Синхронизация фона – это эффективный способ придать вашему веб-сайту эстетически привлекательный вид. Однако, не всегда легко достичь идеального сочетания цветов и изображений. В данной статье мы рассмотрим простые способы и советы, которые помогут вам синхронизировать фон и создать гармоничный пользовательский опыт.
Первое, на что следует обратить внимание при синхронизации фона, это выбор палитры цветов. Определите основной цвет фона и выберите комплементарные и аналогичные оттенки. Комплементарные цвета создают контраст и придают динамичность, в то время как аналогичные цвета обеспечивают гармоничное сочетание и спокойствие. Используйте палитру цветов, которая подходит к тематике вашего веб-сайта.
Для достижения синхронности фона вы можете использовать изображения. Однако, помните, что изображения не должны отвлекать внимание пользователя от основного контента. Постарайтесь выбрать изображения, которые соответствуют теме вашего веб-сайта и гармонично сочетаются с основными цветами фона. Если вы хотите использовать фотографии, убедитесь, что они имеют высокое качество и хорошо передают атмосферу вашего веб-сайта.
Важным аспектом синхронизации фона является правильное использование текста и шрифтов. Выберите шрифт, который легко читается на вашем фоне и сочетается с основными цветами. Оптимальный размер шрифта поможет пользователю комфортно читать информацию на вашем веб-сайте. Размещение текста на фоне также играет важную роль в создании эстетической гармонии. Помните, что контраст между текстом и фоном должен быть достаточным, чтобы текст был читаемым для всех пользователей.
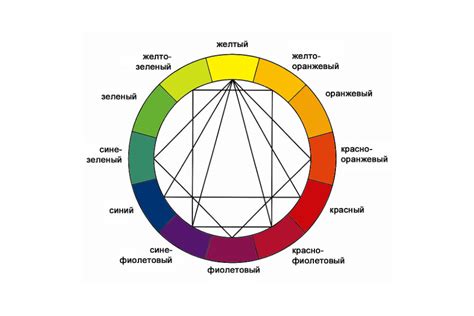
Раздел 1: Схемы сочетания цветов

Схема сочетания цветов – это набор цветов, которые хорошо сочетаются между собой и создают единое впечатление. Существует множество различных схем, каждая из которых подходит для определенных целей и настроения фона.
Одной из самых популярных схем сочетания цветов является монохромная схема. В этой схеме используется один основной цвет, который варьируется в оттенках. Например, можно выбрать основной цвет синий и использовать его светлые и темные оттенки.
Другой вариант – аналогичная схема, в которой используются цвета, расположенные рядом друг с другом на цветовом круге. Например, можно выбрать основной цвет красный и использовать его соседние цвета, такие как оранжевый и розовый.
Еще одна схема сочетания цветов – комплиментарная схема. В этой схеме используются цвета, которые находятся напротив друг друга на цветовом круге. Например, можно выбрать основной цвет желтый и использовать его комплиментарный цвет – фиолетовый.
Схемы сочетания цветов могут быть полезным инструментом при создании синхронизированного фона. Важно помнить, что правильный выбор схемы цветов может создать гармоничное и приятное впечатление, а неправильный выбор может вызвать неприятные ощущения и дискомфорт.
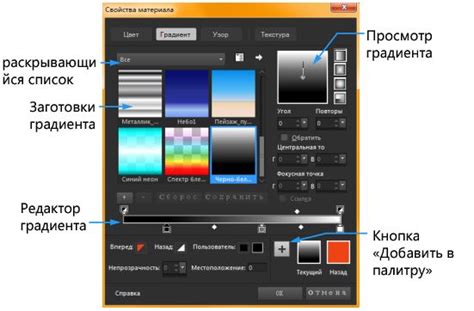
Раздел 2: Использование градиентов на фоне

Градиенты могут стать отличным способом синхронизировать фон вашей веб-страницы. Они позволяют создать плавный переход между различными цветами или оттенками, придавая вашему сайту стильный и современный вид.
Шаг 1: Выбор цветовой палитры
Прежде чем приступить к созданию градиента, вам необходимо выбрать цветовую палитру, которую вы хотите использовать. Убедитесь, что выбранные цвета гармонируют друг с другом и соответствуют общему стилю вашего сайта.
Шаг 2: Создание градиента с помощью CSS
Для создания градиента на фоне веб-страницы вы можете использовать CSS свойство background-image. Вместо обычного значения (например, цвета или изображения) вы можете указать радиальный или линейный градиент.
Пример использования линейного градиента:
p {
background-image: linear-gradient(to right, #ff0000, #00ff00);
}Этот код создаст градиент, который идет от красного цвета (#ff0000) до зеленого цвета (#00ff00) слева направо.
Пример использования радиального градиента:
p {
background-image: radial-gradient(circle, #ff0000, #00ff00);
}Этот код создаст градиент, который идет от красного цвета (#ff0000) в центре до зеленого цвета (#00ff00) по краям.
Шаг 3: Применение градиента к фону
Чтобы применить созданный градиент к фону веб-страницы, выберите элемент (например, тег p) и примените свойство background-image с указанным значением.
Пример:
p {
background-image: linear-gradient(to right, #ff0000, #00ff00);
}В этом примере градиент будет применяться к фону всех элементов с тегом p на веб-странице.
Не забывайте, что поддержка градиентов может различаться в разных браузерах. Проверьте, как градиент будет выглядеть на различных устройствах и браузерах, чтобы убедиться, что он отображается правильно на всех платформах.
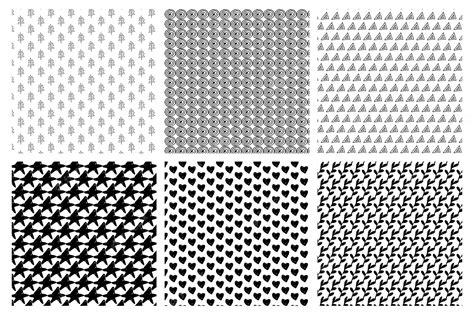
Раздел 3: Подбор текстур и узоров для фона

Выбор подходящих текстур и узоров для фона веб-сайта играет важную роль в создании гармоничного и привлекательного дизайна. Правильно подобранная текстура может значительно улучшить общее восприятие контента и синхронизировать фон с остальными элементами дизайна.
Для начала, определите тему или стиль вашего веб-сайта. Например, если вы создаете сайт с тематикой природы или экологии, подберите текстуры, связанные с растительностью или деревьями. Если ваш сайт о моде или дизайне, выберите более графичные и стильные узоры.
Однако, помните, что выбранные текстуры и узоры не должны отвлекать от основного содержания страницы. Они должны служить в качестве дополнительного элемента, усиливающего общую атмосферу и визуальный образ сайта.
Используйте текстуры и узоры с умом:
- Соотношение размеров: Подбирайте текстуры и узоры с учетом размера и композиции страницы. Они не должны быть слишком маленькими, чтобы не потеряться на фоне, но и не слишком большими, чтобы не отвлекать от контента.
- Цветовая гамма: Размер текстур и узоров определяет их присутствие на странице, но цветовая гамма может подчеркнуть или наоборот, конфликтовать с остальными элементами дизайна. Выберите цвета, которые гармонично вписываются в общую цветовую палитру вашего веб-сайта.
- Избегайте слишком разнообразных узоров: Несколько разных текстур или узоров могут создать запутанность и беспорядок на веб-странице. Лучше выбрать одну или две связанные текстуры или узоры и использовать их по мере необходимости.
Также стоит помнить, что подбор текстур и узоров для фона не является окончательным решением. В процессе создания сайта вы можете экспериментировать и изменять фон, чтобы достичь наилучшего результата и полной синхронизации с остальными элементами дизайна.
Раздел 4: Создание каскадного эффекта синхронизации

Вот простой способ создания каскадного эффекта синхронизации:
- Выберите элементы дизайна, которые вы хотите синхронизировать. Например, это могут быть текстовые блоки или фоновые изображения.
- Выберите направление, в котором вы хотите, чтобы эффект шел. Например, это может быть горизонтальное движение слева направо или вертикальное движение снизу вверх.
- Примените анимацию к выбранным элементам. Например, вы можете использовать CSS анимацию или JavaScript для создания эффекта.
- Настройте задержку и продолжительность анимации для каждого элемента таким образом, чтобы они синхронизировались между собой. Например, задержка для первого элемента может быть 0с, для второго - 0.5с, для третьего - 1с и так далее.
- Повторите шаги 3-4 для каждого элемента, которые вы хотите синхронизировать.
Как только вы настроите каскадный эффект синхронизации, у вас будет интересный и эффектный дизайн, который привлечет внимание пользователей и создаст уникальную атмосферу на вашем сайте или в приложении.
Раздел 5: Использование анимации для синхронизации фона

Одним из способов использования анимации для синхронизации фона является плавное переход между несколькими фоновыми изображениями с помощью анимации CSS. Вы можете задать последовательность изображений, и использовать свойство animation для создания плавного перехода между ними. Например, вы можете создать анимацию, которая меняет фоновое изображение каждые 5 секунд.
Другим способом использования анимации для синхронизации фона является создание эффектов параллакса с помощью CSS или JavaScript. Параллакс - это эффект, при котором фоновое изображение движется с разной скоростью относительно содержимого страницы. Вы можете создавать параллакс-эффекты, которые синхронизируются с движением страницы, чтобы создать впечатляющий визуальный эффект.
Также можно использовать анимацию для создания интерактивного фона. Например, вы можете создать анимацию, которая реагирует на действия пользователя, например, на наведение курсора или нажатие клавиши. Это позволит создать динамичный и интересный визуальный эффект, который будет синхронизироваться с фоном вашего веб-сайта.
Использование анимации для синхронизации фона открывает большие возможности для создания впечатляющих визуальных эффектов и уникального пользовательского опыта. Смело экспериментируйте с различными способами анимации и создавайте фон, который будет запоминаться вашим пользователям!
Раздел 6: Тайминг и координирование движений фона

1. Определите скорость движения фона: перед тем, как приступить к синхронизации фона, важно определить оптимальную скорость движения фона, которая будет соответствовать общему темпу и настроению видео. Для этого можно использовать эксперименты и тестирование, чтобы найти наилучшую скорость.
2. Используйте музыку или ритм для синхронизации: музыка или ритм могут помочь вам синхронизировать движение фона с другими элементами вашего контента. Вы можете использовать музыку или звуковые эффекты, чтобы создать метроном для движения фона.
3. Используйте анимацию и эффекты: добавление анимации и эффектов к фону может помочь улучшить синхронизацию и сделать его более интересным и динамичным. Вы можете использовать различные анимационные эффекты, такие как движение, изменение цвета и прозрачности, чтобы сделать фон более привлекательным.
4. Экспериментируйте с различными техниками синхронизации: не бойтесь экспериментировать с различными техниками синхронизации, чтобы найти самый эффективный способ для вашего контента. Это может включать в себя комбинирование нескольких методов или создание собственной уникальной техники синхронизации.
5. Внимательно отслеживайте результаты: после того как вы настроили синхронизацию фона, важно внимательно отслеживать результаты и получать обратную связь от зрителей или пользователей. Это поможет вам улучшить и доработать вашу технику синхронизации.
Не забывайте, что синхронизация фона - это искусство, требующее практики и терпения. Следуйте этим простым советам и методам, и вы сможете достичь идеальной синхронизации фона в своих проектах.
Раздел 7: Практические примеры синхронизации фона в веб-дизайне

Когда дело доходит до синхронизации фона в веб-дизайне, есть много способов достичь желаемого эффекта. В этом разделе мы рассмотрим несколько практических примеров, которые помогут вам создать гармоничный и синхронизированный фон на вашем веб-сайте.
1. Использование изображений с плавным переходом
Один из популярных способов синхронизации фона - это использование изображений с плавным переходом между ними. Вы можете создать различные фоны для разных секций или блоков вашего веб-сайта, и плавно переходить между ними с помощью CSS-анимации или JavaScript.
Например, вы можете создать два изображения с разными фонами и с использованием CSS-анимации сделать плавный переход между ними:
.my-section {
background-image: url('image1.jpg');
animation: background-transition 5s infinite;
}
@keyframes background-transition {
0% {
background-image: url('image1.jpg');
}
50% {
background-image: url('image2.jpg');
}
100% {
background-image: url('image1.jpg');
}
}
2. Градиенты в качестве фона
Еще один способ синхронизации фона - использование градиентов. Градиенты позволяют вам создавать плавный переход между различными цветами или оттенками, чтобы создать интересный и гармоничный фон.
Вы можете создать линейный или радиальный градиент и настроить цвета и расположение точки перехода, чтобы достичь желаемого эффекта:
.my-section {
background: linear-gradient(to right, #ff0000, #00ff00);
}
3. Использование паттернов и текстур
Если вам не нравятся фоны с изображениями или градиентами, вы можете использовать паттерны или текстуры для создания синхронизированного фона. Паттерны и текстуры могут добавить веб-сайту уникальность и стиль.
Существует множество готовых паттернов и текстур, которые вы можете использовать, или вы можете создать свои собственные с помощью графических редакторов. Просто добавьте класс с нужным паттерном или текстурой к соответствующему элементу:
.my-section {
background-image: url('pattern.jpg');
}
Это лишь некоторые из множества способов синхронизации фона в веб-дизайне. Вы можете экспериментировать, комбинировать разные методы и находить свой уникальный стиль, который подходит именно для вашего веб-сайта.



