Быстрый доступ к интернету
В наше время высокоскоростной доступ к интернету является очень важным для пользователей. Он позволяет быстро и комфортно загружать и открывать веб-страницы, скачивать и загружать файлы, смотреть видео и играть в онлайн-игры. Однако, далеко не все пользователи могут похвастаться стабильной и высокой скоростью загрузки в мегабитах в секунду (Мбит/с).
Оптимизация сетевого оборудования
Один из самых эффективных способов повысить скорость загрузки в интернете - это оптимизировать свою домашнюю сеть и обновить сетевое оборудование. Начните с обзора своего модема и маршрутизатора. Убедитесь, что у вас установлены последние версии прошивок и драйверов для этих устройств. Также убедитесь, что ваш модем и роутер настроены оптимально и работают на нужных вам частотах. Помните, что современные модели оборудования обычно поддерживают более высокие скорости и лучше работают в беспроводных сетях, поэтому, возможно, стоит обновить ваше устаревшее оборудование на более современное.
Оптимизация программного обеспечения
Помимо обновления сетевого оборудования, нужно также обратить внимание на оптимизацию программного обеспечения. Множество программ, запущенных одновременно, могут замедлить работу вашего компьютера и снизить скорость загрузки. Поэтому, закройте неиспользуемые программы, отключите автоматическое обновление и антивирусное программное обеспечение на время загрузки файлов или просмотра видео. Кроме того, регулярно очищайте временные файлы и кэш браузера, чтобы освободить оперативную память и ускорить загрузку веб-страниц.
Уменьшение размера изображений

Вот несколько советов по уменьшению размера изображений:
1. Использование форматов изображений с потерей качества
Форматы изображений, такие как JPEG, обеспечивают хорошее сжатие и малый размер файла. Они идеально подходят для фотографий или изображений с плавными переходами цветов. Однако, они могут иметь небольшие потери качества изображения.
2. Определение подходящего качества изображения
Определение подходящего качества изображения может помочь в уменьшении его размера. Вы должны найти баланс между качеством изображения и его размером файла. Попробуйте установить наиболее подходящую компрессию, чтобы достичь наилучшего соотношения размера файла и качества изображения.
3. Сжатие изображений
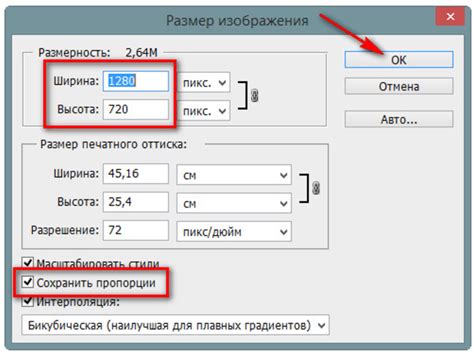
Есть много инструментов и программ, которые могут помочь в сжатии изображений без потери качества. Например, вы можете использовать Photoshop или онлайн-утилиту для сжатия изображений. Это поможет уменьшить размер файла без изменения его внешнего вида.
4. Использование атрибута width и height
Установка атрибутов width и height изображений поможет браузеру правильно отобразить изображение, минимизируя пересчет размеров при загрузке страницы. Это также позволяет избежать скачивания полноразмерного изображения и его сжатие браузером.
Уменьшение размера изображений - один из наиболее приемлемых и эффективных способов повышения скорости загрузки веб-страниц. Не забывайте оптимизировать изображения, чтобы сделать ваш сайт быстрым и доступным для всех пользователей.
Выбор правильного формата

| Формат файла | Описание |
|---|---|
| JPEG | Этот формат файла хорошо подходит для изображений с большим количеством цветов. Он обеспечивает хорошее сжатие и подходит для фотографий или изображений с множеством деталей. Однако он не подходит для изображений с прозрачностью и может создавать артефакты при повышенном сжатии. |
| PNG | Этот формат файла подходит для изображений с прозрачностью и текстовой графикой. Он обеспечивает потерь сжатие, что означает, что он сохраняет более высокое качество изображения, но может занимать больше места на диске. Используйте этот формат, если качество изображения является приоритетом и у вас достаточно пространства для хранения. |
| GIF | Этот формат файла хорошо подходит для изображений с анимацией или маленькими иконками. Он обеспечивает анимацию путем последовательного отображения изображений. Однако он имеет ограниченную цветовую палитру и может создавать артефакты при компрессии цветов. |
Выбор правильного формата файла зависит от конкретной ситуации. Если вам нужно сжать большое фото без потерь качества, JPEG может быть лучшим выбором. Если вам нужно сохранить прозрачность и вас не беспокоит размер файла, PNG может быть предпочтительным форматом. Если вам нужна анимация или маленькие иконки, GIF может быть правильным выбором. Важно оценить свои потребности и выбрать формат, который лучше всего подходит для вашего конкретного случая.
Оптимизация кода

Ниже представлена таблица с некоторыми принципами оптимизации кода для улучшения скорости загрузки:
| Принцип | Описание |
|---|---|
| Минификация | Удаление лишних пробелов, комментариев и переносов строк в коде для уменьшения его размера. |
| Кеширование | Использование кеширования для сохранения данных и ресурсов на стороне клиента, чтобы при повторном запросе они не загружались заново. |
| Сжатие | Сжатие кода и ресурсов перед отправкой их на сервер для уменьшения их размера и ускорения загрузки. |
| Асинхронная загрузка | Использование асинхронной загрузки скриптов и стилей, чтобы браузер мог продолжать загружать другие ресурсы параллельно и не блокировался. |
| Удаление неиспользуемого кода | Проверка и удаление неиспользуемых или устаревших частей кода, которые только занимают место и замедляют загрузку страницы. |
Соблюдение этих принципов поможет значительно увеличить скорость загрузки веб-страницы и улучшить пользовательский опыт.
Сокращение количества HTTP-запросов

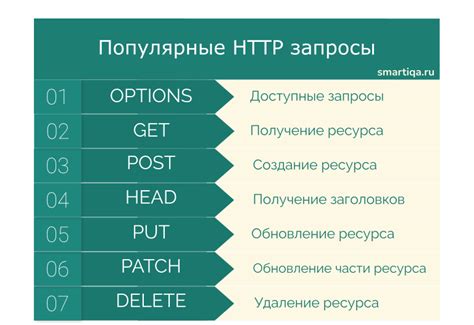
Что такое HTTP-запросы и почему их количество важно для скорости загрузки?
HTTP-запросы - это запросы, отправляемые браузером к серверу для получения необходимых ресурсов, таких как HTML-страницы, CSS-файлы, JavaScript-скрипты и изображения. Каждый HTTP-запрос требует небольшого количества времени на установление соединения с сервером, передачу данных и получение ответа. Все это влияет на скорость загрузки веб-страницы.
Как сократить количество HTTP-запросов и увеличить скорость загрузки?
1. Объединение и сжатие файлов
Часто веб-страницы содержат несколько файлов CSS и JavaScript. Объединение этих файлов в один позволяет уменьшить количество HTTP-запросов и, как следствие, ускоряет загрузку страницы. Также полезно сжимать файлы с помощью Gzip или других аналогичных методов, чтобы уменьшить их размер и время передачи.
2. Использование спрайтов
Спрайт - это файл изображения, содержащий несколько различных изображений, которые используются на веб-странице. Вместо загрузки отдельных изображений в виде файла каждое, можно загрузить один спрайт и использовать CSS-правила для отображения нужного изображения. Это сократит количество HTTP-запросов и ускорит загрузку страницы.
3. Использование кеширования
Кеширование - это процесс сохранения копии ресурсов на стороне клиента. Если ресурсы были кэшированы, веб-браузер не будет отправлять HTTP-запрос на сервер, а просто загрузит их из локального кэша. Это значительно ускоряет загрузку страницы, особенно при повторных посещениях.
4. Использование инлайн-ресурсов
Инлайн-ресурсы - это код CSS и JavaScript, встроенный непосредственно в HTML-страницу. Использование этого подхода позволяет избежать загрузки отдельных файлов CSS и JavaScript, сокращая количество HTTP-запросов. Однако, следует учитывать, что это может усложнить процесс поддержки и изменения кода.
Внедрение вышеуказанных методов поможет уменьшить количество HTTP-запросов на сайте и значительно увеличить скорость загрузки страницы. Кроме того, рекомендуется использовать инструменты анализа производительности, такие как Google PageSpeed Insight, для определения точных узких мест и проблем, которые можно исправить.
Минимизация JavaScript и CSS

JavaScript и CSS файлы могут значительно замедлять время загрузки страницы, особенно если они не оптимизированы. Для увеличения скорости загрузки в Мбит рекомендуется использовать методы минимизации JavaScript и CSS.
Минимизация - это процесс уменьшения размера файлов JavaScript и CSS путем удаления пробелов, комментариев и лишних символов. Минимизированные файлы загружаются быстрее и позволяют сократить время загрузки страницы.
Существует несколько инструментов, которые позволяют минимизировать JavaScript и CSS файлы. Некоторые из них обеспечивают автоматическую минимизацию при развертывании проекта, а другие позволяют минимизировать файлы вручную.
Основные преимущества минимизации JavaScript и CSS:
- Сокращение размера файлов
- Уменьшение количества запросов к серверу
- Улучшение работы кэша
Минимизация JavaScript и CSS файлов позволяет значительно сократить их размер. Это особенно важно, если у вас есть большие файлы, которые многократно загружаются на разных страницах вашего сайта. Меньший размер файлов позволяет увеличить скорость загрузки и снизить потребление ресурсов.
Веб-браузеры ограничивают количество одновременных запросов к серверу, поэтому каждый файл JavaScript или CSS, загружаемый отдельно, добавляет задержку, поскольку браузер должен установить новое соединение и отправить запрос. Минимизация позволяет объединить все файлы в один, что уменьшает количество запросов к серверу и ускоряет загрузку страницы.
Минимизированные файлы JavaScript и CSS значительно лучше подходят для кэширования. Если файлы не минимизированы, они могут быть сложнее для кэширования, поскольку даже небольшое изменение в файле приведет к его полной загрузке. Минимизация позволяет создать стабильные URL-адреса для файла, что повышает вероятность кэширования и ускоряет загрузку при последующих запросах.
Все эти преимущества делают минимизацию JavaScript и CSS файлов одним из основных способов увеличения скорости загрузки в Мбит. Поэтому не забудьте оптимизировать свои файлы перед размещением их на сервере и обратить внимание на качество их минимизации.



