Веб-разработка – это процесс создания веб-сайтов или веб-приложений с использованием различных технологий, языков программирования и методик. Однако одним из ключевых элементов успешного сайта является его навигационное меню. Эффектно оформленное меню может не только значительно улучшить пользовательский опыт, но и способствовать привлечению новых посетителей.
Применение актуальных тенденций дизайна и оригинальных идей может создать впечатляющий эффект и делает навигацию более удобной для пользователей. В этой статье мы рассмотрим пять простых идей, как создать эффектное меню на сайте.
1. Трансформирующееся меню

Один из способов привлечения внимания посетителей – использование трансформирующегося меню. Это означает, что при наведении курсора на пункт меню, он может менять свою форму или цвет. Такой эффект может быть достигнут с использованием CSS и JavaScript. Например, при наведении курсора на пункт меню можно сделать его движущимся или отличающимся по цвету.
2. Плавающее меню

Плавающее меню – это меню, которое остается видимым на экране даже при прокрутке страницы вниз. Это особенно полезно, если ваш сайт имеет длинные страницы с большим количеством контента. Плавающее меню помогает пользователям быстро перемещаться по сайту без необходимости прокручивать страницу вверх для доступа к меню.
3. Меню со сменными фонами

Для создания эффектного меню может быть использовано меню со сменными фонами. Вместо обычного однотонного фона можно использовать набор изображений, которые меняются при наведении курсора на пункты меню или при их активации. Это добавит интерактивности и живости на вашем сайте, привлекая внимание пользователей.
4. Анимированное меню

Анимированное меню – это меню, которое привлекает внимание пользователей с помощью движущихся элементов или изменения цветов. Анимация может делать навигацию более привлекательной и визуально интересной. Оригинальные и живые анимации помогут сделать ваше меню запоминающимся и повысить уровень вовлеченности пользователей.
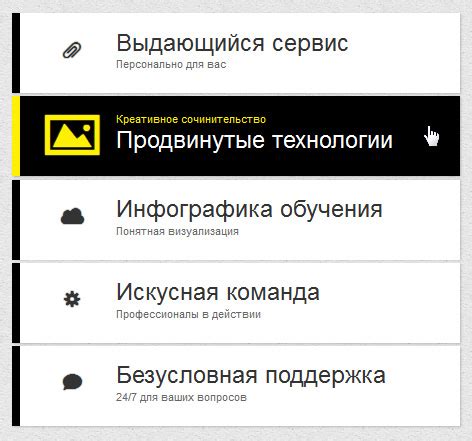
5. Меню с использованием иконок

Использование иконок в навигационном меню является одним из трендов современного дизайна. Иконки могут быть очень наглядными и информативными, позволяя пользователям быстро определить тип содержимого, предлагаемого на сайте. Кроме того, иконки могут быть ассоциированы с определенными действиями, что упрощает использование меню.
В завершение можно сказать, что эффектное меню на сайте – это залог приятного пользовательского опыта и успешного дизайна. Отличное оформление будет выгодно выделять ваш сайт среди других, привлекая внимание и делая навигацию более удобной и интерактивной для пользователей.
Как сделать стильное меню сайта: 5 идей для привлекательного оформления

Ниже представлены 5 идей, как сделать стильное меню для вашего сайта:
1. Плавающее менюПлавающее меню, также известное как "sticky" меню, остается видимым даже при прокрутке страницы. Такое меню позволяет пользователям легко найти нужные разделы сайта и предлагает удобную навигацию. Для создания плавающего меню вы можете использовать CSS-свойство position: fixed. | 2. Анимированное менюАнимация может добавить интересный эффект к вашему меню и привлечь внимание пользователей. Вы можете использовать CSS-переходы или JavaScript для создания различных анимаций, таких как плавное появление или изменение цвета при наведении мыши. |
3. Бургер-менюБургер-меню - это компактный вариант меню, который отображается в виде иконки на маленьких экранах. При нажатии на иконку меню разворачивается и позволяет пользователю выбрать нужную страницу. Для создания бургер-меню вы можете использовать HTML, CSS и JavaScript. | 4. Минималистичное менюМинималистичное меню - это простое и чистое меню, которое обычно состоит из нескольких пунктов. Оно отличается отсутствием лишних декоративных элементов и ярких цветов. Стиль минимализма акцентирует внимание на контенте и делает меню более удобным в использовании. |
5. Расширяющееся менюРасширяющееся меню - это интерактивный вид меню, которое разворачивается при наведении или нажатии на пункт. Такое меню позволяет упорядочить большое количество разделов и сделать навигацию более удобной. Вы можете использовать CSS или JavaScript для создания такого эффекта расширения. | ЗаключениеСоздание привлекательного и стильного меню для вашего сайта может улучшить пользовательский опыт и привлечь больше посетителей. Рассмотрите эти 5 идей и выберите ту, которая лучше всего подходит для вашего проекта. |
Меню с анимацией: впечатляющий первый взгляд

Вот несколько идей о том, как можно реализовать анимацию в меню на сайте:
- Анимация при наведении: Добавьте эффекты анимации, которые активируются при наведении курсора на пункты меню. Это может быть изменение цвета, размера или фона пункта меню. Например, при наведении курсора на пункт меню, его цвет может плавно измениться, чтобы привлечь внимание пользователя.
- Анимация при прокрутке: Создайте эффекты анимации, которые появляются при прокрутке страницы. Например, при прокрутке страницы вниз, меню может появиться снизу с эффектом плавного перехода или раскрыться в центре экрана. Это добавит визуальный интерес к вашему сайту и привлечет внимание пользователей.
- Анимация при загрузке: Сделайте интересное входное анимацию для меню, которая будет проигрываться при загрузке страницы. Например, вы можете добавить эффект, при котором пункты меню появляются поочередно с определенной задержкой во время загрузки страницы. Это создаст впечатление динамичности и интерактивности на вашем сайте.
- Анимация при изменении состояния: Добавьте анимацию, которая будет активироваться при изменении состояния меню. Например, если ваше меню раскрывается или сворачивается при нажатии на кнопку, добавьте анимацию, которая будет плавно раскрывать или сворачивать пункты меню. Это сделает ваше меню более пользовательским и интерактивным.
- Параллакс-эффект: Создайте эффект параллакса, который будет применяться к меню при прокрутке страницы. Например, при прокрутке страницы вниз, пункты меню могут двигаться по-разному с разной скоростью, создавая трехмерный эффект. Это добавит глубину и ощущение движения к вашему меню.
Использование анимации в меню на сайте может значительно повысить его привлекательность и создать незабываемое впечатление у пользователей. Выберите подходящую идею анимации и экспериментируйте с ней, чтобы ваше меню выделялось среди остальных и привлекало внимание посетителей.
Использование нестандартных шрифтов: выделяйтесь среди других

В наше время существует множество бесплатных и платных онлайн-ресурсов, где вы можете найти и загрузить различные нестандартные шрифты. После загрузки шрифта на ваш компьютер, вы можете применить его к вашему меню с помощью CSS.
Использование нестандартных шрифтов позволяет добиться оригинального и свежего внешнего вида вашему меню. Вы сможете создать уникальный стиль и атмосферу на вашем сайте, привлекая внимание посетителей. Кроме того, использование нестандартных шрифтов может помочь передать конкретное настроение или тематику вашего сайта.
Однако, при использовании нестандартных шрифтов, важно помнить о читабельности и удобстве чтения. Выбирайте шрифты, которые легко читаются на различных устройствах и экранах. Также убедитесь, что выбранный шрифт подходит к дизайну вашего сайта и подчеркивает его уникальность.
Итак, использование нестандартных шрифтов является отличным способом выделить ваше меню и придать вашему сайту индивидуальность. Не бойтесь экспериментировать с различными шрифтами и найти тот, который лучше всего отображает вашу концепцию и задачи.
Меню с изменяемой прозрачностью: легкость и привлекательность

Для создания меню с изменяемой прозрачностью, можно использовать простой и эффективный способ с использованием CSS. Добавьте элемент меню (например, список ссылок) в контейнер и примените к нему стиль opacity с нужными значениями.
Например, задайте стандартную прозрачность элементам списка и при наведении мыши изменяйте ее на более прозрачную. Это можно сделать с помощью псевдокласса :hover, добавив стиль с новым значением прозрачности.
Такой эффект не только привлекателен, но и позволяет пользователю взаимодействовать с меню. При наведении на ссылку или пункт меню, его прозрачность изменяется, что делает навигацию по сайту более интерактивной и удобной для пользователей.
Кроме того, изменяемая прозрачность в меню может добавить визуальное разделение и выделение активного пункта. Например, вы можете установить дополнительное значение прозрачности для текущей страницы или активной ссылки в меню, чтобы пользователь мог легко определить свое местоположение на сайте.
Такой дизайн меню будет привлекателен и современен, а также создаст приятный пользовательский опыт и повысит эффективность навигации по сайту.
Меню с изображениями: визуальная привлекательность

Для создания меню с изображениями в HTML можно использовать теги <ul> и <li>. Каждый пункт меню будет представлять собой отдельный элемент списка <li>. Внутри каждого элемента списка можно разместить изображение с помощью тега <img>, а также добавить текстовую надпись при необходимости.
Пример кода для создания меню с изображениями:
<ul> <li> <img src="image1.jpg" alt="Изображение 1"> <p>Пункт меню 1</p> </li> <li> <img src="image2.jpg" alt="Изображение 2"> <p>Пункт меню 2</p> </li> <li> <img src="image3.jpg" alt="Изображение 3"> <p>Пункт меню 3</p> </li> </ul>
В этом примере каждый пункт меню содержит изображение и текстовую надпись. Оформление меню с изображениями можно настроить с помощью CSS, добавив стили для тегов <ul>, <li> и <p>.
Меню с изображениями позволяет создать уникальный и запоминающийся дизайн для вашего сайта. Используйте его, чтобы привлечь внимание посетителей и сделать навигацию по сайту более удобной и эстетически приятной.
Скроллинг меню: добавьте интерактивность на сайте

Создать скроллинг меню можно с помощью JavaScript или CSS. Однако для достижения наилучшего результата лучше использовать комбинацию обоих технологий.
Для начала добавьте к вашему меню класс "scroll-menu". Затем создайте секцию на странице, которая будет соответствовать каждому пункту меню. Для этого используйте тег <section>. Для удобства назовите каждую секцию атрибутом data-section="название секции".
Далее напишите следующий код JavaScript для привязки скроллинга к вашему меню:
const menuItems = document.querySelectorAll('.scroll-menu');
const sections = Array.from(document.querySelectorAll('section'));
menuItems.forEach((item, index) => {
item.addEventListener('click', () => {
window.scrollTo({
top: sections[index].offsetTop,
behavior: 'smooth'
});
});
});
Добавьте этот код перед закрывающим тегом <body>. Теперь, когда пользователь нажимает на пункт меню, страница будет плавно прокручиваться до соответствующей секции.
Чтобы добавить немного стиля к вашему скроллинг меню, вы можете использовать следующий CSS-код:
.scroll-menu {
cursor: pointer;
transition: color 0.3s;
}
.scroll-menu:hover {
color: #ff0000;
}
Этот код будет менять цвет текста пунктов меню при наведении курсора мыши.
Создание скроллинг меню - отличное решение для добавления интерактивности на вашем сайте. Это поможет улучшить пользовательский опыт и сделать навигацию по сайту более удобной.