В программировании объекты играют важную роль, поскольку они представляют собой структуры данных, которые могут содержать различные свойства с разными значениями. Объекты могут быть созданы с использованием различных языков программирования, включая JavaScript, Python, Java и другие.
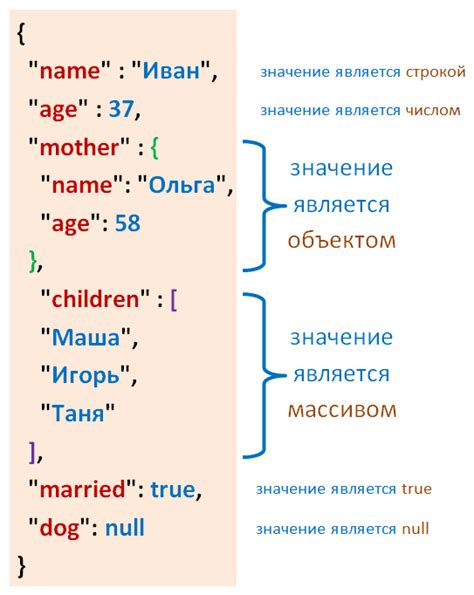
JavaScript предоставляет простой способ создания объектов с помощью фигурных скобок {}. Свойства объекта могут быть добавлены с помощью пары "ключ: значение". Ключ является строкой, а значение может быть разного типа данных, включая числа, строки, массивы и даже другие объекты.
Вот пример создания объекта с различными свойствами:
var myObject = {
name: "John",
age: 25,
isStudent: true,
hobbies: ["reading", "playing guitar", "cooking"],
address: {
street: "Main Street",
city: "New York",
country: "USA"
}
};
В приведенном примере мы создали объект с именем "myObject" и добавили несколько свойств, включая "name" со значением "John", "age" со значением 25 и так далее. Объект также содержит свойство "address", которое является вложенным объектом с дополнительными свойствами, такими как "street", "city" и "country".
Создание объекта с разными свойствами позволяет нам легко организовывать и структурировать данные в наших программных проектах. Мы можем получить доступ к свойствам объекта, используя точечный синтаксис, например, "myObject.name" или "myObject.address.city". Это позволяет нам извлекать и изменять значения свойств объекта в процессе выполнения программы.
Объекты в JavaScript

В JavaScript объекты используются для хранения и организации данных. Они позволяют создавать структурированные наборы свойств и методов, которые соответствуют реальным или абстрактным объектам.
Объект в JavaScript состоит из пар ключ-значение, где ключ представляет имя свойства, а значение может быть любым типом данных, включая другие объекты. Создание объекта происходит с помощью фигурных скобок:
let person = {
name: "John",
age: 30,
city: "New York"
};
Для доступа к свойствам объекта используется точечная нотация или квадратные скобки:
Объекты также могут содержать методы, которые являются функциями, привязанными к объекту. Методы позволяют объекту выполнять определенные действия или возвращать определенные значения:
let person = {
name: "John",
age: 30,
city: "New York",
sayHello: function() {
console.log("Hello, my name is " + this.name);
}
};
К объектам можно добавлять новые свойства и методы в любое время. Для этого можно просто присвоить значение новому ключу:
person.job = "Developer";
Объекты в JavaScript могут использоваться для множества задач, от простого хранения данных до создания сложной логики программы. Изучение работы с объектами является важной частью развития навыков программирования на JavaScript.
Определение объекта

Создание объекта в JavaScript осуществляется с помощью фигурных скобок "{}". Внутри фигурных скобок указываются свойства объекта, которые представляют собой пары "ключ: значение". Ключ - это уникальное имя свойства, а значение - это данные, связанные с этим свойством.
Пример создания объекта:
let person = {
name: "John",
age: 30,
city: "New York"
};
В этом примере объект "person" имеет три свойства: "name" со значением "John", "age" со значением 30 и "city" со значением "New York".
Для доступа к свойствам объекта используется точечная нотация. Например, чтобы получить значение свойства "age" объекта "person", можно использовать следующий код:
let age = person.age;
Также можно изменять значения свойств объекта, присваивая им новые значения:
person.age = 35;
При создании объекта можно определить только имя свойства без значения. Значение можно присвоить позже:
let car = {};
car.color = "blue";
car.speed = 80;
В этом примере сначала создается пустой объект "car", а затем добавляются свойства "color" со значением "blue" и "speed" со значением 80.
В JavaScript объекты являются динамическими структурами данных, что означает, что можно добавлять или удалять свойства объекта динамически в процессе выполнения программы.
Добавление свойств объекта

Для добавления свойств объекта в JavaScript можно использовать различные способы:
1. Литеральная нотация:
Литеральная нотация является наиболее простым способом создания объекта и добавления свойств:
let obj = {
property1: value1,
property2: value2,
...
};
Здесь property1, property2 и т. д. - имена свойств объекта, а value1, value2 и т. д. - значения этих свойств.
2. Доступ к свойствам через точку или скобки:
Свойства объекта можно добавить или изменить, обращаясь к ним через точку или скобки:
obj.property = value; // Добавление свойства через точку
obj['property'] = value; // Добавление свойства через скобки
Здесь property - имя свойства, value - значение.
3. Object.defineProperty():
Метод Object.defineProperty() используется для добавления нового свойства или изменения существующего свойства объекта. Он позволяет настраивать атрибуты свойства, такие как его записываемость, конфигурируемость и возможность перечисления:
Object.defineProperty(obj, 'property', {
value: value,
writable: true, // записываемость
configurable: true, // конфигурируемость
enumerable: true // возможность перечисления
});
Здесь property - имя свойства, value - значение.
Таким образом, можно добавлять новые свойства к объекту, а также изменять существующие свойства при необходимости.
Работа со свойствами объекта

Для работы со свойствами объекта мы можем использовать различные операции, такие как чтение, запись, изменение и удаление свойств.
Чтение свойства объекта осуществляется с использованием точечной нотации или квадратных скобок. Например:
let person = {
name: 'John',
age: 30
};
console.log(person.name); // 'John'
console.log(person['age']); // 30
Запись свойства осуществляется аналогичным образом. Мы можем использовать точечную нотацию или квадратные скобки:
person.name = 'Alice';
person['age'] = 25;
console.log(person.name); // 'Alice'
console.log(person['age']); // 25
Для изменения значения существующего свойства объекта также используется точечная нотация или квадратные скобки:
person.name = 'Bob';
person['age'] = person['age'] + 1;
console.log(person.name); // 'Bob'
console.log(person['age']); // 26
Удаление свойства объекта осуществляется с помощью оператора delete:
delete person.name;
console.log(person.name); // undefined
console.log(person['age']); // 26
Также мы можем использовать циклы или методы объекта, такие как Object.keys() или for...in, для работы со всеми свойствами объекта:
let keys = Object.keys(person);
for (let key of keys) {
console.log(person[key]);
}
Таким образом, умение работать со свойствами объекта является важным навыком в разработке на JavaScript. Правильное использование операций чтения, записи, изменения и удаления свойств позволяет нам эффективно управлять и манипулировать данными в объектах.
Изменение свойств объекта

Для изменения свойств объекта в JavaScript можно использовать различные способы:
- Присваивание нового значения свойству объекта напрямую:
let person = { name: 'Иван', age: 30 };
person.name = 'Петр';
person.age = 25;Object.assign(), позволяющий объединять свойства двух и более объектов:let person = { name: 'Иван', age: 30 };
let newInfo = { name: 'Петр', city: 'Москва' };
Object.assign(person, newInfo);...obj), который позволяет копировать свойства объекта в новый объект:let person = { name: 'Иван', age: 30 };
let newPerson = { ...person, name: 'Петр', city: 'Москва' };Все эти способы позволяют добавлять или изменять свойства объекта, делая его более гибким и адаптивным к изменяющимся условиям.
Удаление свойств объекта

Для удаления свойства объекта можно использовать оператор delete. Синтаксис оператора delete следующий:
delete объект.свойство;Например, у нас есть объект person со свойствами name и age:
let person = {
name: "John",
age: 30
};Чтобы удалить свойство age из объекта person, мы можем использовать оператор delete следующим образом:
delete person.age;После выполнения этого кода, свойство age будет удалено из объекта person.
Важно отметить, что когда свойство объекта удаляется, оно становится неопределенным (undefined). Если мы попытаемся обратиться к удаленному свойству, то получим значение undefined.
Вот пример кода, который демонстрирует удаление свойства объекта:
let person = {
name: "John",
age: 30
};
console.log(person.age); // 30
delete person.age;
console.log(person.age); // undefinedВ этом примере, после удаления свойства age, попытка получить доступ к этому свойству возвращает значение undefined.
Перебор свойств объекта

Когда у нас есть объект с разными свойствами, возникает необходимость перебрать эти свойства и сделать с ними какие-то операции. Для этого мы можем воспользоваться циклом, который позволит перебрать все свойства объекта.
Для начала создадим объект с разными свойствами:
let car = {
brand: 'Honda',
model: 'Civic',
year: 2021,
color: 'blue'
};
Для того, чтобы перебрать все свойства объекта, мы можем воспользоваться циклом for...in. Синтаксис будет выглядеть следующим образом:
for (let key in car) {
console.log(key + ': ' + car[key]);
}
В данном коде переменная key будет содержать название каждого свойства объекта, а car[key] - его значение. Внутри цикла мы можем выполнять любые операции с этими данными.
Результат работы кода будет следующим:
brand: Honda
model: Civic
year: 2021
color: blue
Таким образом, мы успешно перебрали все свойства объекта и сделали с ними определенные операции.



