Шрифт играет важную роль в создании эффективного дизайна веб-страницы. Верный выбор шрифта может сделать текст более читабельным, понятным и привлекательным для пользователей. Персонализацию текста можно осуществить с помощью CSS, что позволяет легко изменить шрифт на всей странице HTML.
Один из самых простых способов изменить шрифт HTML - это использовать свойство CSS font-family. С помощью этого свойства вы можете указать список шрифтов, по приоритету, которые будут использоваться. Браузер будет последовательно искать указанные шрифты и применять первый доступный из списка.
Когда выбираете шрифты, обратите внимание на то, чтобы они были доступны на разных платформах и устройствах. Например, если вы выберете шрифт, который есть только на вашем компьютере, то пользователи, просматривающие страницу на другом устройстве, могут увидеть отличный от задуманного шрифт.
Шрифт html на всей странице: изменение с помощью CSS

Для начала, необходимо создать CSS-файл или добавить стили непосредственно внутрь тега <style>. Затем, с помощью селектора пути (universal selector) или селекторов элементов вы можете выбрать все теги <p>, <ul>, <ol> или <li> на странице и задать им новый шрифт.
Вот пример CSS-кода, который изменяет шрифт на всей странице на Arial:
* {
font-family: Arial, sans-serif;
}
В данном случае символ (*) используется в качестве селектора пути, что означает выбор всех элементов на странице. Затем, с помощью свойства font-family, мы указываем, что шрифт для текста должен быть Arial, а если браузер не поддерживает Arial, то можно использовать шрифт без засечек (sans-serif).
Заметьте, что CSS-код должен быть добавлен внутри тега <style> или подключен через атрибут style тега <head> в каждом HTML-файле, где вы хотите изменить шрифт.
Таким образом, с помощью CSS можно легко изменить шрифт на всей странице HTML, создавая более стильный и удобочитаемый контент для ваших пользователей.
Преимущества изменения шрифта на всей странице HTML

1. Улучшение читаемости: Поскольку шрифт играет важную роль в восприятии информации, изменение шрифта на всей странице может значительно повысить читаемость контента. Выбор читабельного и удобного шрифта может сделать текст более понятным и привлекательным для пользователей.
2. Усиление брендинга: С помощью изменения шрифта на всей странице можно передать определенный стиль или атмосферу, которая олицетворяет бренд. Уникальный и запоминающийся шрифт поможет создать узнаваемость и дифференцироваться среди конкурентов.
3. Визуальное улучшение: Разнообразие шрифтов позволяет придать странице эстетическую привлекательность и визуально улучшить ее. Возможность выбрать разные шрифты для заголовков, абзацев и других элементов поможет создать гармоничный и сбалансированный документ.
4. Кросс-платформенная совместимость: Изменение шрифта на всей странице HTML обычно легко реализуется с помощью CSS или специальных шрифтовых библиотек, что делает его универсальным и совместимым с различными браузерами и устройствами.
5. Более профессиональный вид: Размещение текста с использованием стандартных шрифтов может создавать впечатление обыденности и неопытности. Изменение шрифта на всей странице позволяет выделиться, добавить нотку креативности и профессионализма, делая вашу страницу более впечатляющей и серьезной.
Как изменить шрифт на всей странице HTML с помощью CSS

Для изменения шрифта на всей странице HTML с помощью CSS, вам понадобится добавить небольшой код внутри тега
<style>
body {
font-family: Arial, sans-serif;
}
</style>
В приведенном выше примере кода мы используем селектор "body" для указания, что хотим применить стиль к тегу
. Затем мы задаем свойство "font-family" с значением "Arial, sans-serif". Это означает, что шрифт на всей странице будет "Arial" или любой другой шрифт без засечек, доступный на компьютере пользователя.Вы также можете использовать другие значения для свойства "font-family", чтобы изменить шрифт на всей странице. Некоторые популярные варианты включают "Times New Roman", "Verdana", "Georgia" и др.
Добавив вышеприведенный код CSS в секцию
вашей HTML-страницы, вы измените шрифт на всей странице. Весь текст, включая заголовки, параграфы, списки и другие элементы, будет отображаться заданным шрифтом.Не забудьте также указать альтернативные шрифты в свойстве "font-family", чтобы обеспечить хорошую читаемость текста, если указанный шрифт недоступен на устройстве пользователя. Например:
<style>
body {
font-family: Arial, sans-serif;
}
h1, h2, h3 {
font-family: Verdana, sans-serif;
}
</style>
В этом примере мы задаем шрифты по умолчанию для всего тела документа и отдельно для заголовков h1, h2 и h3. Если шрифт Arial недоступен, заголовки будут отображаться шрифтом Verdana или другим аналогичным шрифтом.
Изменение шрифта на всей странице HTML с помощью CSS - это простой способ управлять внешним видом текста на вашем веб-сайте. Это позволяет создавать красивые и современные дизайны, а также обеспечивать хорошую читаемость и доступность контента. Используйте CSS, чтобы настроить шрифт в соответствии с вашими эстетическими и функциональными потребностями.
Выбор подходящего шрифта для сайта

Для начала необходимо определиться с основными параметрами шрифта, такими как семейство, размер и стиль.
- Семейство шрифта: Важно выбрать семейство шрифта, которое соответствует стилю сайта и передает нужное настроение. Есть различные семейства шрифтов, такие как серифные, безсерифные, моноширинные и рукописные. Каждое семейство имеет свои особенности и подходит для определенного типа контента.
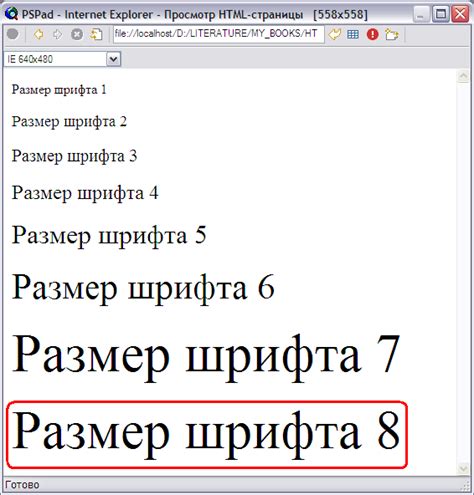
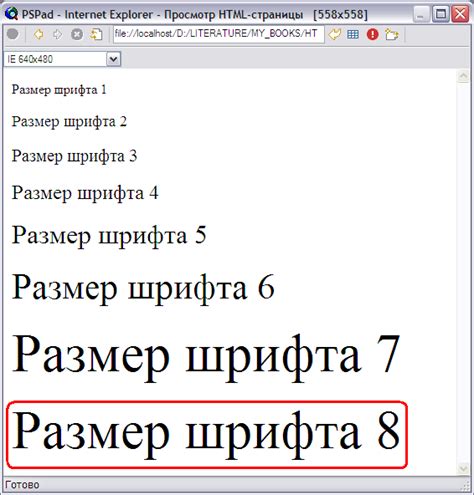
- Размер шрифта: Размер шрифта также важен для читаемости контента. Необходимо выбрать оптимальный размер, чтобы текст был удобно читаемым, не слишком маленьким или слишком большим.
- Стиль шрифта: Стиль шрифта, такой как жирный, курсив или подчеркнутый, может добавить эмоциональности и выделить важные части текста.
После определения параметров шрифта можно перейти к выбору конкретного шрифта из доступных веб-шрифтов и системных шрифтов. У веб-шрифтов есть преимущество в том, что они могут быть загружены непосредственно на сайт и использованы без зависимости от доступности шрифтов на компьютере пользователя. Кроме того, существуют различные ресурсы, где можно найти бесплатные и лицензионные шрифты для использования на сайте.
При выборе шрифта важно также обратить внимание на читаемость, совместимость с различными устройствами и браузерами, а также на доступность для пользователей с ограниченными возможностями.
Итак, выбор подходящего шрифта для сайта требует внимательного анализа и тщательного подхода. Сочетание правильного семейства, размера и стиля может значительно повлиять на восприятие контента и создать уникальный стиль сайта.
Использование Google Fonts для изменения шрифта

Для начала, выберите нужный шрифт на сайте Google Fonts. После выбора нажмите на кнопку "Выбрать этот шрифт", затем на кнопку "Встраивание". Код подключения шрифта будет отображен внизу страницы.
Скопируйте этот код и вставьте его в тег <head> вашего HTML-документа. Например:
<head>
<link href="https://fonts.googleapis.com/css2?family=Font+Name&display=swap" rel="stylesheet">
</head>
Замените "Font+Name" на название выбранного вами шрифта. Если шрифт состоит из двух слов, разделите их знаком "+".
После этого, вы можете применить новый шрифт ко всем элементам страницы, добавив к ним соответствующий CSS-код. Например:
<style>
body {
font-family: 'Font Name', sans-serif;
}
h1 {
font-family: 'Font Name', sans-serif;
}
p {
font-family: 'Font Name', sans-serif;
}
</style>
При этом, замените "Font+Name" на название выбранного вами шрифта.
Теперь шрифт будет применяться ко всем элементам соответствующих тегов на странице.
Например, тег <body> используется для задания общего шрифта текста страницы, тег <h1> - для заголовков первого уровня, а тег <p> - для обычного текста.
Таким образом, использование Google Fonts позволяет легко изменить шрифт на всей странице HTML без необходимости внесения изменений в каждый отдельный элемент.



