JavaScript – один из самых популярных языков программирования в веб-разработке. Он широко применяется для создания интерактивных веб-приложений и взаимодействия с пользователем. Если вы хотите научиться создавать собственные веб-приложения с помощью JavaScript, то эта статья для вас!
Веб-приложение – это программа, которая работает в браузере и выполняет различные функции. Она может отображать информацию, обрабатывать данные, взаимодействовать с пользователями и многое другое. Создание веб-приложения на JavaScript включает в себя несколько шагов, которые мы рассмотрим ниже.
Первым шагом в создании веб-приложения на JavaScript является подготовка окружения разработки. Вам понадобится текстовый редактор, например Sublime Text или Visual Studio Code, а также браузер для просмотра результатов вашей работы. Установите необходимые инструменты и готовьтесь к следующему шагу!
Технологии для веб-приложений

Веб-приложения, работающие на языке JavaScript, используют различные технологии и библиотеки для разработки и улучшения пользовательского опыта.
React - это JavaScript-библиотека, которая позволяет создавать пользовательские интерфейсы. Она позволяет разработчикам создавать компоненты, которые являются независимыми и многоразовыми элементами веб-приложения.
Angular - это фреймворк JavaScript для разработки веб-приложений. Он предоставляет разработчикам инструменты и шаблоны для создания масштабируемых и эффективных приложений.
Vue - это прогрессивный JavaScript-фреймворк, основная задача которого - разработка пользовательских интерфейсов. Он позволяет создавать компоненты, которые можно переиспользовать в разных проектах.
Node.js - это среда выполнения JavaScript, которая позволяет выполнять код JavaScript на стороне сервера. Node.js позволяет создавать веб-серверы и обрабатывать запросы к базе данных, файловой системе и другим источникам данных.
Express.js - это фреймворк веб-приложений для Node.js. Он предоставляет разработчикам удобные инструменты для создания серверных приложений и управления маршрутизацией запросов.
Webpack - это инструмент сборки, который позволяет разработчикам объединять и оптимизировать различные файлы JavaScript, CSS, изображений и других ресурсов для улучшения производительности и загрузки веб-приложения.
Babel - это транскомпилятор JavaScript, который позволяет разработчикам использовать новые возможности языка JavaScript, не ожидая их поддержки в браузерах. Babel преобразует новый синтаксис JavaScript в старый, широко поддерживаемый браузерами.
HTML5 и CSS3 - это последние версии стандартов для разметки и стилизации веб-приложений. Они предоставляют разработчикам новые возможности для создания современных и интерактивных пользовательских интерфейсов.
RESTful API - это архитектурный стиль для создания веб-сервисов, который позволяет обмениваться данными между клиентом и сервером. RESTful API предоставляет разработчикам удобные методы для выполнения операций CRUD (создание, чтение, обновление, удаление) с данными.
JSON - это формат данных, который используется для обмена данными между клиентом и сервером в веб-приложениях. JSON позволяет представлять структурированные данные в удобном для чтения и записи виде.
Использование этих технологий и библиотек позволяет разработчикам создавать мощные и функциональные веб-приложения, которые обеспечивают богатый пользовательский опыт.
Выбор языка программирования

При выборе языка программирования для создания веб-приложения на JavaScript необходимо учитывать несколько факторов. Во-первых, вам следует оценить свой уровень знаний и опыт в различных языках программирования. Если вы уже знакомы с другим языком, то может быть более логично выбрать язык, синтаксис и структура которого вам более понятны.
Во-вторых, стоит учесть особенности вашего проекта и его специфические требования. Некоторые языки программирования могут лучше подходить для определенных типов приложений. Например, если вам нужны высокопроизводительные вычисления или манипуляции с графикой, то более подходящим может быть язык программирования C++ или Python. Если вам нужна скорость разработки и простота использования, то JavaScript является хорошим выбором.
В-третьих, учтите фактор поддержки и сообщества. JavaScript является одним из самых популярных языков программирования, и у него большое сообщество разработчиков, готовых предоставить помощь и поддержку. Также, популярные языки программирования часто имеют более обширную документацию и различные инструменты разработки, что может облегчить вашу работу.
В конечном счете, выбор языка программирования зависит от ваших личных предпочтений и требований вашего проекта. Однако, JavaScript остается одним из самых популярных языков программирования для создания веб-приложений, благодаря своей широкой поддержке и гибкости.
Структура веб-приложения

Веб-приложение состоит из нескольких основных компонентов, которые работают вместе для обеспечения функциональности и отзывчивости приложения. Рассмотрим основные структурные элементы веб-приложения:
1. Клиентская сторона (Front-end)
Клиентская сторона веб-приложения отвечает за пользовательский интерфейс и взаимодействие с пользователем. Она написана на языке JavaScript, HTML и CSS. Клиентская сторона обычно выполняется в браузере и может состоять из нескольких файлов и папок. Основной файл клиентской стороны обычно называется "index.html" и содержит основную разметку страницы.
Пример структуры клиентской стороны:
- index.html - css/ - style.css - js/ - main.js - images/ - logo.png
2. Серверная сторона (Back-end)
Серверная сторона веб-приложения отвечает за обработку запросов от клиента и взаимодействие с базой данных или внешними сервисами. Она написана на языках программирования, таких как JavaScript (с использованием фреймворков Node.js), Python, Ruby, Java и других. Основной файл серверной стороны обычно называется "server.js" или "app.js" и содержит логику обработки запросов.
Пример структуры серверной стороны:
- server.js - routes/ - api.js - models/ - user.js - controllers/ - userController.js - utils/ - helpers.js
3. База данных
База данных хранит данные, необходимые для работы веб-приложения. В зависимости от требований приложения, база данных может быть реляционной (например, MySQL, PostgreSQL) или нереляционной (например, MongoDB, Redis). Для взаимодействия с базой данных используется язык запросов, такой как SQL или NoSQL.
Пример структуры базы данных:
- tables/ - users.sql - migrations/ - 202112010000_create_users_table.sql
Учитывая эти основные компоненты, структура веб-приложения может варьироваться в зависимости от его целей и комплексности. Часто используются дополнительные директории и файлы для обеспечения удобного управления зависимостями, тестирования, логирования и другими необходимыми функциями.
Взаимодействие с сервером

Для взаимодействия с сервером JavaScript использует AJAX (Asynchronous JavaScript And XML). С его помощью можно отправлять запросы на сервер и получать ответы в формате XML или JSON. Это позволяет обновлять содержимое страницы динамически, без ее полной перезагрузки.
Создание AJAX-запроса в JavaScript происходит с помощью объекта XMLHttpRequest. Сначала необходимо создать новый экземпляр этого объекта с помощью конструктора:
var xhr = new XMLHttpRequest();Затем следует указать метод запроса и URL-адрес сервера:
xhr.open('GET', '/url', true);После этого нужно отправить запрос на сервер:
xhr.send();После получения ответа от сервера, можно обработать его с помощью колбэк-функции:
xhr.onload = function() {
if (xhr.status === 200) {
// обработка успешного ответа от сервера
console.log(xhr.responseText);
} else {
// обработка ошибки
console.log('Ошибка ' + xhr.status);
}
};Взаимодействие с сервером является важной частью разработки веб-приложений на JavaScript. AJAX позволяет обновлять содержимое страницы асинхронно, сделав взаимодействие с пользователем более плавным и быстрым.
Фреймворки и библиотеки

Наиболее популярными фреймворками для разработки веб-приложений на JavaScript являются AngularJS, React и Vue.js.
AngularJS – это фреймворк от Google, который позволяет разрабатывать масштабируемые и модульные веб-приложения. Он предоставляет инструменты для создания динамических интерфейсов, управления данными и обмена информацией с сервером.
React – это библиотека от Facebook, которая позволяет создавать пользовательские интерфейсы с использованием компонентов. Ее особенностью является виртуальный DOM, который позволяет обновлять только необходимую часть интерфейса, что повышает производительность приложения.
Vue.js – это прогрессивный фреймворк, который предоставляет инструменты для создания интерактивных пользовательских интерфейсов. Он очень легкий и простой в освоении, что делает его популярным среди начинающих разработчиков.
Кроме AngularJS, React и Vue.js, существует множество других фреймворков и библиотек, которые помогают ускорить и упростить разработку веб-приложений на JavaScript. Какой из них выбрать зависит от требований проекта и предпочтений разработчика.
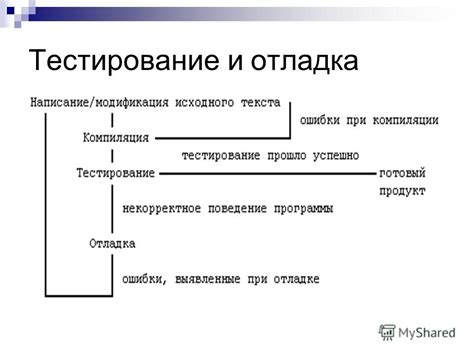
Тестирование и отладка

Одним из наиболее распространенных способов тестирования является юнит-тестирование. Оно позволяет проверить работу отдельных компонентов приложения, таких как функции или модули, на предмет соответствия ожидаемым результатам. Для этого используются специальные фреймворки, такие как Mocha, Jasmine или Jest. Они предоставляют удобные средства для описания тестовых сценариев и автоматизации процесса тестирования.
Для улучшения процесса отладки можно использовать различные техники, такие как пошаговое выполнение кода, установка точек останова или анализ стека вызовов. Эти методы позволяют более детально и систематично изучить процесс выполнения кода и найти возможные проблемы.
Помимо тестирования и отладки, следует также учитывать вопросы безопасности и производительности. При разработке веб-приложения необходимо проводить тесты на уязвимости, такие как XSS или CSRF, а также оптимизировать код для повышения его производительности и масштабируемости.
Оптимизация и развертывание

После разработки веб-приложения на JavaScript, важно обратить внимание на его оптимизацию и развертывание.
Оптимизация позволяет улучшить производительность приложения, уменьшить время загрузки страницы и повысить удобство использования пользователями.
Одной из основных оптимизаций является минификация кода. Это процесс удаления всех ненужных символов, пробелов, комментариев и переносов строк из исходного кода. Такой код становится компактным и выполняется быстрее. Для минификации можно использовать специальные инструменты, например, UglifyJS или Terser.
Другой важной оптимизацией является сжатие и кеширование статических файлов. Веб-приложение может содержать множество стилей CSS, скриптов JavaScript и изображений. Чтобы ускорить загрузку страницы, эти файлы можно сжать в более компактный формат, например, gzip. Кроме того, статические файлы можно кешировать на стороне клиента, чтобы они не загружались каждый раз с сервера, а браузер использовал сохраненные локально копии.
Еще одним важным аспектом оптимизации является управление памятью. В JavaScript очень важно освобождать память после использования объектов и переменных, особенно в случае с долгоживущими приложениями. Регулярное освобождение памяти позволяет избежать утечек памяти и снизить нагрузку на браузер.
После оптимизации, разработанное веб-приложение нужно развернуть на сервере. Для этого можно воспользоваться различными способами, включая FTP или SSH. Важно выбрать подходящий способ развертывания, учитывая особенности вашего сервера и требования проекта.
Также можно использовать платформы для развертывания веб-приложений, такие как Heroku или Netlify. Они предоставляют удобные интерфейсы для загрузки и развертывания приложений, а также автоматическую масштабируемость и мониторинг.
Оптимизация и развертывание веб-приложений на JavaScript позволяет значительно повысить их эффективность и удобство использования. Следуя рекомендациям по оптимизации, вы сможете создать быструю и отзывчивую веб-приложение, которое будет радовать пользователей.