Идеальный макет для веб-сайта – это ключевая составляющая его успешности. Он должен быть эстетичным, интуитивно понятным и удобным для пользователей. Создание такого макета требует определенных знаний и умений, но справиться с этой задачей можно, если следовать определенным правилам и рекомендациям.
Первым шагом к созданию идеального макета для веб-сайта является определение его целевой аудитории. Кто будет пользоваться вашим сайтом? Каковы их потребности и ожидания? Это важные вопросы, на которые нужно найти ответы, чтобы создать макет, который будет максимально соответствовать потребностям и предпочтениям пользователей.
Остановившись на целевой аудитории, можно приступать к созданию структуры сайта. Ключевыми элементами структуры являются навигация и разделение контента на логические блоки. Навигация должна быть простой и интуитивно понятной, чтобы пользователи могли легко ориентироваться на сайте и быстро находить необходимую информацию. Разделение контента на блоки помогает визуально структурировать информацию и делать ее более удобной для восприятия.
Некоторые правила и принципы веб-дизайна могут сделать ваш макет еще более привлекательным и функциональным. Используйте светлые и приятные цвета, чтобы создать гармоничную атмосферу на сайте. Оптимизируйте загрузку изображений и других медиафайлов, чтобы страницы загружались быстро. Добавьте эффективные кнопки действий, чтобы пользователи могли легко выполнить нужные действия на сайте.
Идеальный макет для веб-сайта: основные принципы

1. Простота и понятность: Ваш макет должен быть простым и легко воспринимаемым для пользователей. Используйте ясные и понятные заголовки, разделы и иконки, чтобы помочь пользователям ориентироваться на вашем сайте.
2. Цветовая гамма: Выберите гармоничную цветовую гамму, которая соответствует вашему бренду и создает приятное визуальное впечатление.
3. Читаемость текста: Уделите внимание читабельности текста на вашем сайте. Используйте шрифты и размеры, которые обеспечивают удобство чтения на любых устройствах.
4. Структура и навигация: Разделите информацию на логические блоки и обеспечьте удобную навигацию. Пользователи должны легко находить то, что им нужно, и не тратить много времени на поиск.
5. Адаптивность: Ваш макет должен быть адаптивным и отзывчивым на разных устройствах, таких как компьютеры, смартфоны и планшеты. Проверьте, что ваш сайт выглядит хорошо и функционирует на разных экранах.
Следуя этим основным принципам создания макета для веб-сайта, вы сможете создать идеальный дизайн, который будет легко использоваться пользователями и соответствовать их ожиданиям.
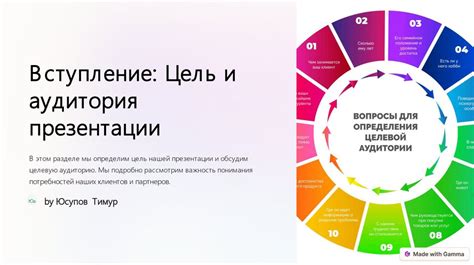
Цель и аудитория

Основная цель - предоставить пользователю быструю и простую навигацию по сайту, где каждый элемент является логическим и понятным.
Аудитория состоит из разных категорий пользователей: новички, опытные, профессионалы и эксперты в своей области. Пользователи могут быть разного возраста и иметь разный уровень знаний и опыта в использовании интернет-ресурсов.
Поэтому макет должен быть адаптирован и доступен для всех пользователей независимо от их технического уровня, также макет должен соответствовать нуждам и ожиданиям каждого пользователя, предоставляя им информацию, которую они ищут.
| Пользовательская категория | Описание |
|---|---|
| Новички | Пользователи, которые только начинают использовать веб-сайты и требуют простоты и интуитивно понятного интерфейса. |
| Опытные | Пользователи, которые имеют опыт использования веб-сайтов и требуют быстрого доступа к информации и дополнительным функциям. |
| Профессионалы | Пользователи, которые используют веб-сайты в своей профессиональной деятельности и требуют удобного и эффективного интерфейса для выполнения своих задач. |
| Эксперты | Пользователи, которые являются профессионалами в своей области и ищут высококачественную и глубокую информацию на веб-сайтах. |
Планирование и структура

Первым шагом в процессе планирования является определение целей и задач сайта. Какие функции он должен выполнять? Какие информационные потребности должен удовлетворять пользователь? На основе этих данных можно определить основные разделы и подразделы сайта, а также их иерархию.
Структура сайта обычно представляется в виде дерева, где каждый раздел является узлом, а подразделы - его потомками. Главные разделы, такие как "О нас", "Услуги", "Контакты", обычно находятся на верхнем уровне структуры, а подразделы - во вложенных разделах.
Важно создать структуру сайта, которая будет интуитивно понятна и удобна для пользователей. Разделы и подразделы должны быть логически связаны между собой, чтобы пользователи могли легко найти нужную информацию и перемещаться по сайту.
Помимо структуры разделов, также следует обратить внимание на навигацию на сайте. Разместите навигационное меню на видном месте, так чтобы пользователи могли легко найти нужный раздел и перейти к нему одним нажатием. Рекомендуется использовать понятные и информативные названия в пунктах меню.
Визуальный дизайн и компоненты

Визуальный дизайн веб-сайта играет ключевую роль для привлечения и удержания пользователей. Он включает в себя такие аспекты, как цветовая схема, шрифты, размещение элементов и общий внешний вид.
Один из важных компонентов визуального дизайна - это цветовая схема. Она должна быть гармоничной и соответствовать тематике и целям веб-сайта. Цвета могут быть использованы для выделения важной информации или создания атмосферы на сайте.
Другой важный компонент визуального дизайна - это шрифты. Шрифты должны быть читаемыми и соответствовать общему стилю и настроению сайта. Размер и цвет шрифта также могут быть использованы для выделения информации и создания иерархии на странице.
Размещение элементов на странице - еще один важный аспект визуального дизайна. Элементы должны быть размещены таким образом, чтобы пользователю было удобно их использовать. Важные элементы должны быть видны с первого взгляда, а информация должна быть организована логично и понятно.
Общий внешний вид сайта также играет важную роль. Стиль, настроение и эстетика веб-сайта могут влиять на восприятие пользователей и их мнение о сайте. Визуальный дизайн должен быть привлекательным, но в то же время соответствовать целям веб-сайта.
Визуальный дизайн и компоненты играют важную роль в создании идеального макета для веб-сайта. Они должны быть хорошо продуманы и сочетаться между собой, чтобы создать приятное и эффективное взаимодействие с пользователем.
Адаптивность и удобство использования

Адаптивность подразумевает способность сайта корректно отображаться на разных устройствах и разрешениях экранов. Сегодня большинство пользователей заходят в интернет с мобильных устройств, поэтому необходимо уделить особое внимание адаптивному дизайну. Сайт должен автоматически менять свою структуру и размер элементов в зависимости от устройства, на котором он просматривается.
Удобство использования связано с тем, насколько легко и приятно пользователям работать с сайтом. Важно создать понятную и интуитивно понятную навигацию, чтобы пользователи могли быстро найти нужную информацию. Также важно обеспечить простоту взаимодействия с элементами сайта – кнопки, формы, ссылки должны быть яркими и хорошо видимыми.
Чтобы осуществить адаптивность и обеспечить удобство использования, следует использовать гибкую сетку, медиазапросы и ретинизацию изображений. Гибкая сетка позволяет элементам сайта автоматически растягиваться или сжиматься в зависимости от разрешения экрана. Медиазапросы позволяют задавать разные стили для разных устройств и разрешений экранов. Ретинизация изображений позволяет отображать графику более четко на устройствах с высоким разрешением.
В итоге, создание идеального макета для веб-сайта требует соблюдения принципов адаптивности и удобства использования. Используя гибкую сетку, медиазапросы и ретинизацию изображений, можно создать сайт, который будет хорошо выглядеть и легко использоваться на любом устройстве.



