Яндекс Формы позволяют собирать данные от пользователей через интерактивные формы, что делает процесс сбора информации более удобным и эффективным. Одним из преимуществ Яндекс Форм является возможность создания форм в виде таблицы, что упрощает представление и организацию данных.
Для создания формы в виде таблицы на Яндексе, вам потребуется зарегистрированный аккаунт на Яндексе. После входа в систему, перейдите на страницу Яндекс Форм, где вы сможете создавать и настраивать свои формы.
Начните с создания новой формы, нажав на кнопку "Создать форму". Затем выберите опцию "Таблица" в разделе "Вид формы". Это позволит вам создать таблицу соответствующую вашим потребностям и задать необходимые поля для заполнения.
Добавление полей в таблицу осуществляется путем нажатия на кнопку "+ Добавить поле". Вы сможете выбрать различные типы полей, такие как текстовое поле, список, флажок и другие. Кроме того, вы можете настраивать обязательность заполнения полей и ограничения на вводимые данные.
После того, как вы закончили создание таблицы, сохраните ее и получите код для вставки формы на ваш сайт или отправку ссылки на заполнение формы участникам. Вы также можете настроить уведомления о новых ответах на форму, чтобы быть в курсе всех отправленных данных.
Яндекс Формы в виде таблицы станут отличным инструментом для сбора информации и анализа данных. Необходимо ли вам организовать опрос, заказ или сбор обратной связи - создание Яндекс Форм в виде таблицы станет удобным и эффективным решением для вас и ваших пользователей.
Шаг 1: Настройка полей формы

Для создания яндекс формы в виде таблицы, первым шагом необходимо настроить поля формы. Эти поля определяют данные, которые пользователи будут вводить в форму.
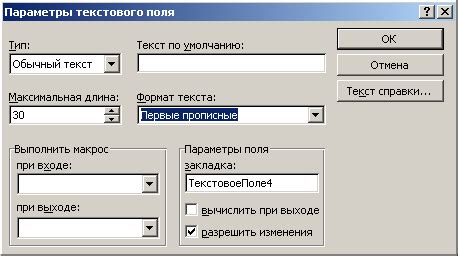
1. Определите типы полей формы: текстовые поля, поле для email, поле для текста и т.д. Выберите тип поля, который наиболее подходит для вашей формы.
2. Задайте названия полей. Названия полей должны быть ясными и понятными.
3. Определите, являются ли поля обязательными для заполнения. Если поле обязательно для заполнения, укажите это.
4. Задайте дополнительные параметры для полей, если необходимо. Например, ограничения на длину текста, маску для ввода номера телефона и т.д.
5. Убедитесь, что все поля формы настроены корректно и соответствуют вашим требованиям перед переходом к следующему шагу.
Шаг 2: Создание таблицы для формы

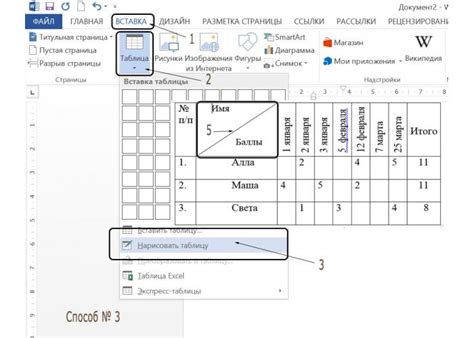
Чтобы создать таблицу для формы, мы будем использовать HTML-теги таблицы. Таблица состоит из строк и столбцов, которые формируют ячейки таблицы. Каждая ячейка может содержать текст или другие элементы формы, такие как поля ввода или флажки.
Для создания таблицы нам понадобится тег <table>. Внутри тега <table> мы будем создавать строки таблицы с помощью тега <tr>, а внутри строк - ячейки таблицы с помощью тега <td>.
Вот пример кода для создания таблицы формы:
<table> <tr> <td>Ячейка 1</td> <td><input type="text" name="input1"></td> </tr> <tr> <td>Ячейка 2</td> <td><input type="checkbox" name="checkbox1"></td> </tr> </table>
В этом примере создается таблица с двумя строками. В каждой строке есть две ячейки: одна с текстом "Ячейка 1" и полем ввода типа "text", а вторая - с текстом "Ячейка 2" и флажком.
Шаг 3: Добавление кода формы на сайт

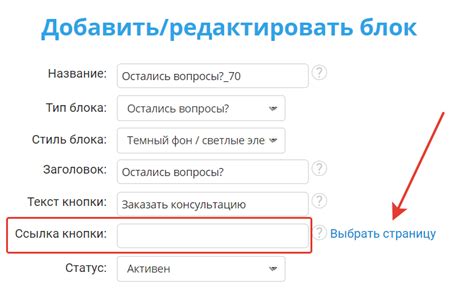
Чтобы добавить созданную яндекс форму на свой сайт, вам потребуется вставить код формы на нужную веб-страницу.
1. Скопируйте сгенерированный код формы из Яндекс Форм.
2. Откройте HTML-код нужной веб-страницы для редактирования.
3. Вставьте скопированный код формы на страницу в нужном месте. Рекомендуется вставлять код формы внутри контейнера <div> с уникальным идентификатором или внутри тега <form>.
Примеры:
<div id="my-form-container"> ... <!-- Вставьте скопированный код формы сюда --> ... </div>
или
<form> ... <!-- Вставьте скопированный код формы сюда --> ... </form>
4. Сохраните изменения в HTML-коде страницы.
После выполнения этих шагов, код формы будет успешно добавлен на ваш сайт и посетители смогут отправлять данные через эту форму.
Обратите внимание, что в зависимости от дизайна и разметки вашего сайта, вам может потребоваться настроить внешний вид формы через CSS-стили. Используйте стили для изменения цвета фона, размера шрифта, отступов и других параметров внешнего вида формы.



