Одна из основных проблем, с которой сталкиваются слабовидящие люди при использовании современных устройств и приложений, - это небольшие размеры иконок и элементов интерфейса. В связи с этим возникает необходимость в увеличении размера иконок, чтобы обеспечить более удобную и доступную навигацию для всех пользователей.
Увеличение размера иконок для слабовидящих имеет не только эстетическую, но и практическую ценность. Большие иконки обеспечивают более ясное и легкое восприятие информации, а также повышают точность и скорость работы с устройствами. Кроме того, такие иконки помогают избежать ошибок и случайного нажатия на неправильные элементы интерфейса.
Для увеличения размера иконок для слабовидящих существует несколько способов. Один из них - это использование настроек увеличения масштаба экрана в операционной системе. Некоторые устройства и приложения позволяют вручную установить нужный размер иконок, а также выбрать нужный шрифт и размер текста. Это позволяет адаптировать интерфейс под индивидуальные потребности каждого пользователя.
Почему важно увеличивать иконки для слабовидящих

Повышение размера иконок может быть особенно полезным, поскольку слабовидящие люди часто испытывают трудности с чтением мелкого текста и различием тонких деталей. Увеличенные иконки значительно упрощают процесс взаимодействия с веб-страницей и облегчают использование различных функций и сервисов.
Увеличение размера иконок должно проводиться грамотно, чтобы предотвратить искажение и потерю информации. Идеальный размер иконки для слабовидящих зависит от конкретного человека и его возможностей зрения. Поэтому важно предоставить возможность пользователю самостоятельно регулировать размер иконок, используя соответствующие функции интерфейса.
| ✓ | Увеличенные иконки помогают слабовидящим пользователям лучше ориентироваться на веб-странице и выполнять необходимые действия. |
| ✓ | Большие иконки облегчают чтение и понимание информации, особенно для тех, кто испытывает трудности с мелким шрифтом и деталями. |
| ✓ | Возможность регулировки размера иконок учитывает индивидуальные потребности пользователей и обеспечивает более комфортное взаимодействие с интерфейсом. |
Итак, увеличение иконок является важным аспектом создания доступных и удобных для использования веб-страниц для людей с ограничениями зрения. Это помогает им более успешно взаимодействовать с различными функциями и сервисами, а также улучшает их общий пользовательский опыт.
Какие способы увеличения иконок существуют

Существует несколько способов увеличения иконок для слабовидящих людей:
1. Использование настройки масштабирования в операционной системе. В большинстве современных операционных систем, таких как Windows, macOS и Linux, есть функция масштабирования, которая позволяет увеличить все элементы интерфейса, включая иконки. Чтобы воспользоваться этой функцией, нужно зайти в настройки операционной системы и найти раздел с масштабированием.
2. Использование специального программного обеспечения. Существуют программы, которые позволяют увеличивать иконки и другие элементы интерфейса. Некоторые из них предоставляют дополнительные возможности, например, изменение цветовой схемы или добавление звуковых сигналов для людей с ограниченными возможностями зрения.
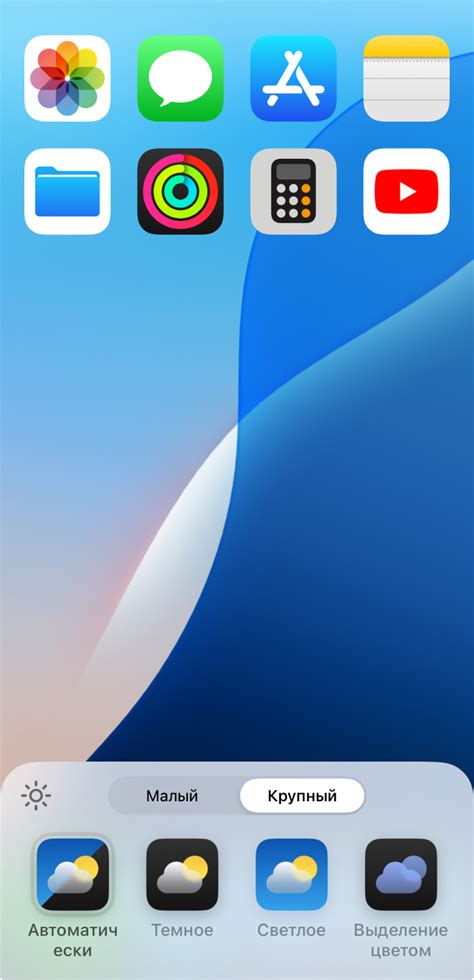
3. Использование увеличивающих приложений для мобильных устройств. Для смартфонов и планшетов также существуют специальные приложения, которые позволяют увеличить иконки и другие элементы интерфейса. Эти приложения могут быть особенно полезными для тех, кто испытывает затруднения с видением на маленьких экранах мобильных устройств.
4. Использование специализированных браузерных расширений. Некоторые браузеры предлагают расширения, которые позволяют увеличивать иконки и другие элементы интерфейса прямо в браузере. Это удобно для людей, которые часто используют веб-сайты или веб-приложения, где иконки часто используются для навигации по сайту или выполнения определенных действий.
5. Использование специальных настроек веб-сайта. Некоторые веб-сайты предлагают возможность увеличивать иконки и другие элементы интерфейса на сайте. Обычно это делается путем изменения шрифта, цветовой схемы или масштабирования элементов. Такие настройки могут быть полезными для тех, кто постоянно использует определенные веб-сайты или онлайн-сервисы.
Практические советы по увеличению иконок для слабовидящих

Слабовидящим людям может быть сложно распознать мелкие детали на экране, включая иконки. Чтобы облегчить им использование веб-ресурсов, следует предусмотреть возможность увеличения иконок. Вот несколько полезных советов:
- Используйте иконочный шрифт. Вместо использования изображений в виде иконок, рекомендуется использовать иконочный шрифт. Такие шрифты содержат символы, которые могут быть отображены как иконки. Они могут быть масштабированы без потери качества и позволяют слабовидящим людям изменить размер иконок в соответствии с их потребностями.
- Предоставьте возможность изменения размера. Важно предусмотреть функционал, позволяющий пользователям увеличивать иконки. Для этого можно добавить кнопки или ползунок для регулировки размера. Обязательно убедитесь, что изменение размера иконок будет корректно отображаться на экране и сохранит достаточное разрешение для четкого восприятия.
- Учтите контрастность. Увеличение иконок может привести к потере контрастности, что затруднит их распознавание. Поэтому важно обратить внимание на выбор цветов для иконок и фона, чтобы обеспечить достаточную контрастность. Также можно использовать различные тени и обводки, чтобы выделить иконки от окружающей их области.
- Проверьте доступность. После внесения изменений важно проверить доступность увеличенных иконок для слабовидящих пользователей. Используйте инструменты для проверки доступности, чтобы убедиться, что иконки являются четкими и легко распознаваемыми, даже при увеличении размера.
Увеличение иконок для слабовидящих является важным шагом для создания доступного веб-дизайна. Следуя этим практическим советам, вы сможете сделать ваш веб-ресурс более дружелюбным и доступным для всех пользователей.