Если вы создаете лендинг страницу в WordPress, одним из важных элементов, на который следует обратить внимание, является меню. Меню является навигационной панелью, которая помогает пользователям ориентироваться на вашем сайте и быстро находить необходимую информацию. Создание меню на лендинге может быть сложной задачей, но с помощью WordPress это можно сделать в несколько простых шагов.
Шаг 1: Войдите в административную панель своего сайта WordPress и перейдите в раздел "Внешний вид".
Шаг 2: В левой панели выберите раздел "Меню".
Примечание: Если у вас еще нет созданного меню, вам нужно нажать на ссылку "Создать меню" и задать имя для вашего нового меню.
Шаг 3: После создания меню вы можете начать добавлять ссылки на вашу лендинг страницу.
Примечание: Вам необходимо выбрать страницы или посты, которые вы хотите добавить в меню, и затем нажать на кнопку "Добавить в меню".
Теперь ваше меню готово. Вы можете настроить порядок ссылок, добавить разделители или вложенные меню, используя интуитивно понятный и простой в использовании интерфейс WordPress. Не забывайте регулярно обновлять ваше меню, чтобы отражать изменения на вашем сайте и улучшить пользовательский опыт.
Как создать меню для лендинга в WordPress

Для начала, вам необходимо зайти в административную панель вашего сайта и перейти в раздел "Внешний вид" и выбрать "Меню".
На странице создания меню, вам нужно указать название вашего меню и нажать кнопку "Создать меню".
После того, как меню создано, вы можете начать добавлять пункты меню. Для этого вам нужно выбрать нужные пункты слева и нажать кнопку "Добавить в меню".
Вы можете добавить как страницы, так и пользовательские ссылки в ваше меню. Если у вас есть нужная страница, вы можете просто найти ее в списке и добавить в меню. Если у вас нет нужной страницы, вы можете создать пользовательскую ссылку и указать ее заголовок и URL.
Кроме того, вы можете управлять порядком пунктов меню, перетаскивая их в нужное положение. Также вы можете создать подменю, перетащив пункт меню немного вправо.
Когда вы закончите редактирование меню, не забудьте сохранить его, нажав кнопку "Сохранить меню".
Теперь, когда ваше меню создано, вы можете добавить его на ваш лендинг. Для этого вам нужно выбрать нужный шаблон для вашей страницы и добавить виджет меню к ней. Вам нужно перейти в раздел "Внешний вид" и выбрать "Виджеты". После этого вы можете перетащить виджет "Меню" на нужную позицию в вашем лендинге.
Теперь ваше меню должно быть видно на вашем лендинге. Вы можете настроить его стиль и расположение в соответствии с вашими потребностями.
Настройка темы и редактирование меню

Выбор подходящей темы для вашего лендинга очень важен. WordPress имеет множество бесплатных и платных тем, которые предоставляют различные функциональные возможности и дизайн. После установки и активации темы на вашем сайте, вы можете приступить к настройке и редактированию меню.
Первым шагом является создание меню и привязка его к соответствующей области шапки или подвала вашего лендинга. Чтобы создать новое меню, перейдите в административную панель WordPress и выберите "Внешний вид", а затем "Меню". Нажмите на кнопку "Создать меню" и введите название вашего меню.
Затем вы можете добавить страницы, ссылки или категории в ваше меню. Просто выберите нужные пункты нажатием на флажок и нажмите кнопку "Добавить в меню". Вы можете изменять порядок элементов, перетаскивая их в нужное положение.
Когда вы закончите редактирование меню, выберите область, в которой вы хотите разместить его. Обычно это будет "Шапка" или "Подвал". Для привязки меню к соответствующей области, выберите соответствующий пункт в разделе "Отображение местоположения меню".
После всех настроек сохраните меню. Теперь оно будет отображаться на вашем лендинге в выбранной области. Если вы хотите изменить стиль или расположение меню, вы можете использовать CSS-стили или настройки вашей темы WordPress.
Не забывайте проверять, как ваше меню отображается на различных устройствах, таких как компьютеры, планшеты или смартфоны. Для этого можно воспользоваться функцией превью настраиваемых размеров экрана в административной панели WordPress.
Важно помнить, что ваше меню должно быть интуитивно понятным и легко навигируемым для пользователей. Оно должно содержать основные разделы вашего лендинга и обеспечивать удобный доступ к всей нужной информации.
Добавление пунктов меню и настройка порядка отображения

Чтобы добавить пункты меню на лендинг в WordPress, нужно выполнить следующие шаги:
- Перейдите в панель администратора вашего сайта WordPress и выберите «Внешний вид» -> «Меню».
- На странице «Меню» вы увидите список имеющихся меню. Если вы ещё не создали меню, вам необходимо создать новое, нажав кнопку «Создать меню».
- Предоставьте меню название, которое отображается только в административной панели, и нажмите кнопку «Создать меню».
- Теперь вы создали меню и можете добавлять к нему пункты меню. В левой части страницы находятся различные типы пунктов меню, такие как страницы, записи и пользовательские ссылки. Выберите нужный тип пункта и нажмите кнопку «Добавить в меню».
- Добавленные пункты меню появятся в правой части страницы, где вы сможете изменять их порядок, а также назначить один из пунктов главным пунктом меню (он будет отображаться как ссылка на лендинг).
- Чтобы изменить порядок пунктов меню, просто перетащите их в нужное место в правой части страницы. Пункты меню, находящиеся сверху списка, будут отображаться в верхней части лендинга.
- Сохраните изменения, нажав кнопку «Сохранить меню».
- После сохранения изменений перейдите на лендинг и обновите страницу, чтобы увидеть новое меню с добавленными пунктами.
Теперь вы знаете, как добавлять пункты меню и настраивать их порядок отображения на лендинге в WordPress. Эта функциональность позволяет создавать структурированные и логичные навигационные элементы, которые помогут пользователям легко перемещаться по вашему лендингу.
Создание красивых кнопок и выпадающих подменю

Для создания кнопок и выпадающих подменю в WordPress можно использовать различные плагины или написать код самостоятельно. Рассмотрим пример кода для создания красивых кнопок и выпадающих подменю:
<div class="menu-container">
<ul class="menu">
<li class="menu-item"><a href="#">Главная</a></li>
<li class="menu-item has-submenu">
<a href="#">Услуги</a>
<ul class="submenu">
<li class="submenu-item"><a href="#">Веб-разработка</a></li>
<li class="submenu-item"><a href="#">Дизайн</a></li>
<li class="submenu-item"><a href="#">Маркетинг</a></li>
</ul>
</li>
<li class="menu-item"><a href="#">Контакты</a></li>
</ul>
</div> В приведенном коде создается див с классом "menu-container", внутри которого находится неупорядоченный список с классом "menu". Каждый элемент списка представляет собой пункт меню с классом "menu-item". Кнопки задаются с помощью тега "a" с атрибутом "href".
Для создания выпадающих подменю, необходимо добавить класс "has-submenu" к элементу списка, внутри которого находятся подпункты. Подпункты оформляются с использованием вложенного списка с классом "submenu". Каждый элемент вложенного списка представляет собой подпункт меню с классом "submenu-item".
Для стилизации кнопок и выпадающих подменю можно использовать CSS. Например, можно задать стили для класса "menu-container", "menu", "menu-item", "has-submenu", "submenu" и "submenu-item".
Таким образом, создание красивых кнопок и выпадающих подменю в WordPress можно осуществить путем написания соответствующего кода HTML и использования CSS для стилизации.
Размещение меню на лендинге и его стилизация

После размещения виджета "Меню" на лендинге, необходимо его стилизовать, чтобы подчеркнуть важность и логику навигации. Для этого можно использовать CSS-стили.
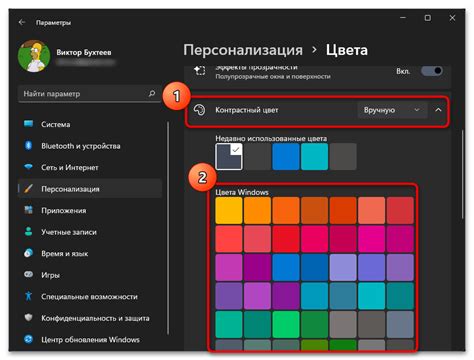
Один из способов стилизации меню - изменение цвета фона, цвета текста и добавление эффекта при наведении курсора. Например, можно установить фоновый цвет для меню:
.menu {
background-color: #000000;
color: #ffffff;
}
Также можно изменить цвет текста и добавить эффект при наведении курсора на пункты меню:
.menu a {
color: #ffffff;
text-decoration: none;
}
.menu a:hover {
color: #ff0000;
text-decoration: underline;
}
Кроме изменения цветов, можно также изменить размер и шрифт текста, добавить разделитель между пунктами меню и т.д. Для этого можно использовать другие CSS-свойства.
Итак, размещение и стилизация меню на лендинге в WordPress - задача, которую можно решить с помощью виджета "Меню" и CSS-стилей. Это позволит организовать навигацию по вашему лендингу и сделать ее более эстетичной и функциональной.



