Цветовая насыщенность является одним из главных аспектов дизайна, который позволяет придать изображению яркость, выразительность и глубину. Слой цветовой насыщенности - это эффективный инструмент, который позволяет преобразить фотографии и другие изображения, добавив им насыщенные цвета.
Для создания слоя цветовой насыщенности вам понадобится программа для редактирования изображений, например, Adobe Photoshop. Сначала откройте изображение, которому вы хотите добавить насыщенность. Затем создайте новый слой, выбрав соответствующую опцию в меню "Слой".
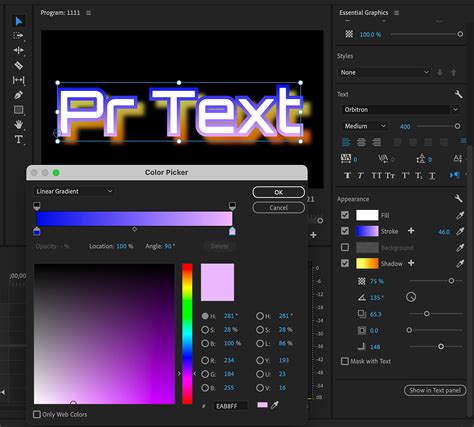
Вам потребуется настроить параметры слоя цветовой насыщенности, чтобы достичь желаемого эффекта. Для этого выделите созданный слой и выберите в меню "Изображение" пункт "Коррекция" и затем "Цветовая насыщенность". Перемещение ползунков позволит вам регулировать уровень насыщенности для каждого отдельного цвета, что даст вам возможность создать уникальный и эффектный результат.
Создание слоя цветовой насыщенности

- Откройте изображение в программе Photoshop.
- Выберите слой, к которому вы хотите добавить цветовую насыщенность.
- Создайте новый слой, нажав команду "Создать новый слой" или используя сочетание клавиш Ctrl+Shift+N.
- Перейдите к панели настроек слоя и выберите "Цветовая насыщенность" из списка доступных эффектов.
- Используйте ползунок насыщенности, чтобы увеличить или уменьшить цветовую насыщенность.
- Настройте другие параметры слоя, такие как насыщенность, осветление, контраст и т. д., для достижения желаемого эффекта.
- Сохраните изображение с добавленным слоем цветовой насыщенности.
Создание слоя цветовой насыщенности не только позволяет изменить яркость и насыщенность цветов в изображении, но и дает больше возможностей для творческого редактирования и улучшения фотографий.
Основные принципы

- Выбор правильных цветов. Цвета должны быть гармоничными и соответствовать целям дизайна. Лучше всего использовать комбинации цветов, которые имеют схожую насыщенность, чтобы избежать смещения баланса.
- Расстановка слоев. В цветовой насыщенности можно использовать несколько слоев, каждый из которых будет отвечать за определенный аспект дизайна. Важно правильно расставить эти слои, чтобы достичь нужного визуального эффекта.
- Плавные переходы. Чтобы создать слой цветовой насыщенности, следует грамотно задавать плавные переходы между цветами, чтобы они сливались друг с другом. Это поможет сохранить гармоничный и привлекательный внешний вид.
- Балансировка насыщенности. Важно найти баланс между насыщенностью и спокойствием. Слишком яркие и насыщенные цвета могут вызывать неприятные впечатления, поэтому стоит обратить внимание на то, чтобы цветовая насыщенность была достаточной, но не слишком яркой.
- Использование тонов. Для создания слоя цветовой насыщенности можно использовать не только яркие цвета, но и их тоновые или оттеночные варианты. Это поможет добавить разнообразия и глубины в дизайн.
Соблюдение этих основных принципов поможет создать слой цветовой насыщенности, который будет гармонично вписываться в общий дизайн и придавать ему выразительность и привлекательность.
Выбор цветовой палитры

При выборе цветовой палитры рекомендуется учитывать следующие факторы:
- Тема и настроение: Цвета должны соответствовать теме и настроению вашего проекта. Например, для деловых или серьезных проектов подходят монохромные или нейтральные цвета, в то время как яркие и красочные цвета лучше подходят для проектов, связанных с детьми или творчеством.
- Контрастность: Заказывайте цвета, которые имеют достаточную контрастность, чтобы обеспечить читаемость и видимость контента. Например, темный текст на светлом фоне или светлый текст на темном фоне позволит вашим пользователям легко читать содержимое.
- Гармония и баланс: Создайте гармоничную палитру, сочетающую цвета, которые визуально взаимодействуют друг с другом. Это может быть достигнуто с помощью использования цветов из одного цветового семейства или с помощью комбинации контрастных цветов, таких как комбинация теплых и холодных цветов.
Используйте эти рекомендации, чтобы выбрать правильную цветовую палитру для вашего слоя цветовой насыщенности. Это поможет создать привлекательный и эффективный дизайн, который будет отличаться от остальных.
Использование цветовых фильтров

Вот несколько основных цветовых фильтров, которые могут быть полезны при создании слоя цветовой насыщенности:
- Сепия - этот фильтр придает изображению теплый оттенок и создает впечатление старинной фотографии.
- Серый - с помощью этого фильтра можно убрать все цвета из изображения, оставив только оттенки серого.
- Негатив - применение этого фильтра меняет цвета на противоположные, создавая инвертированный эффект.
- Оттенок - данный фильтр изменяет оттенок всех цветов в изображении, позволяя создать интересный эффект монохромности.
Чтобы использовать цветовой фильтр, вам понадобится добавить CSS-свойство filter к элементу или изображению. Например, если вы хотите применить фильтр сепии, вам нужно добавить следующее CSS правило:
.element {
filter: sepia(1);
}
Здесь "1" - это значения от 0 до 1, где 0 означает отсутствие эффекта, а 1 - максимально насыщенный эффект.
Не бойтесь экспериментировать с различными цветовыми фильтрами и настраивать их параметры, чтобы достичь желаемого эффекта насыщенности цвета. Это отличный способ придать вашим веб-страницам уникальный и запоминающийся вид.
Добавление градиентов и текстур

Для создания градиента в CSS можно использовать свойство background-image и линейный градиент. Например:
background-image: linear-gradient(to bottom, #ffffff, #000000);
В приведенном примере мы создаем градиент от белого к черному сверху вниз. Можно изменять цвета и направление градиента, чтобы достичь нужного эффекта.
Также можно добавить текстуру к изображению с помощью CSS. Для этого можно использовать свойство background-image и указать путь к текстурному изображению. Например:
background-image: url(texture.jpg);
В данном случае мы добавляем текстуру с изображением, содержащимся в файле texture.jpg. Можно также настроить размер и положение текстуры на изображении с помощью других свойств CSS.
Использование градиентов и текстур позволяет значительно улучшить визуальный эффект слоя цветовой насыщенности. Эти методы могут быть применены как к статичным изображениям, так и к элементам интерфейса веб-сайтов.
Минимализм и сбалансированность

Минимализм подразумевает использование минимального количества цветов, форм и деталей. Белый фон или нейтральные тона часто служат основой для создания слоя цветовой насыщенности. Это помогает создать чистый и аккуратный дизайн, обеспечивая визуальное равновесие.
Сбалансированность достигается путем правильного распределения и сочетания цветов в слое цветовой насыщенности. Цвета должны быть гармоничными и взаимодополняющими, чтобы создать визуальную гармонию. Разные оттенки и насыщенности цвета могут быть использованы для создания интересных и привлекательных композиций.
Использование выделенных элементов с помощью ярких цветов в слое цветовой насыщенности может придать дополнительный акцент и привлечь внимание зрителя. Однако важно не переборщить с использованием ярких цветов, чтобы не создавать беспорядка и не отвлекать от основной цели дизайна.
Минимализм и сбалансированность - это принципы, которые помогут вам создать эстетически приятный и эффективный слой цветовой насыщенности. Соблюдая эти принципы, вы можете добиться высокого уровня профессионализма и визуальной привлекательности в своем дизайне.
Процессы наложения и настройки оттенков

В создании слоя цветовой насыщенности важную роль играет процесс наложения и настройки оттенков. Эти процессы позволяют достичь желаемого эффекта и добавить глубину и насыщенность к изображению.
Настройка оттенков включает в себя изменение насыщенности цвета и яркости. С помощью настройки оттенков можно усилить или ослабить цветовой эффект изображения. Это может быть полезно, например, для создания яркого и насыщенного цветового эффекта на фотографии или для создания более мягкого и нежного оттенка на обработанном изображении.
Процесс наложения оттенков позволяет добавить различные цветовые эффекты к изображению. Наложение оттенков может осуществляться с использованием различных инструментов и фильтров, таких как градиентная карта или фильтры насыщенности. Эти инструменты позволяют добавить к изображению новые оттенки и создать уникальный цветовой эффект.
Одним из популярных инструментов для настройки и наложения оттенков является программное обеспечение для редактирования графики. Оно предоставляет широкий выбор инструментов и эффектов для создания и изменения цветовых эффектов. Также существуют онлайн-сервисы и мобильные приложения, которые предлагают аналогичные возможности.
В зависимости от того, какие оттенки и настройки вы хотите добавить к изображению, процесс наложения и настройки оттенков может быть достаточно простым или требовать определенных навыков и опыта. Однако, с практикой и экспериментами, вы сможете достичь интересных и красивых результатов.
Завершающие штрихи и контроль качества

После создания слоя цветовой насыщенности, необходимо выполнить несколько завершающих шагов, чтобы ваш проект был готов к использованию.
Во-первых, не забудьте проверить качество вашей работы. Просмотрите каждый элемент слоя цветовой насыщенности и убедитесь, что все цвета выглядят ярко и насыщенно. Если вы заметите какие-либо проблемы с цветами, попробуйте внести соответствующие корректировки.
Затем, убедитесь, что ваш слой цветовой насыщенности корректно настроен и не влияет на другие элементы вашего проекта. Проверьте, что слой насыщенности совместим со всеми каналами цвета, используемыми в вашем проекте, и не вызывает нежелательных изменений в яркости или контрастности.
Далее, протестируйте работу слоя цветовой насыщенности на разных устройствах и в различных браузерах. Убедитесь, что слой выглядит одинаково хорошо как на компьютере, так и на мобильных устройствах, и не вызывает проблем совместимости или отображения.
И наконец, проверьте, что все элементы вашего проекта правильно настроены и готовы к публикации. Просмотрите все страницы и слои, убедитесь, что нигде нет отсутствующих или неправильно настроенных элементов цветовой насыщенности.
| Завершающие шаги: |
| 1. Проверка качества работы |
| 2. Проверка совместимости слоя насыщенности с другими элементами проекта |
| 3. Тестирование на разных устройствах и в разных браузерах |
| 4. Проверка всех элементов проекта перед публикацией |



