Определение цвета на картинке – важная задача, когда речь идет о разработке веб-сайтов. Знание точного цвета позволяет создавать гармоничные световые эффекты и равномерное цветовое сочетание. В данной статье мы рассмотрим несколько способов определения цвета на картинке, а также рекомендации по использованию полученной информации в коде HTML.
Первый способ определения цвета на картинке – использование специальных инструментов и программ. Существуют различные онлайн-сервисы и программы, которые позволяют выделить цвет в определенной области изображения и получить его код. Такие инструменты очень удобны и позволяют точно определить цвет нужного пикселя. Одним из них является программа GIMP, которую можно скачать с официального сайта.
Второй способ определения цвета на картинке – использование инструментов веб-браузера. Большинство современных браузеров предоставляют возможность анализировать любые изображения и получать информацию о цвете конкретного пикселя. Просто нажмите правую кнопку мыши на интересующей вас области изображения и выберите соответствующий пункт в контекстном меню. Браузер покажет вам код цвета в формате RGB или HEX.
Определенный цвет можно использовать в коде HTML для стилизации элементов или задания фона страницы. Для установки цвета текста или фона элемента используется свойство "color". Цвет можно указать в формате названия цвета на английском языке (например, "red" или "blue"), а также в форматах RGB или HEX. Например:
Для указания цвета текста в формате RGB: color: rgb(123, 45, 67);
Для указания цвета текста в формате HEX: color: #abcdef;
Определение цвета на картинке для html: основные методы

- Использование инструментов выбора цвета в графических редакторах. Многие графические редакторы, такие как Adobe Photoshop или GIMP, позволяют выбирать цвет пикселей на изображении. Вы можете навести курсор мыши на нужную область изображения и проверить значение RGB или HEX кода цвета.
- Использование онлайн-инструментов. Существуют специальные онлайн-инструменты, которые позволяют выбрать цвет на картинке. Просто загрузите изображение на сайт или введите его URL, затем щелкните на нужной области изображения, чтобы получить информацию о цвете.
- Использование инструментов разработчика веб-браузера. Популярные веб-браузеры, такие как Google Chrome или Mozilla Firefox, предоставляют инструменты разработчика, которые позволяют анализировать элементы веб-страницы, включая изображения. В инструментах разработчика можно определить цвет пикселя на изображении с помощью пипетки.
Пользуясь этими методами, вы сможете определить цвет на картинке для HTML и использовать его в своих веб-проектах.
Пиксели и RGB-компоненты

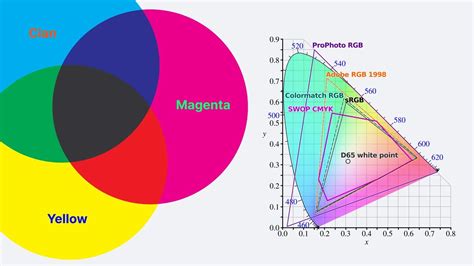
Одной из наиболее распространенных систем кодирования цвета является RGB (Red, Green, Blue). Цвет каждого пикселя на картинке определяется комбинацией трех компонентов – красного (Red), зеленого (Green) и синего (Blue).
Каждая компонента описывается числом от 0 до 255, где 0 представляет собой минимальное значение интенсивности цвета, а 255 – максимальное значение. Комбинируя эти три компоненты, можно получить более 16 миллионов различных оттенков цвета.
Например, если у пикселя красная компонента имеет значение 255, зеленая – 0, а синяя – 0, то этот пиксель будет иметь насыщенный красный цвет. Если значения компонент будут равными между собой (например, 128, 128, 128), то мы получим серый цвет.
Используя знание о системе RGB и компонентах цвета пикселей, мы можем определить цвета на картинке. Это полезно, например, при создании веб-страницы, когда необходимо выбрать определенный цвет для фона, текста или других элементов.
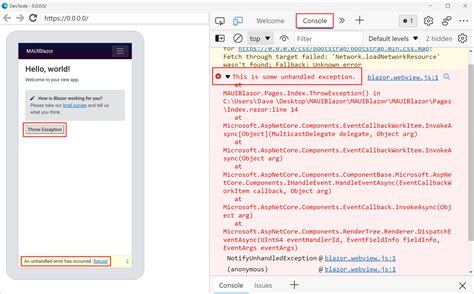
Использование инструментов разработчика браузера

Чтобы использовать инструменты разработчика браузера для определения цвета на картинке, следуйте этим шагам:
- Откройте веб-страницу или изображение, которое вы хотите анализировать.
- Откройте инструменты разработчика браузера, нажав правую кнопку мыши на странице и выбрав "Проверить элемент" или "Инспектировать элемент".
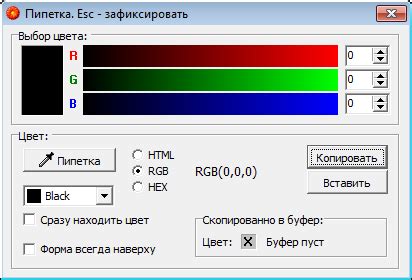
- В инструментах разработчика выберите инструмент "Пипетка" или "Eyedropper Tool". Он обычно представляет собой иконку с пипеткой или глазом.
- Наведите пипетку на интересующую вас область картинки.
- Нажмите на выбранную область, чтобы увидеть определенный цвет в формате RGB (красный, зеленый, синий) или HEX (шестнадцатеричный).
После этого вы сможете использовать определенные цветовые значения в своем HTML-коде, стилях CSS или графических редакторах.
Использование инструментов разработчика браузера для определения цвета на картинке является быстрым и удобным способом получить необходимые данные для работы с цветами в HTML.
Использование плагинов и онлайн-сервисов для определения цвета на картинке

Определение цвета на картинке может быть полезно во множестве ситуаций. Например, если вы хотите узнать цвет фона на изображении для использования в своем веб-дизайне. Существует несколько способов определить цвет на картинке, включая использование плагинов и онлайн-сервисов.
Одним из популярных плагинов для определения цвета на картинке является "ColorZilla". Этот плагин доступен для различных веб-браузеров и позволяет выбирать цвет непосредственно на картинке. Кроме того, "ColorZilla" предоставляет информацию о выбранном цвете, такую как шестнадцатеричное представление цвета и его RGB-значение.
Если у вас нет возможности установить плагин, вы можете воспользоваться онлайн-сервисами для определения цвета на картинке. Например, сервис "Image Color Picker" позволяет загрузить картинку и выбрать цвет с помощью инструментов, а затем предоставляет информацию о выбранном цвете.
| Плагин/Сервис | Описание |
|---|---|
| ColorZilla | Плагин для выбора цвета на картинке в браузере. Предоставляет информацию о цвете. |
| Image Color Picker | Онлайн-сервис для выбора цвета на картинке. Предоставляет информацию о цвете. |
Как вы видите, определение цвета на картинке может быть легко осуществлено с помощью плагинов и онлайн-сервисов. Выберите подходящий для вас инструмент и получите нужную информацию о цвете на изображении для использования в своем проекте.
Определение цвета на картинке для html в Photoshop с помощью JavaScript

Для определения цвета на картинке и использования его в HTML, можно воспользоваться программой Photoshop и JavaScript скриптом. Photoshop позволяет извлекать информацию о цвете пикселя на изображении, а JavaScript позволяет передать эту информацию в HTML.
Для начала, откройте картинку в программе Photoshop. Затем, выберите инструмент "Пипетка" в панели инструментов.
Кликните на пикселе изображения, цвет которого вы хотите определить. Photoshop автоматически выберет этот цвет и выведет его значения в палитре цветов.
Далее, в программе Photoshop, откройте окно "Действия" и создайте новое действие. Запишите последовательность действий, которая будет открывать изображение, выбирать цвет пикселя с помощью пипетки и сохранять его значения.
После записи действия, нажмите "Стоп" чтобы остановить запись.
Теперь, перейдите во вкладку "Файл" в Photoshop и выберите "Сценарии" -> "Экспорт сценария". Выберите сохранить сценарий в формате "JavaScript". Затем, выберите место для сохранения файла JavaScript.
Теперь, вам понадобится код JavaScript, который будет использовать сохраненный сценарий Photoshop для определения цвета на картинке и передачи его в HTML.
Название цвета
:
HEX-значение
:
RGB-значение
:
Используйте этот код в HTML документе, чтобы отображать значения цвета изображения.
Затем, вам понадобится JavaScript код, который будет использовать сценарий Photoshop и передавать значения цвета в HTML.
Этот код JavaScript вызывает сценарий Photoshop для определения цвета на картинке и передает его значения в HTML таблицу.
В итоге, при открытии HTML страницы, вы увидите значения цвета (название, HEX и RGB) изображения, которые были определены в программе Photoshop.



