Веб-разработка - это путешествие в мир кода и возможностей. Иногда вам может понадобиться убрать или изменить цвет кнопки на вашем веб-сайте. Может быть, вы хотите создать минималистичный дизайн или просто подстроить стили под общий внешний вид сайта.
Для этого вам понадобится немного CSS. С помощью CSS вы можете легко контролировать внешний вид элементов веб-страницы, в том числе кнопок. Отступайте от готовых стилей и создавайте свой собственный уникальный дизайн с помощью небольшого кода.
Чтобы убрать цвет у кнопки в CSS, вам понадобится использовать селекторы и свойства. Самым простым решением является использование свойства background-color и установка его значения на transparent (прозрачный). Но это не единственный способ! Вы также можете настроить цвет границы и тени кнопки, чтобы создать уникальный эффект.
Удаление цвета кнопки в CSS

Часто бывает необходимо удалить визуальный эффект цвета у кнопки на веб-странице. Это может потребоваться, например, чтобы придать кнопке полностью прозрачный вид или чтобы кнопка смешивалась с фоном веб-страницы. В данном случае нам потребуется использование CSS для удаления цвета кнопки.
Для удаления цвета кнопки можно использовать свойство background-color с значением transparent в CSS. Оно позволяет сделать фон кнопки полностью прозрачным, сохраняя все остальные стили кнопки.
Например, для кнопки с классом "btn" CSS-код будет выглядеть следующим образом:
.btn {
background-color: transparent;
}
Такой CSS-код удалит цвет фона у кнопки и она станет полностью прозрачной.
Если требуется удалить только цвет фона, но оставить другие стили кнопки, можно использовать свойство background с параметром none. Например:
.btn {
background: none;
}
Такой CSS-код удалит цвет фона у кнопки, но остальные стили (например, границы и текст) останутся неизменными.
Способы обнуления цвета кнопки

Мы можем использовать несколько способов, чтобы убрать цвет у кнопки с помощью CSS:
1. Использование свойства background-color
Чтобы обнулить цвет кнопки, можно задать для свойства background-color значение transparent. Это приведет к тому, что фон кнопки будет прозрачным и не будет отображаться:
button {
background-color: transparent;
}
2. Использование свойства border-color
Еще один способ обнуления цвета кнопки - задать для свойства border-color значение transparent. Это приведет к тому, что граница кнопки также будет прозрачной и не будет видна:
button {
border-color: transparent;
}
3. Использование свойства color
Третий способ заключается в задании для свойства color значение transparent. Это приведет к тому, что текст на кнопке будет прозрачным и не будет видно:
button {
color: transparent;
}
Используя один из этих способов, вы сможете обнулить цвет кнопки и достичь нужного внешнего вида элемента.
Использование псевдоэлемента :before

Чтобы использовать псевдоэлемент :before для убирания цвета у кнопки, можно применить следующий подход:
| HTML: | CSS: |
<button class="button"> Нажми меня </button> | .button:before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: transparent;
} |
В данном примере мы создаем псевдоэлемент :before для элемента с классом "button" и устанавливаем его положение относительно родительского элемента с помощью свойств position, top и left. Затем мы устанавливаем ширину и высоту псевдоэлемента на 100%, чтобы он полностью покрывал родительский элемент, и задаем ему прозрачный фоновый цвет background-color.
В результате применения указанного CSS-правила, псевдоэлемент :before полностью перекрывает кнопку и убирает цвет фона, делая ее прозрачной.
Таким образом, использование псевдоэлемента :before является эффективным способом устранить цвет фона у кнопки в CSS. Он не только позволяет убрать цвет, но и дает возможность создавать разнообразный контент перед элементом, что может быть полезно для декоративных целей или добавления дополнительной информации.
Применение атрибута background на кнопке

Атрибут background позволяет назначить фоновое изображение, цвет или другой фоновый эффект кнопке.
Например, чтобы установить фоновый цвет кнопки, можно использовать следующий код:
В данном примере, атрибут background устанавливает красный цвет фона для кнопки.
Также, с помощью атрибута background можно указать путь к фоновому изображению и установить его на кнопке:
В данном примере, атрибут background устанавливает фоновое изображение для кнопки.
Атрибут background предоставляет множество возможностей для стилизации кнопок в CSS. Его использование помогает создавать уникальные и привлекательные элементы интерфейса.
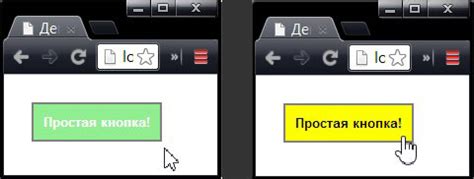
Изменение цвета кнопки при наведении

Для изменения цвета кнопки при наведении мы можем использовать псевдокласс :hover в CSS. Этот псевдокласс позволяет применять стили к элементу при наведении на него курсора мыши.
Для начала, нам нужно задать первоначальный цвет кнопки с помощью свойства background-color. Например, мы можем установить цвет кнопки на синий:
.button {
background-color: blue;
}
Затем, чтобы изменить цвет кнопки при наведении, мы можем добавить стиль для псевдокласса :hover. Например, мы можем установить цвет кнопки на красный:
.button:hover {
background-color: red;
}
Теперь, когда мы наводим курсор на кнопку, ее цвет будет меняться с синего на красный. Вы можете экспериментировать с различными цветами, чтобы достичь желаемого эффекта.
Обратите внимание, что для работы этого эффекта ваша кнопка должна быть реализована с использованием элементов <button></button> или <input type="button">. Если вы используете другие элементы, такие как <div> или <a>, вы можете применять стили к ним, но изменение цвета при наведении может быть более сложным.



