Цвет фона страницы является одним из основных элементов дизайна сайта. Установка правильного фона может значительно повысить визуальную привлекательность вашего сайта и улучшить общее впечатление пользователей.
В данной статье мы рассмотрим простой и удобный способ установки цвета фона на всю страницу с помощью HTML-кода. Для этого не потребуется особых навыков программирования, достаточно знания базовых тегов HTML.
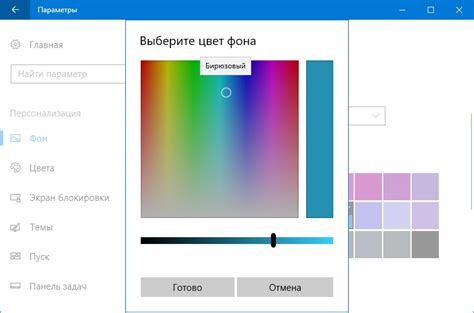
Для начала определитесь с цветом фона, который вы хотите использовать на вашем сайте. Можно выбрать любой цвет из палитры, чтобы создать нужное настроение или соответствовать корпоративному стилю. Например, вы можете использовать тег цвет для контрастного фона или теплые оттенки для создания уютной атмосферы.
Как установить фон на всю страницу в HTML

Установка фона на всю страницу в HTML может быть достигнута различными способами. Рассмотрим простой способ установки цвета фона на сайте.
- Откройте файл HTML-кода вашей веб-страницы в текстовом редакторе.
- Вставьте следующий код внутри тега :
<style> body { background-color: #ffffff; } </style> - Замените значение
#ffffffна цвет фона, который вы хотите использовать. Вы можете использовать название цвета (например,whiteдля белого цвета) или шестнадцатеричный код цвета. - Сохраните изменения и откройте вашу веб-страницу в браузере. Теперь фон на всей странице должен иметь выбранный вами цвет.
Это простой способ установить фон на всю страницу в HTML. Вы также можете использовать изображение в качестве фона, добавив следующий код внутри тега
body { background-image: url(название_файла); }Замените название_файла на путь к изображению, которое вы хотите использовать в качестве фона. Убедитесь, что изображение находится в той же папке, что и ваш файл HTML-кода.
Теперь вы можете легко установить фон на всю страницу в HTML и создать уникальный дизайн для вашего сайта.
Простой способ изменить цвет фона на сайте

Чтобы установить цвет фона на всю страницу, вам нужно использовать тег body и его атрибут style. В атрибуте style вы можете указать свойство background-color, значение которого является цветом фона.
Например, если вы хотите установить белый цвет фона, вам нужно добавить следующий код:
<body style="background-color: white;">Вы также можете использовать названия или шестнадцатеричные значения цветов. Например:
<body style="background-color: lightblue;"> <body style="background-color: #ff0000;">Если вы хотите установить цвет фона на нескольких элементах на странице, вы можете использовать CSS-классы или идентификаторы. Например:
<style>
.my-background {
background-color: lightblue;
}
</style>
<body class="my-background">Или:
<style>
#my-background {
background-color: lightblue;
}
</style>
<body id="my-background">Теперь вы знаете, как легко изменить цвет фона на вашем сайте с помощью HTML. Можете экспериментировать с различными цветами, чтобы найти идеальное сочетание для вашего дизайна.
Использование тега body для задания фона
В HTML, задание фона на всю страницу можно выполнить при помощи тега <body>. Этот тег определяет основное содержимое веб-страницы и позволяет задать фон на всю его площадь.
Для того чтобы задать цвет фона, используется атрибут style с указанием свойства background-color. В качестве значения этого свойства указывается цвет.
Например, чтобы задать белый фон, нужно добавить атрибут style со значением background-color: white в открывающий тег <body>. В результате вся страница будет иметь белый фон.
Обратите внимание, что если вы задаете фон на элементе body, он будет применен на всю страницу, включая все блоки, текст и изображения.
Пример использования тега body для задания фона:
<!DOCTYPE html> <html> <head> <title>Задание фона на всю страницу</title> </head> <body style="background-color: white"> <h1>Привет, мир!</h1> <p>Это пример текста на странице с белым фоном.</p> </body> </html>
В этом примере страница будет иметь белый фон, а заголовок и абзац будут отображаться на этом фоне.
Таким образом, использование тега body позволяет простым способом задавать фон на всю страницу в HTML.
Как установить цвет фона с помощью CSS свойства background-color

В HTML-документе мы можем установить цвет фона с помощью CSS свойства background-color. Это позволяет нам выбрать любой цвет из палитры и применить его для создания фона страницы.
Для установки цвета фона мы используем CSS правило background-color, которое определяет цвет фона элемента.
Ниже приведен пример кода, показывающий, как установить цвет фона на всю страницу:
- Откройте HTML-файл в текстовом редакторе или соответствующем инструменте разработки.
- В секции <style> или внешнем CSS файле добавьте следующий код:
body {
background-color: #ff0000;
}
- В этом примере мы установили красный цвет (#ff0000) в качестве фона страницы.
- Если вы хотите использовать другой цвет, вы можете заменить #ff0000 на нужный вам цвет.
- Сохраните изменения и обновите страницу в браузере, чтобы увидеть новый цвет фона.
Таким образом, с помощью CSS свойства background-color вы можете легко и быстро установить любой цвет фона на вашей веб-странице. Это позволяет вам создавать красивый и индивидуальный дизайн для вашего сайта.
Создание фонового изображения для сайта

Фоновое изображение может значительно улучшить внешний вид вашего сайта и придать ему индивидуальность. Чтобы создать фоновое изображение, вам понадобятся следующие шаги:
- Выберите изображение. Найдите изображение, которое подходит для вашего сайта. Это может быть фотография, иллюстрация или графическая иллюстрация.
- Определите размеры. Задайте размер фонового изображения, чтобы оно занимало всю доступную площадь на странице. Размеры могут быть в пикселях или процентах относительно размеров окна браузера.
- Определите позицию. Укажите, как изображение будет располагаться на странице. Это может быть расположение вверху, внизу, по центру или по бокам.
- Настройте повторение. Решите, будет ли изображение повторяться по горизонтали и/или по вертикали, чтобы заполнить всю область фона.
- Вставьте изображение. Используйте CSS-свойство
background-imageдля вставки выбранного изображения в фон вашей страницы.
Завершив эти шаги, вы успешно создадите фоновое изображение для своего сайта. Не забудьте проверить, как оно выглядит на разных устройствах и разрешениях экрана, чтобы убедиться, что оно отображается корректно.
Как использовать изображение в качестве фона страницы

Если вы хотите, чтобы на вашем сайте фоном было изображение, это можно сделать с помощью CSS. Для этого вам понадобится использовать свойство background-image.
Прежде всего, вам необходимо сохранить изображение, которое вы хотите использовать в качестве фона. Рекомендуется выбрать изображение высокого качества, чтобы оно выглядело хорошо на любых устройствах и экранах.
Далее, вам нужно добавить CSS код для задания изображения в качестве фона страницы. Пример кода:
| background-image: | url("путь_к_изображению"); |
Вместо "путь_к_изображению" вы должны указать путь к вашему изображению. Например, если ваше изображение находится в той же папке, что и ваш HTML файл, вы можете использовать просто имя файла. Если же изображение находится в другой папке, вам нужно указать полный путь к нему.
Кроме того, вы можете задать и другие свойства для фона, такие как размер и размещение изображения. Вот пример полного CSS кода для установки изображения в качестве фона:
body {
background-image: url("путь_к_изображению");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
В данном примере изображение будет занимать всю площадь фона страницы, не будет повторяться, будет масштабироваться так, чтобы полностью заполнить экран, и будет размещено по центру.
Теперь вы знаете, как использовать изображение в качестве фона страницы. Просто добавьте нужный CSS код в раздел <style> вашего HTML файла и наслаждайтесь новым фоном на вашем сайте!



