Многословие языка не всегда уместно в тексте. Иногда, чтобы сделать акцент на определенном слове или фразе, нужно выделить его отступом или переносом на другую строку.
Одним из таких слов в русском языке является "маяк". Это слово, обозначающее сооружение, которое служит для освещения и навигации судов на море или реке. Оно имеет некую сакральность и символическое значение, поэтому его использование требует особого подхода.
Чтобы сделать акцент на "маяке" в тексте, можно использовать перенос на другую строку. Этот прием поможет привлечь внимание читателя к данному слову и выделить его среди остальных.
Пример:
На берегу моря стоял величественный маяк, своим светом направляющий мореплавателей к безопасности. Гигантский белый столб, который всегда привлекал взгляды прохожих и с легкостью идентифицировался вдали.
Такой перенос подчеркнет важность и независимость слова "маяк" в тексте и сможет передать нужное значение читателю без лишнего объяснения.
Что делать, чтобы слово "маяк" перенеслось на другую строку?

Тег <br> представляет собой одиночный тег без закрывающего тега. Он создает перенос строки и помещает следующий текст на новую строку. Если вы хотите перенести слово "маяк" на новую строку, вы должны использовать тег следующим образом:
мы увидели красивый <br>маяк на берегу моря.
Однако использование тега <br> может быть не всегда удобным, особенно если вам нужно перенести слово "маяк" на новую строку в середине абзаца. В таком случае рекомендуется использовать CSS-свойство word-break: break-all; для элемента, содержащего это слово. Например:
<p style="word-break: break-all;">мы увидели красивый маяк на <br>берегу моря.</p>
Это свойство принудительно переносит слово "маяк" на новую строку в любом месте, где это необходимо.
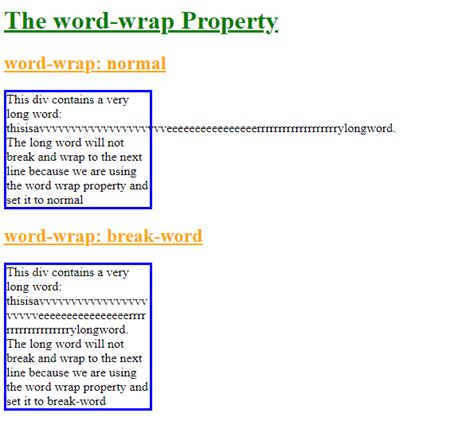
Используйте CSS свойство "word-wrap"

Часто возникает необходимость разместить слово "маяк" на новой строке в HTML-документе. Для этой задачи можно использовать CSS свойство "word-wrap".
Свойство "word-wrap" позволяет переносить длинные слова на новую строку, если они не помещаются в заданную ширину элемента. Это полезно в случаях, когда невозможно установить фиксированную ширину элемента или когда слово не может быть перенесено автоматически.
Пример использования:
p {
word-wrap: break-word;
}
Теперь, если слово "маяк" не помещается в заданную ширину параграфа, оно будет автоматически перенесено на новую строку.
Таким образом, использование CSS свойства "word-wrap" - эффективный способ переносить слово "маяк" на новую строку в HTML-документе без необходимости изменения или обрезки самого слова.
Примените CSS свойство "hyphens"

Для переноса слова "маяк" на другую строку можно использовать CSS свойство "hyphens". Это свойство позволяет определить, как будут делаться переносы слов в тексте, если он не влезает на одну строку.
Свойство "hyphens" имеет три значения:
1. "none" - отключает автоматические переносы слов. Текст будет отображаться в одну строку, и слова, которые не влезают полностью, будут обрезаны.
2. "manual" - позволяет делать переносы слов вручную, при помощи мягких переносов (soft hyphens), которые можно добавлять в текст.
3. "auto" - включает автоматические переносы слов. Браузер будет использовать словарные данные для определения места переноса слова на новую строку.
Чтобы применить свойство "hyphens" к конкретному элементу, можно использовать следующий CSS-код:
selector {
hyphens: value;
}
Где "selector" - это селектор элемента (например, "p" для абзацев), а "value" - желаемое значение свойства "hyphens" (например, "auto" или "manual").
Применение свойства "hyphens" позволит браузеру автоматически перенести слово "маяк", если оно не влезает на текущую строку. Таким образом, текст будет выглядеть более красиво и удобочитаемо.
Разбейте слово "маяк" на части с помощью неразрывных пробелов

Для того чтобы разбить слово "маяк" на части с помощью неразрывных пробелов, можно использовать следующую структуру:
- Установите неразрывный пробел после первой буквы слова "маяк": м аяк. Это позволит избежать переноса слова на другую строку, сохраняя его читабельность.
- Аналогично, установите неразрывный пробел после второй буквы слова: ма як.
Теперь слово "маяк" будет отображаться без переноса на другую строку, и его части будут связаны неразрывными пробелами.
Обратите внимание, что для добавления неразрывных пробелов в HTML-коде используется символ " ".
Используйте медиа-запросы для адаптивного переноса слова "маяк"

Чтобы адаптировать перенос слова "маяк" на другую строку, можно использовать медиа-запросы для изменения стилей текста в зависимости от ширины экрана. Например, на устройствах с маленьким экраном, слово "маяк" может быть перенесено на новую строку, чтобы оно полностью поместилось на экране. Для этого можно задать свойство word-wrap: break-word; для соответствующего элемента, содержащего слово "маяк". Таким образом, если экран сжат, то слово будет перенесено на новую строку для удобочитаемости.
Например, следующий CSS-код покажет, как можно использовать медиа-запросы для адаптивного переноса слова "маяк":
@media screen and (max-width: 768px) {
.my-element {
word-wrap: break-word;
}
}
В приведенном примере, если ширина экрана не превышает 768 пикселей, к элементу с классом "my-element" будет применено свойство word-wrap: break-word;, что позволит перенести слово "маяк" на новую строку при необходимости.
Используя медиа-запросы и настраивая стили для адекватного переноса слова "маяк", вы можете значительно улучшить пользовательский опыт на вашем сайте независимо от устройства, на котором он просматривается.