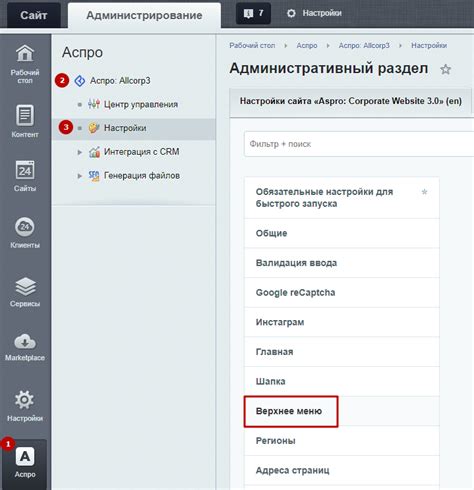
Меню шапки (header menu) – это один из важных элементов веб-сайта, который отображается в верхней части страницы и служит навигационным элементом для пользователя. Корректное и удобное расположение меню в шапке помогает пользователям быстро и легко находить нужные разделы вашего сайта.
Когда дело доходит до создания меню шапки, существует несколько разных подходов. Однако, независимо от выбранного метода, важно помнить о некоторых ключевых принципах проектирования, которые помогут сделать ваше меню удобным и интуитивно понятным.
Во-первых, нужно создать ясную иерархию навигации, разделив разделы вашего сайта на основные категории. Используйте заголовки и подзаголовки с помощью тегов h2 и h3 для организации и структурирования информации. Это позволит пользователям легко ориентироваться и быстро найти нужный им раздел.
Во-вторых, старайтесь ограничивать количество пунктов меню в шапке, чтобы не перегружать пользователей информацией. Лучше добавить дополнительные пункты в подменю, которое появляется при наведении на основные категории. Не забудьте учесть реактивность вашего меню – оно должно отображаться и работать корректно на разных устройствах, включая мобильные.
Важность меню шапки веб-сайта

Удобство использования: Очень важно, чтобы меню шапки было ясным и интуитивно понятным для посетителей. Они должны легко находить информацию, которую ищут, и быстро переходить от одной страницы к другой. Понятная структура и размещение элементов меню помогают сделать пользовательский опыт более приятным и эффективным.
Привлекательный дизайн: Визуальное оформление меню шапки также играет важную роль. Привлекательный дизайн способствует узнаваемости бренда и создает положительное впечатление у посетителей. Цветовая гамма, шрифты, размеры и расположение элементов меню должны быть тщательно продуманы для достижения максимального визуального эффекта.
Улучшение SEO: Меню шапки веб-сайта может быть использовано для улучшения SEO. Размещение основных ключевых слов в названиях ссылок или в самом меню позволяет поисковым системам лучше понять структуру и содержание вашего сайта, что может повысить его видимость и ранжирование в результатах поиска.
Создание четкой структуры: Меню шапки позволяет создать четкую структуру для вашего веб-сайта. Оно помогает организовать информацию на сайте и сделать его более логичным и легким для понимания. Посетители смогут быстро найти нужную информацию и легко перемещаться между разделами сайта.
Главные преимущества удобного меню шапки

1. Легкий доступ к основным разделам Удобное меню шапки позволяет пользователям быстро получить доступ к основным разделам вашего веб-сайта. Оно должно быть ясным и простым для использования, что позволит пользователям легко найти нужную информацию и перейти на нужные страницы. | 2. Улучшение навигации Хорошо структурированное и удобное меню шапки поможет улучшить навигацию по вашему веб-сайту. Пользователи смогут легко перемещаться между различными разделами и страницами, что сделает поиск информации более эффективным. |
3. Повышение конверсии Удобное меню шапки может значительно повысить конверсию вашего веб-сайта. Хорошо размещенные и привлекательные пункты меню могут привлечь внимание пользователей и убедить их перейти на нужную страницу или выполнить необходимое действие. | 4. Улучшение SEO Продуманное меню шапки с правильным использованием ключевых слов и фраз может помочь улучшить поисковую оптимизацию вашего веб-сайта. Хорошо структурированные ссылки в меню могут помочь поисковым роботам понять структуру вашего сайта и индексировать его более эффективно. |
5. Повышение удовлетворенности пользователей Удобное меню шапки поможет создать положительный пользовательский опыт, что в свою очередь увеличит удовлетворенность посетителей вашего сайта. Пользователи смогут быстро найти нужную информацию и выполнять необходимые действия, что повысит их уровень удовлетворенности и вероятность возврата на ваш веб-сайт. | 6. Улучшение мобильной навигации Меню шапки также может быть оптимизировано для мобильных устройств, что сделает навигацию по вашему веб-сайту более удобной для пользователей смартфонов и планшетов. Адаптивный дизайн и использование схлопывающегося меню помогут сохранить функциональность и удобство пользования на мобильных устройствах. |
В целом, удобное меню шапки веб-сайта является одной из наиболее важных составляющих успешного пользовательского опыта. Поэтому, следует уделить должное внимание проектированию и разработке меню шапки, чтобы создать приятную и удобную навигацию для посетителей вашего сайта.
Ключевые элементы эффективного меню шапки

| 1. Краткость и ясность | Меню шапки должно быть кратким и ясным. Заголовки пунктов меню должны быть лаконичными и однозначными, чтобы пользователи сразу понимали, что ожидать при выборе определенного пункта. |
| 2. Логическая структура | Меню шапки должно иметь логическую структуру, чтобы пользователи могли легко ориентироваться и находить нужную информацию. Разделение меню на категории или подразделы может помочь упорядочить информацию и сделать навигацию более понятной. |
| 3. Видимость и доступность | Меню шапки должно быть всегда видимым, независимо от того, находится ли пользователь на главной странице или на какой-либо другой. Оно также должно быть легко доступным на всех страницах сайта, чтобы пользователи могли быстро переходить к различным разделам сайта. |
| 4. Активные ссылки | Активные ссылки в меню шапки помогают пользователям понять, в какой раздел сайта они находятся в данный момент. Они могут быть выделены другим цветом или иметь другой стиль, чтобы отличаться от неактивных ссылок. |
| 5. Поиск | Поисковая строка в меню шапки позволяет пользователям быстро искать нужную информацию на сайте. Она должна быть хорошо видимой и располагаться в удобном месте, чтобы пользователи могли сразу ориентироваться, как найти необходимые данные. |
Учитывая эти ключевые элементы, вы сможете создать эффективное меню шапки, которое облегчит навигацию по вашему веб-сайту и улучшит пользовательский опыт.
Лучшие практики по размещению и оформлению меню шапки

1. Размещение в верхней части страницы: Меню шапки следует размещать в верхней части страницы, чтобы оно было легко обнаружимым для пользователей. Это поможет им быстро найти нужную информацию и ориентироваться на сайте.
2. Поддержка нескольких уровней меню: Если ваш сайт имеет большое количество разделов и подразделов, рекомендуется использовать многоуровневое меню. Это позволяет пользователям легко найти нужный раздел и улучшает структуру и навигацию сайта.
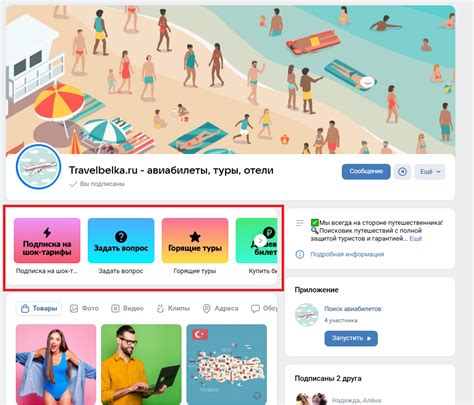
3. Использование ярких и понятных иконок: Для каждого пункта меню следует использовать яркую и понятную иконку, которая отображает его содержание и помогает пользователям быстро понять, куда они перейдут при выборе данного пункта.
4. Поддержка адаптивного дизайна: В современном мире многие пользователи посещают веб-сайты с мобильных устройств, поэтому важно, чтобы меню шапки было полностью адаптивным. Оно должно отображаться корректно на различных устройствах и быть легким в использовании даже на смартфонах и планшетах.
5. Не перегружать меню большим количеством пунктов: Чтобы не перегружать меню и не создавать путаницу у пользователей, рекомендуется ограничивать количество пунктов до 5-7. Это позволит пользователям быстро ориентироваться и выбирать нужные разделы.
6. Назначение активного пункта меню: Чтобы пользователи всегда знали, находятся ли они на конкретной странице, следует выделять активный пункт меню. Это позволит им быстро определить своё местоположение на сайте.
7. Визуальное выделение при наведении курсора: Чтобы сделать меню интерактивным и обеспечить более удобную навигацию, рекомендуется визуально выделять пункты меню при наведении курсора. Это поможет пользователям определить, какие разделы являются кликабельными.
Будучи основным инструментом навигации, меню шапки веб-сайта должно быть хорошо организовано и привлекательно оформлено, чтобы помочь пользователям быстро находить нужную информацию и упростить процесс перемещения по сайту. Соблюдение этих лучших практик поможет вам достичь этой цели и значительно улучшить пользовательский опыт на вашем веб-сайте.
Избегайте частых ошибок при создании меню шапки

Вот несколько частых ошибок, которые следует избегать при создании меню шапки:
1. Неправильное размещение
Меню шапки должно быть расположено в верхней части страницы и легко видимым для пользователей. Не стоит размещать меню внизу или сбоку, так как это может затруднить навигацию и ухудшить общую пользовательскую интерфейс.
2. Слишком много пунктов меню
Использование слишком многих пунктов меню может сбить пользователя с толку и усугубить навигацию. Лучше всего ограничиться от 5 до 7 самых важных пунктов меню, чтобы пользователи могли быстро найти нужную информацию.
3. Неясные метки пунктов меню
Метки пунктов меню должны быть ясными и понятными, чтобы пользователи сразу понимали, куда они будут перенаправлены при клике на них. Избегайте использования усложненных терминов или слишком кратких меток, которые могут вызвать путаницу.
4. Отсутствие активного состояния
При перемещении по сайту пользователи должны ясно видеть текущую страницу, чтобы избежать путаницы. Для этого в меню шапки следует использовать активное состояние для пункта меню, соответствующего текущей странице.
Избегая эти частые ошибки, вы можете создать функциональное и привлекательное меню шапки на вашем веб-сайте, которое облегчит навигацию и улучшит пользовательский опыт. Не забывайте тестировать ваше меню на разных устройствах и платформах, чтобы убедиться в его эффективности и доступности для всех пользователей.
Как оптимизировать меню шапки для поисковых систем

1. Используйте ключевые слова в названиях пунктов меню: Включение релевантных ключевых слов в названия пунктов меню поможет поисковым системам понять о чем именно ваш сайт. Например, если ваш сайт посвящен ремонту автомобилей, используйте ключевое слово "Ремонт автомобилей" в названии пункта меню "Услуги". Это поможет поисковым системам связать ваш сайт с запросами пользователей, и ваш сайт будет отображаться выше в результатах поиска.
2. Создайте логическую структуру меню: Логическая структура меню поможет пользователям легче ориентироваться на вашем сайте и также поможет поисковым системам понять структуру вашего сайта. Разделите меню на категории и подкатегории, чтобы пользователи и поисковые системы могли легко найти нужную информацию.
3. Используйте дружественные URL-адреса: URL-адреса ваших меню должны быть дружественными для поисковых систем. Это означает, что URL-адреса должны быть легко читаемыми и содержать ключевые слова. Например, вместо неинформативного URL-адреса "www.example.com/page?id=123", используйте информативный URL-адрес "www.example.com/remont-avtomobilei". Это поможет поисковым системам лучше понять содержимое вашей страницы и улучшит ее ранжирование в результатах поиска.
4. Добавьте внутренние ссылки: Внутренние ссылки в вашем меню шапки помогут поисковым системам понять структуру вашего сайта и также помогут пользователям перемещаться по вашему сайту. Добавляйте связанные страницы в меню шапки, чтобы пользователи могли легко найти связанные с данным разделом информацию, а поисковые системы могли индексировать ваши страницы.
Оптимизация меню шапки вашего веб-сайта для поисковых систем - это важный шаг для улучшения видимости вашего сайта и привлечения большего количества посетителей. Используйте эти советы, чтобы оптимизировать меню шапки вашего веб-сайта и увидеть результаты в виде увеличения органического трафика.