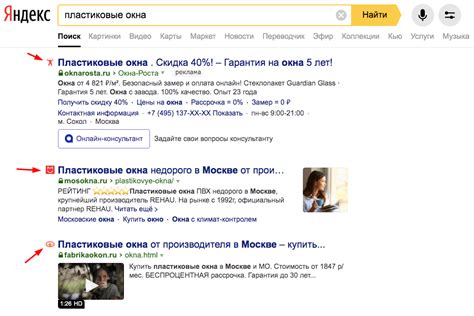
Фавикон - это небольшая иконка, которая отображается в адресной строке браузера, а также рядом с названием сайта на закладках. Она помогает пользователю легко идентифицировать сайт, улучшает визуальное восприятие и создает единый стиль.
Яндекс также позволяет установить свой фавикон для сайта, чтобы подчеркнуть его уникальность и узнаваемость. Это делается с помощью специального файлового формата, который содержит иконку и информацию о ней.
Чтобы установить фавикон в Яндексе, вам потребуется создать файл с иконкой формата .ico или .png и разместить его на вашем веб-сервере по указанному пути. Затем вам нужно добавить ссылку на этот файл в код вашей веб-страницы и опубликовать ее на сервере.
Как добавить фавикон в Яндексе

Если вы хотите добавить фавикон своего сайта в Яндексе, следуйте этим простым шагам:
- Подготовьте изображение для фавикона. Лучше использовать квадратное изображение размером 16x16 пикселей или 32x32 пикселя (желательно в формате .ico или .png).
- Сохраните изображение в корневую папку вашего сайта или в любую другую папку, доступную для публичного доступа.
- Откройте файл "index.html" вашего сайта.
- Добавьте следующий код в раздел "head" HTML-документа:
<link rel="icon" href="путь_к_вашему_фавикону" type="image/x-icon"> <link rel="shortcut icon" href="путь_к_вашему_фавикону" type="image/x-icon">
Замените "путь_к_вашему_фавикону" на путь к файлу с вашим фавиконом.
После добавления кода фавикон будет отображаться во всех браузерах, включая Яндекс. Теперь ваш сайт стал более узнаваемым и профессиональным!
Получите картинку фавикона

Для того чтобы установить фавикон в Яндексе, вам нужна картинка в формате .ico. Вы можете либо создать ее самостоятельно с помощью графического редактора, либо воспользоваться одним из множества онлайн-инструментов, предназначенных специально для создания иконок.
Важно помнить, что иконка фавикона должна быть квадратной и иметь размер 16x16 пикселей или 32x32 пикселей. Кроме того, изображение должно быть прозрачным, чтобы оно хорошо смотрелось на любом фоне.
После того как у вас есть готовая иконка фавикона, вы можете добавить ее на ваш веб-сайт. Для этого вам нужно разместить файл .ico в корневой каталог вашего сайта, обычно это каталог public_html или htdocs. Затем нужно добавить следующий код в секцию <head> вашего веб-страницы:
<link rel="icon" href="/favicon.ico" type="image/x-icon">
Здесь "favicon.ico" - это имя файла вашего фавикона, а "type" указывает на тип файла.
Теперь, когда у вас есть фавикон, он будет отображаться во вкладке браузера и в закладках, а также при добавлении вашего сайта в закладки и на главном экране мобильного устройства.
Подготовьте изображение к загрузке

Прежде чем закачивать свой фавикон на сервер Яндекса и установить его на свой сайт, необходимо правильно подготовить изображение. Это позволит убедиться, что фавикон будет выглядеть качественно и без искажений.
Шаг 1: Выберите изображение, которое хотите использовать в качестве фавикона. Рекомендуется использовать изображение в формате PNG или ICO. Оно должно быть квадратным и иметь размер не менее 16 на 16 пикселей.
Шаг 2: Если ваше изображение не соответствует требуемым параметрам, необходимо отредактировать его. Вы можете воспользоваться графическим редактором, таким как Adobe Photoshop или GIMP, чтобы изменить размер изображения и сохранить его в нужном формате.
Шаг 3: Проверьте, чтобы изображение было четким и хорошо смотрелось на фоне браузера. Убедитесь, что все детали изображения хорошо видны и имеют четкие контуры.
Шаг 4: Сохраните изображение под подходящим именем, чтобы его легко было идентифицировать при загрузке на сервер Яндекса.
Правильная подготовка изображения перед загрузкой поможет вам получить качественный фавикон, который будет отображаться на всех устройствах и браузерах.
Загрузите фавикон на свой сайт

- Создайте иконку в формате .png или .ico размером 16x16 пикселей. Вы можете использовать графический редактор или онлайн-сервисы для создания фавикона.
- Положите иконку на сервер вашего сайта в корневую папку.
- Добавьте следующий код в секцию вашей HTML-страницы:
| Код | Описание |
|---|---|
| <link rel="icon" href="favicon.png" type="image/png"> | Указывает путь к файлу иконки и ее тип. |
| <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> | Альтернативный путь к файлу иконки и его тип для старых версий браузеров. |
Замените "favicon.png" и "favicon.ico" на пути к файлам иконки на вашем сервере. Если иконки имеют другое имя или расширение, измените это соответственно.
После добавления кода сохраните HTML-файл и проверьте работу фавикона на вашем сайте. Обновите страницу в браузере, очистите кеш или используйте инкогнито-режим для получения актуального результата.
Установите фавикон в Яндексе

Шаг 1: Подготовьте изображение-фавикон. Для этого выберите изображение, которое вы хотите использовать в качестве фавикона. Изображение должно быть квадратным и иметь размер 16x16 пикселей или 32x32 пикселей.
Шаг 2: Сохраните изображение-фавикон в формате .ico или .png. Убедитесь, что размер изображения не превышает 50 КБ, иначе Яндекс не сможет его обработать.
Шаг 3: Загрузите изображение-фавикон на свой веб-сайт. Для этого скопируйте файл с изображением на хостинг вашего сайта или в корневую папку сайта.
Шаг 4: Внесите изменения в код вашего сайта. Вставьте следующий код в секцию <head> вашего HTML-документа:
<link rel="icon" type="image/png" href="путь_к_изображению-фавикон.png">
Шаг 5: Загрузите ваш веб-сайт и проверьте, появился ли установленный фавикон во вкладке браузера.
Теперь ваш веб-сайт будет отображаться с фавиконом в Яндексе. Установка фавикона – это простой способ придать вашему сайту уникальный и запоминающийся образ.



