Файн ид – это трендовая фраза, приобретшая популярность в социальных сетях. Она означает, что человек едет путешествовать или проводить время в какое-то интересное место. Но как правильно оформить файн ид, чтобы подчеркнуть его значимость и стильность?
В первую очередь, для успешного оформления файн ид, стоит уделить внимание правильному выбору места. Одно из самых важных правил – это подбор места, которое подразумевает активный отдых или интересные развлечения. Лучше всего выбрать такое место, которое действительно соответствует вашим интересам и предпочтениям. Помните о том, что ваше путешествие должно приносить удовольствие и быть запоминающимся!
Далее, важно уделить внимание оформлению самого файн ид. Наши советы помогут вам создать стильный и эффектный пост в социальных сетях. Во-первых, используйте красивые, привлекательные фотографии. Добавьте контрастности и глубины, чтобы сделать снимки интересными и яркими. Также не забывайте использовать фотофильтры или редактирование изображений, чтобы придать им эстетическую привлекательность.
Рекомендации по оформлению файн ид

Вот несколько рекомендаций, которые помогут вам правильно оформить файн ид:
1. Используйте осмысленные имена
Выбирайте имена файн ид, которые отражают функциональность и роль элемента в веб-странице. Предпочтительно использовать слова на родном языке, избегайте символов и специальных символов.
2. Избегайте длинных файн ид
Длинные файн ид затрудняют чтение и понимание кода. Постарайтесь сократить идентификаторы, сохраняя при этом их понятность.
3. Определяйте уникальные идентификаторы
Каждый файн ид должен быть уникальным в пределах веб-страницы. Не используйте одинаковые идентификаторы для разных элементов.
4. Избегайте использования числовых идентификаторов
Использование числовых идентификаторов ers ers заучь ничьи kndfwxfp в достаточной мере, поэтому следует избегать их использования.
5. Валидируйте файн ид
При создании файн ид обязательно проверьте, чтобы они соответствовали допустимым символам и правилам идентификации. Некорректное оформление файн ид может привести к ошибкам в работе веб-страницы.
Следуя этим рекомендациям, вы сможете создавать легко читаемый и понятный код с правильно оформленными файн ид, что значительно облегчит сопровождение и разработку веб-проекта.
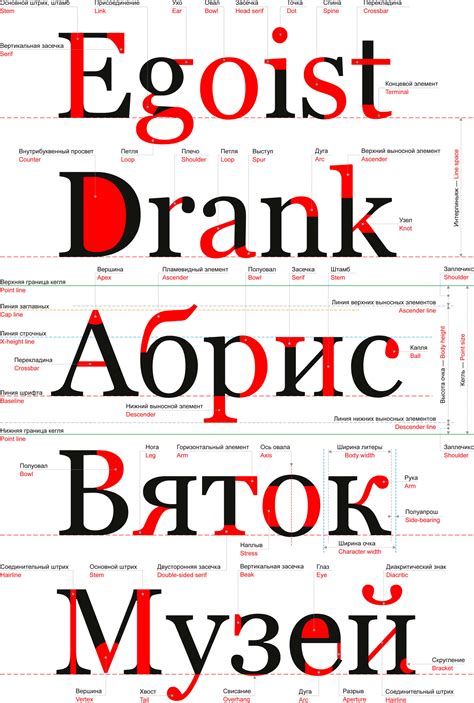
Выбор стиля и шрифта

При выборе стиля и шрифта следует учитывать цель документа и его аудиторию. Если это научная статья или официальный документ, рекомендуется использование классических шрифтов, таких как Times New Roman или Arial. Эти шрифты широко используются в академическом сообществе и общеприняты для написания научных работ.
Если вашей целью является создание красочного и привлекательного документа, можно воспользоваться различными декоративными шрифтами. Для соблюдения единого стиля можно выбрать 1-2 шрифта на основе одной шрифтовой семьи.
При выборе размера шрифта следует помнить, что слишком маленький размер усложняет чтение текста, а слишком крупный – может создавать впечатление недостатка профессионализма. Рекомендуется выбирать размер шрифта от 10 до 12 пунктов, чтобы обеспечить комфортное чтение.
- При оформлении заголовков следует использовать шрифты большего размера и жирностью, чтобы выделить иерархию информации.
- Для основного текста лучше использовать обычное начертание шрифта. Это обеспечит легкость чтения и не отвлечет внимание читателя от содержания текста.
- Абзацы следует делить с помощью отступов или вертикальных интервалов, чтобы придать структурированность документу.
Оптимальный стиль и шрифт – это тот, который помогает донести информацию до читателя, легко воспринимается глазом и создает благоприятное впечатление о документе. Помните, что хорошо оформленный текст делает чтение приятным и помогает привлечь внимание к вашему сообщению.
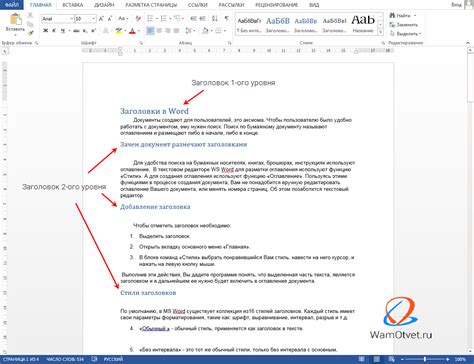
Разбивка на блоки и абзацы

Каждый текстовый блок следует помещать в отдельный абзац. Для создания абзаца используется тег <p>. Этот тег автоматически добавляет отступы и пробелы между абзацами, что делает текст более структурированным и удобочитаемым.
Важно также разбивать текст страницы на блоки с помощью заголовков. Заголовки позволяют выделить основные идеи текста и ориентироваться в его структуре. Для создания заголовков в HTML используются теги <h1> - <h6>. Обычно в качестве заголовка первого уровня (h1) используется основной заголовок страницы, а заголовки второго и последующих уровней (h2-h6) используются для разделения текста на подразделы.
Разбивка на блоки и абзацы делает текст более структурированным и позволяет пользователям быстрее находить нужную информацию. Также это улучшает оптимизацию поисковых систем, так как они учитывают структуру страницы при определении ее содержания и релевантности для поисковых запросов.
Использование подзаголовков

В HTML существует несколько уровней подзаголовков, от
до. Чем меньше номер уровня, тем выше будет визуальное значение подзаголовка.

Подзаголовки помогают в создании иерархии информации в статье. Главный заголовок, обычно отображаемый с помощью
, дает общую идею о содержимом, а подзаголовки более нижних уровней делают текст более структурированным.
Правильное использование подзаголовков также имеет значение для SEO-оптимизации статьи. Поисковые системы уделяют внимание заголовкам, поэтому старается использовать ключевые слова в них.
Однако не стоит злоупотреблять подзаголовками. Они не должны быть слишком многочисленными или содержать мало информации. Важно найти баланс и использовать их там, где это действительно нужно.
Добавление визуальных элементов

Один из основных способов добавления визуальных элементов – это использование изображений. Картинки могут помочь усилить основные идеи статьи и помочь читателю лучше понять представленную информацию.
Важно выбирать подходящие и качественные изображения, которые соответствуют теме статьи. Они должны быть четкими и не вызывать путаницу. Также рекомендуется добавлять атрибуты alt к картинкам, чтобы они были доступны для людей с ограниченными возможностями.
Кроме изображений, можно добавлять и другие визуальные элементы, такие как графики, схемы, диаграммы и т.д. Они помогут наглядно представить информацию и сделать текст более наглядным.
Для добавления визуальных элементов в статью можно использовать теги <img> для изображений и другие соответствующие теги в зависимости от типа добавляемого элемента.
Но не стоит перегружать статью большим количеством визуальных элементов. Они должны быть аккуратно распределены по тексту и использованы там, где это действительно необходимо и уместно.
Важно помнить, что добавление визуальных элементов – это всего лишь вспомогательный инструмент. Главное – это качественный и содержательный текст, который будет интересен и полезен для читателей.



