Веб-страницы с красивыми фонами всегда привлекают внимание пользователей. Одним из способов сделать фон картинкой на весь экран является использование CSS свойства background-size. Однако, при использовании этого свойства возникает проблема с возможными стыковками и нежелательными искажениями изображения. В данной статье рассмотрим способ, позволяющий сделать фон картинкой на весь экран без стыковок и искажений.
Для начала, нам понадобится подготовить картинку, которую мы хотим использовать в качестве фона. Изображение должно иметь достаточно высокое разрешение, чтобы оно корректно отображалось на любом устройстве. Рекомендуется использовать изображения с разрешением не менее 1920x1080 пикселей.
После того как подготовили изображение, можно приступать к созданию фона картинкой на весь экран без стыковок. Для этого добавим следующий CSS код в раздел head нашего HTML документа:
body {
background-image: url("путь_к_изображению");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
} В этом коде мы используем свойство background-image для задания картинки в качестве фона. Свойство background-repeat: no-repeat указывает, что изображение не должно повторяться. Свойство background-size: cover позволяет растянуть картинку на весь экран без стыковок и искажений. А свойство background-position: center выравнивает картинку по центру экрана.
Теперь, при открытии страницы веб-браузером, мы увидим, что фон стал картинкой на весь экран без стыковок. Этот метод позволяет создать эффектный и красивый фон, который будет выглядеть привлекательно на любом устройстве.
Создание фона сайта с помощью изображения

1. Вам нужно выбрать изображение, которое вы хотите использовать в качестве фона вашего сайта. Выберите рисунок с соответствующей тематикой и качеством, чтобы получить наилучший результат.
2. Подготовьте изображение, чтобы оно было готово к использованию. Если нужно, отредактируйте его размеры или цвета.
3. После того, как ваше изображение готово, вам нужно изменить CSS-код вашей веб-страницы. Добавьте следующий код в ваш файл стилей:
body {
background-image: url("путь_к_вашему_изображению");
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
background-size: cover;
}
4. В этом коде вы должны заменить "путь_к_вашему_изображению" на фактический путь к вашему изображению. Если ваше изображение находится в той же папке, что и ваш HTML-файл, вы можете использовать только имя файла.
5. После того, как вы добавили этот код, сохраните и обновите вашу веб-страницу. Вы должны увидеть, что ваше изображение теперь является фоном вашего сайта, простирающимся на весь экран.
Это все! Теперь вы знаете, как создать фоновый рисунок для вашего сайта с помощью простых CSS-правил. Этот прием поможет сделать ваш сайт более привлекательным и уникальным.
Использование фонового изображения в HTML

Для установки фонового изображения в HTML, можно использовать атрибут background-image в сочетании с CSS-свойствами.
Чтобы изображение занимало весь экран без стыковок, нужно установить его размеры равными 100% по ширине и высоте. Для этого, можно использовать свойства background-size: cover и background-position: center. Они помогут изображению автоматически масштабироваться, сохраняя пропорции и центрируя на веб-странице.
Например, чтобы установить фоновое изображение для всей веб-страницы, можно использовать следующий CSS-код:
body {
background-image: url(изображение.jpg);
background-size: cover;
background-position: center;
} Если нужно установить фоновое изображение для определенного элемента, можно использовать CSS-класс:
.my-element {
background-image: url(изображение.jpg);
background-size: cover;
background-position: center;
} Теперь вы знаете, как использовать фоновое изображение в HTML, чтобы создать эстетически привлекательные веб-страницы с помощью CSS.
Почему фоновое изображение может иметь стыки на разных устройствах?

В процессе создания веб-сайтов, иногда возникает необходимость установить фоновое изображение, которое растягивается на весь экран. Однако, на разных устройствах и разных разрешениях экрана может возникнуть проблема с отображением такого фона без стыковок.
Одной из причин, почему фоновое изображение может иметь стыки, является несовпадение размеров изображения и размеров экрана. Неравномерное растягивание изображения может привести к образованию стыков, где концы изображения не соединяются плавно.
Другой причиной могут быть различные соотношения сторон устройств и изображения. Например, если изображение имеет соотношение сторон 16:9, а устройство имеет соотношение сторон 4:3, то при растяжении изображения на весь экран могут возникнуть стыки, так как картинка не будет точно соответствовать размерам экрана.
Кроме того, используемая технология растяжения изображения может оказаться несовершенной и привести к появлению стыков. В зависимости от выбранного метода растяжения, изображение может быть либо обрезано, либо масштабировано, что может привести к некачественному отображению фона.
В целом, чтобы избежать стыков фонового изображения на разных устройствах, необходимо тщательно выбирать подходящее изображение, учитывая соотношение сторон и размеры экрана. Кроме того, необходимо применять правильные методы растяжения и масштабирования изображения, чтобы достичь плавного и единообразного отображения фонового изображения на всех устройствах.
Как создать фон картинкой без стыковок на весь экран?

Для создания фона картинкой без стыковок на весь экран можно использовать таблицу. В таблице будет одна ячейка, в которую поместится картинка.
В данном примере мы используем свойство background-image для задания картинки в качестве фона. Свойство background-size: cover позволяет автоматически растянуть картинку таким образом, чтобы она заполнила всю ячейку. Свойство background-repeat: no-repeat запрещает повторять картинку. И, наконец, свойство background-position: center center центрирует картинку в ячейке.
Используя таблицу и правильные настройки фона, можно создать эффектный и качественный фон картинкой без стыковок на весь экран.
Настройка CSS для фонового изображения

Шаг 1: Создайте папку с изображением, которое вы хотите использовать в качестве фона. Положите изображение в эту папку.
Шаг 2: Создайте новый CSS-файл или откройте уже существующий файл CSS в редакторе кода.
Шаг 3: В файле CSS определите стиль для элемента, к которому хотите применить фоновое изображение. Например, если вы хотите установить фоновое изображение для всего веб-сайта, можете использовать селектор "body".
body {
background-image: url("путь_к_изображению");
}
Замените "путь_к_изображению" на путь к вашему изображению (относительный или абсолютный путь).
Шаг 4: Добавьте дополнительные стили для фонового изображения, если требуется. Например, вы можете использовать свойство "background-size", чтобы указать размеры изображения, или свойство "background-position", чтобы определить его положение.
body {
background-image: url("путь_к_изображению");
background-size: cover;
background-position: center;
}
Здесь фоновое изображение будет растягиваться на весь экран, и его центр будет выравниваться по горизонтали и вертикали.
Шаг 5: Подключите CSS-файл к вашему HTML-документу с помощью тега link. Укажите путь к CSS-файлу в атрибуте "href".
<link rel="stylesheet" href="путь_к_CSS_файлу">
Замените "путь_к_CSS_файлу" на путь к вашему CSS-файлу (относительный или абсолютный путь).
Теперь у вас должно быть настроено фоновое изображение для выбранного элемента в вашем веб-сайте.
Выбор подходящего изображения в качестве фона

Правильно выбранное изображение фона может значительно улучшить визуальное впечатление от веб-страницы. Вот несколько рекомендаций, которые помогут вам выбрать подходящее изображение:
1. Разрешение и пропорции:
Изображение фона должно иметь достаточное разрешение и пропорции, чтобы оно выглядело естественно и не искажалось на различных экранах. Плотно упакованные пиксели или искажения могут вызвать негативное впечатление и ухудшить визуальный опыт пользователей.
2. Уместность и соответствие:
Изображение фона должно быть уместным и соответствовать цели и содержанию веб-страницы. Например, если это сайт для детей, фоновое изображение может быть ярким и игривым, а для корпоративного сайта лучше выбрать более строгий и профессиональный фон.
3. Цветовая гамма и контрастность:
Цветовая гамма изображения фона должна быть гармоничной и сочетаться с цветами остальных элементов веб-страницы. Важно, чтобы текст и другие контентные элементы на фоне были четко видны, и для этого может потребоваться достаточная контрастность.
4. Размер файла:
Изображение фона не должно быть слишком большим по размеру файла, чтобы не замедлять загрузку страницы. Рекомендуется оптимизировать изображение для веба без потери качества, чтобы достичь баланса между хорошим визуальным эффектом и быстрой загрузкой.
Используя эти рекомендации, вы сможете выбрать подходящее изображение в качестве фона вашей веб-страницы и создать эстетически приятное и привлекательное визуальное впечатление.
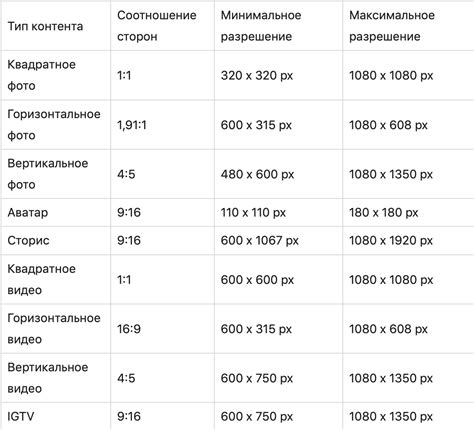
Размер изображения и соотношение сторон

При создании фона с помощью картинки в HTML на весь экран без стыковок, важно учесть правильный размер изображения и соотношение сторон. Иначе, изображение может искажаться или обрезаться, что негативно скажется на визуальном восприятии.
Для достижения оптимального результата следует выбирать изображения с соотношением сторон, соответствующим разрешению экрана. Часто используются горизонтальные фоновые изображения с соотношением сторон 16:9, так как это наиболее распространенное разрешение для мониторов.
Важно также учесть, что при наложении изображения в качестве фона, его размер должен быть достаточным, чтобы покрыть всю видимую область экрана на всех устройствах. Например, для полноэкранного фона на больших мониторах часто используются изображения с разрешением 1920x1080 пикселей или выше.
При использовании изображения с фиксированным размером, следует убедиться, что оно достаточно большое, чтобы заполнить весь экран и не выглядело размытым или пикселизированным на различных устройствах с разным разрешением.
Учитывая размер и соотношение сторон изображения, можно создать качественный и привлекательный фон на весь экран без стыковок, который будет гармонично сочетаться с остальными элементами веб-страницы.
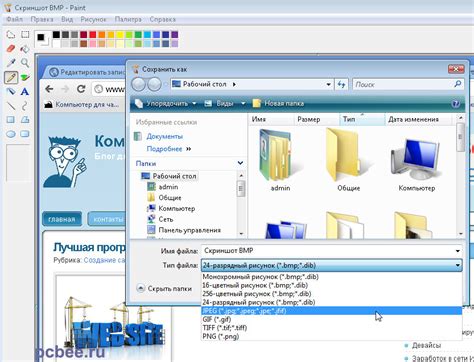
Качество и формат файла изображения

Для того чтобы создать фон картинкой в HTML на весь экран без стыковок, необходимо правильно выбрать качество и формат файла изображения.
Качество изображения зависит от его разрешения, цветности и сжатия. Чем выше разрешение, тем более детализированное будет изображение. Однако, высокое разрешение может привести к увеличению размера файла, что может замедлить загрузку страницы.
Цветность изображения определяет количество используемых цветов. Более высокая цветность позволяет отображать больше оттенков, но также увеличивает размер файла. Важно подбирать оптимальное сочетание разрешения и цветности, чтобы достичь нужного качества изображения при минимальном размере файла.
Формат файла изображения также влияет на размер и качество изображения. Популярные форматы, такие как JPEG и PNG, предоставляют разные уровни сжатия и поддержку прозрачности. JPEG обычно используется для фотографий и обеспечивает хорошее сжатие, но может привести к потере качества изображения. PNG поддерживает прозрачность и предоставляет более высокое качество, но может быть большего размера.
| Формат | Преимущества | Недостатки |
|---|---|---|
| JPEG | Хорошее сжатие, подходит для фотографий | Потеря качества при сжатии |
| PNG | Поддержка прозрачности, высокое качество изображения | Больший размер файла |
Избегайте использования изображений слишком большого размера, так как это может замедлить загрузку страницы. Оптимизируйте изображения, сжимайте их без потери качества, чтобы улучшить производительность вашего веб-сайта.
Подготовка фонового изображения для использования

Прежде чем использовать фоновое изображение на весь экран без стыковок, необходимо правильно подготовить изображение, чтобы оно отображалось корректно.
Во-первых, убедитесь, что изображение имеет достаточно высокое разрешение. Чем выше разрешение, тем лучше будет качество фона. Рекомендуется использовать изображения с разрешением от 1920х1080 пикселей и выше.
Во-вторых, обратите внимание на формат изображения. Наиболее популярными форматами являются JPEG и PNG. Формат JPEG обеспечивает хорошую степень сжатия, что позволяет уменьшить размер файла, но может привести к небольшой потери качества изображения. Формат PNG предоставляет лучшее качество, но размер файла может быть больше.
Также необходимо учесть цветовую гамму изображения. Рекомендуется использовать изображения в формате RGB, так как он поддерживается всеми современными браузерами. Если изображение в формате CMYK, перед использованием его следует преобразовать в RGB.
Наконец, убедитесь, что изображение согласовано с тематикой и дизайном вашего сайта. Выберите изображение, которое визуально соответствует контенту сайта и создает нужную атмосферу.
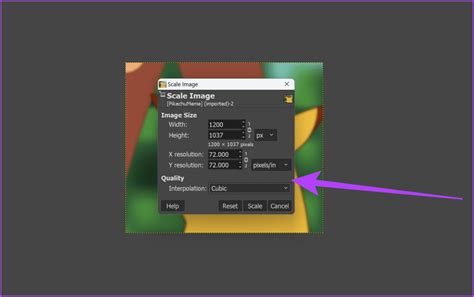
Редактирование изображения для достижения нужного эффекта

Когда мы хотим создать эффектный фон на весь экран для нашего веб-сайта, часто возникает вопрос: каким образом редактировать изображение, чтобы достичь нужного эффекта? В данной статье мы рассмотрим несколько полезных методов и инструментов для этой задачи.
1. Выбор подходящего изображения:
- Выберите изображение с высоким разрешением и достаточной плотностью пикселей, чтобы оно не искажалось при расширении на весь экран.
- Убедитесь, что изображение сочетается с общей тематикой и цветовой палитрой вашего сайта.
2. Подготовка изображения:
- При необходимости, отрегулируйте яркость, контрастность и насыщенность изображения, чтобы достичь желаемого эффекта.
- Обрежьте изображение, чтобы удалить ненужные элементы или сосредоточиться на главной части.
3. Расширение изображения:
- Для создания эффекта фона на весь экран, убедитесь, что ваше изображение имеет достаточные размеры для покрытия всей видимой области.
- Используйте CSS-свойство background-size для настройки масштабирования изображения, чтобы оно заполняло всю доступную область.
4. Дополнительные эффекты:
- Используйте CSS-фильтры, чтобы применить различные эффекты к изображению, такие как размытие, насыщенность и монохромный цвет.
- Экспериментируйте с наложением градиентов, тени или прозрачности, чтобы добавить дополнительную глубину и интерес к вашему фону.
С помощью этих рекомендаций и инструментов, вы сможете редактировать изображение таким образом, чтобы достичь желаемого эффекта на всей площади экрана. Будьте творческими и не бойтесь экспериментировать, чтобы создать уникальный и привлекательный фон для вашего веб-сайта.



