметь свой уникальный цвет. Чтобы сделать колесо фортуны более интересным и красивым, вы можете использовать градиенты вместо однотонных цветов.
Не забудьте также добавить текст на каждый сектор колеса. Вы можете написать разные призы, задания или другую информацию, которую вы хотите передать пользователям. Используйте читаемые шрифты и правильное форматирование текста для улучшения его читабельности.
Кроме того, вы можете добавить декоративные элементы на колесо, такие как изображения, логотипы или иллюстрации, чтобы сделать дизайн более эффектным.
После того, как вы создали дизайн колеса, сохранив его в формате изображения, вы будете готовы перейти к следующему шагу – разработке интерактивного функционала колеса фортуны.
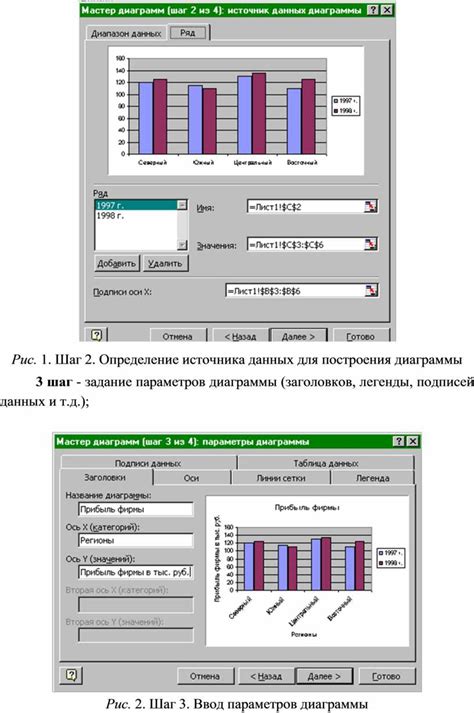
Шаг 3. Задание параметров и возможных вариантов

После того как вы создали основу колеса фортуны на компьютере, настало время задать параметры и варианты для вашей игры.
1. Определите количество секторов колеса. Вы можете выбрать любое число, но помните, что чем больше секторов, тем более точно будет распределение вероятностей. Идеальное число секторов может быть от 8 до 12.
2. Решите, какие призы будут доступны на вашем колесе фортуны. Напишите их список, включая различные степени выигрыша, пустые сектора, и, возможно, один или два сектора с большими призами.
3. Задайте веса секторов. Вес сектора определяет вероятность его попадания на стрелку колеса. Чем больше вес, тем выше вероятность. Веса секторов можно задать в виде процентов или дробей, сумма которых равна 100% или 1. Например, если у вас есть 10 секторов, вы можете задать им веса 10%, 20%, 30% и так далее.
4. Задайте дополнительные параметры, такие как скорость вращения колеса, время задержки после остановки колеса и другие эффекты.
Не забывайте экспериментировать и пробовать разные варианты. Всегда можно отредактировать параметры позже, если вы захотите изменить игру или добавить новые призы. После того как вы задали все параметры и варианты, переходите к следующему шагу - программируйте игровую логику.
Шаг 4. Добавление функционала для вращения колеса

Теперь, когда наше колесо создано и отображается на экране, пришло время добавить функционал, который будет отвечать за его вращение.
Для начала создадим переменные, которые будут хранить информацию о текущем угле вращения колеса и о скорости вращения. Эти переменные понадобятся нам позже.
<script>
let currentAngle = 0;
let rotationSpeed = 0;
Теперь добавим обработчик события клика на кнопку "Вращать". Этот обработчик будет изменять значение переменной rotationSpeed, вызывая функцию, которая будет отвечать за плавное вращение колеса.
document.getElementById("rotate-button").addEventListener("click", function() {
rotationSpeed = Math.random() * 2 + 1;
rotateWheel();
});
Теперь опишем функцию rotateWheel(), которая будет отвечать за плавное вращение колеса. Внутри этой функции мы будем изменять значение переменной currentAngle с определенной скоростью, используя функцию requestAnimationFrame для создания анимации.
function rotateWheel() {
currentAngle += rotationSpeed;
if (currentAngle >= 360) currentAngle -= 360;
wheel.style.transform = "rotate(" + currentAngle + "deg)";
requestAnimationFrame(rotateWheel);
}}
Теперь, когда функция rotateWheel() создана, добавим вызов этой функции при открытии страницы, чтобы колесо начало вращаться автоматически.
rotateWheel();
</script>



