Как часто вам приходилось сталкиваться с проблемой маленькой картинки? Вам не хватает деталей или невозможно разглядеть важные детали изображения? Не беспокойтесь, мы знаем, как вам помочь! В этой статье мы расскажем вам про различные способы увеличения размера изображения, чтобы вы могли получить большую картинку, которая устроит вас по всем параметрам.
К счастью, сегодня существует множество инструментов и техник, которые позволяют увеличивать размер изображений без потери качества и деталей. Среди них можно выделить методы интерполяции, машинное обучение, а также специальные программы и онлайн-сервисы. Но как выбрать подходящий метод для вашего конкретного случая? Не беспокойтесь, мы разберем все по шагам.
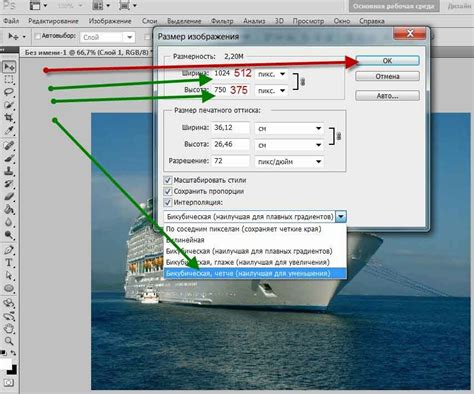
Если вы хотите увеличить изображение в Photoshop или другой графической программе, то лучше всего использовать технику бикубической интерполяции. Этот метод основывается на математической формуле и позволяет получить более гладкие и детальные изображения при увеличении размера. Не забудьте также установить соответствующее разрешение для вашего изображения, чтобы оно выглядело максимально четко и качественно.
Увеличение размера изображения с помощью CSS

С помощью CSS можно легко увеличить размер изображения на веб-странице. Для этого можно использовать свойство width и height, которые позволяют установить ширину и высоту элемента соответственно.
Чтобы увеличить размер изображения, нужно задать большие значения для свойств width и height. Например:
<img src="my-image.jpg" style="width: 400px; height: 300px;" alt="Мое изображение"> В данном примере ширина изображения установлена на 400 пикселей, а высота на 300 пикселей. При отображении на веб-странице изображение будет увеличено до указанных размеров.
Для сохранения пропорций изображения можно использовать только одно из свойств width или height, а другое свойство оставить без значения. Например:
<img src="my-image.jpg" style="width: 400px;" alt="Мое изображение"> В данном примере изображение будет увеличено в ширину до 400 пикселей, а высота будет автоматически расчитана с сохранением пропорций.
Также, можно использовать относительные единицы измерения, такие как проценты. Например:
<img src="my-image.jpg" style="width: 50%; height: 50%;" alt="Мое изображение"> В данном примере изображение будет увеличено до половины размеров блока, в котором оно находится.
Используя CSS, можно легко увеличить размер изображения на веб-странице и создать эффектный дизайн.
Масштабирование изображений с помощью атрибутов width и height

Для масштабирования изображений на веб-странице можно использовать атрибуты width и height в теге . Эти атрибуты позволяют задать ширину и высоту изображения в пикселях.
Например, если у вас есть изображение размером 500x300 пикселей, и вы хотите увеличить его в два раза, вы можете указать значения width="1000" и height="600" в теге . Теперь изображение будет отображаться в два раза больше.
Однако следует помнить, что масштабирование с помощью атрибутов width и height может привести к искажению изображения, если не сохранять пропорции. Например, если указать width="800" и height="600" для изображения, которое было изначально размером 500x300 пикселей, оно растянется и выглядеть неестественно.
Поэтому рекомендуется использовать атрибуты width и height только в тех случаях, когда вы точно знаете новые размеры изображения и можете сохранить его пропорции. В противном случае лучше использовать CSS или графические редакторы для масштабирования изображения.
Изменение размера изображения с помощью библиотеки jQuery

Библиотека jQuery предоставляет широкий набор функций для работы с элементами на странице. Среди этих функций есть и возможность изменения размера изображения.
Для изменения размера изображения с помощью jQuery, вам необходимо выбрать его с помощью селектора и применить методы для изменения его ширины и высоты.
Вот пример кода, который позволяет увеличить размер изображения по клику на него:
- Подключите библиотеку jQuery в вашей странице:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
$(document).ready(function() {
$("img").click(function() {
$(this).css("width", "200px");
$(this).css("height", "auto");
});
});
В данном примере мы выбираем все элементы <img> на странице и добавляем обработчик клика на каждый из них. При клике на изображение, мы изменяем его ширину на 200 пикселей и автоматически расчитываем новую высоту, чтобы сохранить пропорции.
Вы можете изменить значения ширины и высоты, указав другие значения в методе css(). Кроме того, у вас есть возможность применять другие методы jQuery для изменения размера изображения, например, width() и height().
Таким образом, с помощью библиотеки jQuery вы можете легко изменить размер изображения на вашей странице и создать интерактивные эффекты для пользователей.
Сохранение изображения с более высоким разрешением

Увеличение разрешения изображения может быть полезным во многих случаях, особенно если вы хотите получить более детальную картинку. Если вы уже имеете изображение, но оно имеет низкое разрешение, есть несколько способов увеличить его размер для получения более четкой и качественной версии.
1. Использование графического редактора: Вы можете загрузить изображение в программу редактирования, такую как Adobe Photoshop или GIMP, и использовать инструменты интерполяции, такие как "Resize" или "Image Size", чтобы увеличить его разрешение. Однако стоит помнить о том, что увеличение разрешения может привести к потере качества и пикселизации изображения.
2. Использование онлайн-сервисов: Существуют много различных онлайн-сервисов, которые позволяют вам увеличить разрешение изображения. Вы можете загрузить свое изображение на такой сервис и выбрать нужные вам параметры для увеличения размера изображения. Эти сервисы могут использовать различные алгоритмы для улучшения качества изображения, но результат может быть не всегда идеальным.
3. Использование специализированного программного обеспечения: Существуют программы, которые специализируются на увеличении разрешения изображений, такие как Topaz Gigapixel AI или PhotoZoom Pro. Эти программы используют сложные алгоритмы машинного обучения, чтобы предсказать и восстановить дополнительные детали изображения при увеличении его размера. Они могут обеспечить более качественный результат, чем простые методы интерполяции.
Независимо от способа, выбранного вами для увеличения разрешения изображения, помните, что оригинальное изображение всегда будет иметь лучшее качество, чем любая его увеличенная версия. Поэтому стоит сохранять оригинал для дальнейшего использования и иметь в виду ограничения восстановления деталей при увеличении разрешения.
Использование инструментов для увеличения изображения

Существуют различные инструменты, которые позволяют увеличить размер изображения без значительной потери качества. Рассмотрим некоторые из них:
- Photoshop: Это одна из самых популярных программ для работы с изображениями. С помощью Photoshop вы можете изменить размер изображения, увеличив его без потери деталей и четкости.
- GIMP: Это бесплатная альтернатива Photoshop, которая также предоставляет возможности для увеличения изображений без потери качества. GIMP имеет богатый набор инструментов для редактирования и масштабирования изображений.
- Waifu2x: Это онлайн-инструмент, который специально разработан для увеличения изображений аниме и манги. Waifu2x использует алгоритмы искусственного интеллекта для увеличения размера изображения и повышения его качества.
- Reshade Image Enlarger: Это еще один онлайн-инструмент, который позволяет увеличить размер изображения без потери качества. Reshade Image Enlarger использует специальные алгоритмы масштабирования, которые делают изображения более четкими и детализированными.
Необходимо отметить, что увеличение размера изображения всегда связано с некоторой потерей качества, особенно при значительном увеличении. Однако, использование перечисленных инструментов может помочь уменьшить эту потерю и получить более качественные увеличенные изображения.
Увеличение размера изображения при помощи JavaScript

Иногда нам может понадобиться увеличить размер изображения на сайте для более детального просмотра или улучшения его видимости. С помощью JavaScript можно реализовать это довольно легко.
Для начала нам необходимо получить доступ к изображению на странице с помощью document.getElementById('id_изображения'). Затем мы можем изменить его стиль, установив новые значения для свойств width и height.
Прежде чем увеличить размер изображения, следует учесть, что это может привести к искажению пропорций изображения. Чтобы сохранить пропорции, мы можем использовать только одно из свойств - width или height, а другое автоматически рассчитать.
Вот пример кода, который увеличивает ширину изображения в два раза:
var image = document.getElementById('myImage');
var currentWidth = image.width;
var currentHeight = image.height;
var newWidth = currentWidth * 2; // увеличиваем ширину в два раза
var newHeight = (currentHeight * newWidth) / currentWidth; // рассчитываем новую высоту с сохранением пропорций
image.style.width = newWidth + 'px';
image.style.height = newHeight + 'px';
Теперь изображение будет увеличено в два раза по ширине, при этом пропорции будут сохранены.
Если вы хотите, чтобы изображение было увеличено по клику, вы можете добавить обработчик события onclick и вызвать функцию, которая будет изменять размер изображения.
Таким образом, с помощью JavaScript вы можете увеличить размер изображения и обеспечить более детальный просмотр или улучшить его видимость на вашем сайте.
Изменение размера изображения в программе редактирования графики

Программы редактирования графики предоставляют возможности для изменения размера изображений. Это позволяет создавать более крупные и детализированные картинки, а также масштабировать уже существующие фотографии и иллюстрации.
Для изменения размера изображения в программе редактирования графики, обычно используется инструмент или функция "Изменить размер". В зависимости от программы, эта функция может называться по-разному, например: "Scale" (Масштабирование), "Resize" (Изменение размера) или "Transform" (Преобразование).
При использовании функции "Изменить размер" можно указать новые значения ширины и высоты изображения в пикселях или процентах. Если нужно изменить размер пропорционально, то обычно есть возможность закрепить соотношение сторон (сохранить пропорции). При выборе нового размера изображения, программы редактирования графики обычно предоставляют возможность просмотра предпросмотра, чтобы увидеть, как будет выглядеть изображение после изменений.
После изменения размера изображения, обычно возникает важный аспект - сохранение изменений. При сохранении можно выбрать формат файла и качество сжатия. Важно помнить, что при изменении размера изображения в большую сторону, возможна потеря качества и появление пикселяции (растительности изображения).
В итоге, используя программы редактирования графики, вы можете легко переделать размер изображений, чтобы они соответствовали вашим потребностям и целям. Также, это позволит создать качественные и профессионально выглядящие картинки для различных целей, например, для печати, веб-дизайна или презентаций.
Применение адаптивного дизайна для корректного отображения изображений

Для корректного отображения изображений на разных устройствах можно использовать различные подходы:
1. Использование CSS-медиа запросов. Медиа запросы позволяют применять разные стили и свойства к элементам в зависимости от разрешения экрана. Например, можно задать разные размеры и соотношения сторон изображений для мобильных устройств и настольных компьютеров.
2. Использование атрибута "srcset". Атрибут "srcset" позволяет указывать разные варианты изображений для различных устройств. Браузер выбирает наиболее подходящее изображение, исходя из разрешения экрана и других факторов. Это позволяет загружать изображения оптимального размера, что снижает нагрузку на сеть и улучшает производительность.
3. Использование тега "picture". Тег "picture" позволяет задавать несколько источников изображений с разными размерами и разрешениями. Браузер выбирает наиболее подходящий вариант и отображает его. Это позволяет создавать более гибкие и универсальные варианты отображения изображений.
Применение адаптивного дизайна для корректного отображения изображений позволяет улучшить пользовательский опыт, уменьшить нагрузку на сеть и повысить производительность веб-страниц. Это важный аспект разработки, который необходимо учитывать при создании современных веб-проектов.



