Отдача в CSS V34 - это неизбежная проблема, с которой сталкиваются многие разработчики. Когда вы создаете сайт или приложение, вы хотите, чтобы элементы интерфейса выглядели одинаково на всех устройствах и во всех браузерах.
В CSS V34 отдача возникает из-за различий в реализации стилей браузерами. Конечный результат может не соответствовать вашим ожиданиям, поскольку браузеры могут по-разному интерпретировать ваши CSS-правила.
Но есть несколько способов, которые позволят вам избавиться от или, по крайней мере, снизить влияние отдачи:
- Используйте сброс стилей: Один из способов борьбы с отдачей в CSS V34 – использовать сброс стилей на вашем сайте. Сброс стилей это набор CSS-правил, которые установят для всех элементов дефолтные стили, унифицируя их отображение в разных браузерах.
- Избегайте слишком сложных стилей: Чем сложнее ваши стили, тем больше вероятность возникновения отдачи в CSS V34. Постарайтесь держать свои стили простыми и лаконичными, избегая излишних псевдоклассов или селекторов.
- Тестируйте на разных браузерах и устройствах: Одним из самых важных способов борьбы с отдачей в CSS V34 является тестирование вашего сайта или приложения на разных браузерах и устройствах. Это поможет вам выявить различия в отображении и внесение необходимых корректировок.
- Используйте вендорные префиксы: Вендорные префиксы помогут вам снизить вероятность возникновения отдачи в CSS V34. Это дополнительные префиксы, которые вы добавляете к CSS-правилам, чтобы указать браузерам, как правильно интерпретировать эти правила.
Это лишь несколько способов, которые помогут вам бороться с отдачей в CSS V34. Важно помнить, что полностью избавиться от отдачи практически невозможно, но правильное применение этих рекомендаций поможет минимизировать ее влияние на ваши проекты.
Что такое отдача в CSS V34

Отдача может быть настроена с помощью различных свойств и псевдоклассов. Например, свойство :hover позволяет изменить стиль элемента при наведении на него курсора мыши. С помощью отдачи можно создавать интерактивные эффекты, такие как изменение цвета фона, анимации и других стилевых свойств элемента.
Отдача имеет большое значение в создании пользовательского опыта. Она помогает сделать интерфейс более отзывчивым и интерактивным для пользователя. Веб-разработчики могут использовать отдачу для создания эффектов навигации, анимаций, подсветки активных элементов и многого другого.
Однако, отдача может быть нежелательной в некоторых случаях, особенно при создании элементов, которые должны оставаться неподвижными или не менять свой стиль. В таких случаях, разработчики могут использовать различные методы для отключения или управления отдачей, такие как использование специфических CSS-классов или отключение псевдоклассов.
В целом, отдача является важным аспектом CSS V34 и позволяет создавать более интерактивные и привлекательные веб-интерфейсы. Понимание принципов работы отдачи и настройка ее поведения позволяют веб-разработчикам создавать более сложные и уникальные веб-сайты.
Как отключить отдачу в css v34

Многие разработчики сталкиваются с проблемой отдачи при разработке интерфейсов для игры в css v34. Отдача может приводить к нежелательным колебаниям и смещениям элементов на экране, что приводит к неудобству для пользователя.
Существует несколько способов решить эту проблему и отключить отдачу в css v34. Один из них - использование свойства recoil в CSS. Это свойство позволяет установить значение отдачи на ноль, таким образом элементы не будут смещаться от удара.
Пример использования свойства recoil:
| Свойство | Значение |
|---|---|
| recoil | 0 |
Добавьте данный код к элементам, к которым вы хотите отключить отдачу. Например, если вы хотите отключить отдачу у кнопки с классом btn, то ваш CSS-код должен выглядеть следующим образом:
.btn {
recoil: 0;
}
Теперь отдача для данной кнопки будет отключена, и она будет оставаться на месте при взаимодействии с ней.
Помимо использования свойства recoil, можно также использовать другие методы для решения проблемы отдачи в css v34. Например, можно добавить специальные классы к элементам, которые будут управлять отдачей, или использовать JavaScript для дополнительной обработки и управления перемещением элементов.
Важно помнить, что отдача является одним из характерных особенностей игры в css v34, и отключение ее может привести к изменению игровой механики и ухудшению игрового опыта. Поэтому перед отключением отдачи рассмотрите возможные последствия и взвесьте их относительно преимуществ данного решения для вашего проекта или пользователей.
Способы убрать отдачу в css v34

1. Использование свойства user-select: none;
Свойство user-select: none; позволяет отключить выделение текста на веб-странице пользователем. Это может помочь убрать отдачу при нажатии на текстовые элементы или их выделении.
2. Применение свойства outline: none;
Свойство outline: none; удаляет подсветку элементов при нажатии на них или получении ими фокуса. В результате отдача при использовании интерактивных элементов, таких как ссылки или кнопки, будет устранена.
3. Использование CSS-свойства cursor: default;
Свойство cursor: default; устанавливает стандартный курсор мыши, который не меняется при наведении на различные элементы. Это предотвратит изменение курсора при нажатии на интерактивные элементы и, следовательно, уберет чувство отдачи.
4. Добавление свойства pointer-events: none;
Свойство pointer-events: none; позволяет отключить все события указателя мыши для элемента, включая клики и наведение. Это предотвратит любую взаимодействие с элементом, включая возможность отдачи при его нажатии.
5. Использование JS-кода
Можно использовать JavaScript для отмены стандартного поведения элементов при нажатии на них. Например, можно перехватить событие клика и предотвратить его дальнейшую обработку. Это поможет избежать отдачи и обеспечит полный контроль над взаимодействием с элементами.
Почему отдача в CSS V34 возникает

Отдача в CSS V34 может возникать по нескольким причинам:
| 1. Неправильное использование свойств | Отдача может возникать из-за неправильного использования свойств CSS, таких как margin, padding и border. Некорректные значения этих свойств могут повлечь за собой смещение или перекрытие элементов, что может создать впечатление отдачи. |
| 2. Ошибки в коде | Неправильно написанный CSS-код может также стать причиной отдачи. Например, неправильное расположение селекторов или отсутствие закрывающих скобок может нарушить структуру CSS и привести к непредсказуемому поведению элементов. |
| 3. Конфликт стилей | Если на странице подключено несколько CSS-файлов, могут возникнуть конфликты между стилями, что может вызвать отдачу. Например, если два CSS-файла содержат различные стили для одного и того же элемента, браузер может применять эти стили в разном порядке, что приводит к непредсказуемому результату. |
Все эти причины могут привести к отдаче в CSS V34. Для устранения отдачи необходимо тщательно проверить CSS-код, исправить ошибки и устранить конфликты стилей. Также рекомендуется использовать инструменты разработчика браузера для отладки и исправления проблемного CSS-кода.
Проблемы, связанные с отдачей в css v34

Версия CSS v34 популярна среди разработчиков и геймеров, однако она имеет свои особенности и проблемы, связанные с отдачей.
Отдача в CSS v34 означает силу отдачи, которую ощущает игрок после выстрела или использования специальных навыков. Она может быть реализована разными способами, включая изменение координат персонажа или камеры в момент выстрела.
Одной из основных проблем, связанных с отдачей в CSS v34, является ее непредсказуемость. Игрок может ощутить различную силу отдачи в зависимости от разных факторов, таких как расстояние до цели, уровень игрового персонажа и тип используемого оружия.
Другой проблемой, связанной с отдачей, является ее нереалистичность. В CSS v34 отдача может быть слишком сильной или слишком слабой, что делает игровой процесс несбалансированным и неестественным.
Кроме того, отдача в CSS v34 может быть сложной для игроков, которые не имеют достаточного опыта или навыков. Большая сила отдачи может существенно затруднить наведение на цель и нанесение точных выстрелов.
Вместе с тем, недостаточная сила отдачи может сделать игру слишком простой и скучной, лишив игрока ощущения реальности и адреналина.
В целом, проблемы, связанные с отдачей в CSS v34, требуют внимания разработчиков и балансировки игрового процесса, чтобы обеспечить удовлетворение и интерес игроков.
Почему необходимо убрать отдачу в css v34

Отдача в css v34 может быть причиной различных проблем при создании и поддержке веб-страницы. Вот несколько причин, почему рекомендуется избавиться от отдачи в css v34:
- Улучшение пользовательского опыта: Отдача в css v34 может вызывать ненужную вибрацию или движение элементов, что может привести к отвлечению и раздражению пользователей. Удаление отдачи может создать более плавное и приятное визуальное впечатление.
- Улучшение доступности: Для пользователей с ограниченными возможностями или проблемами с координацией движений отдача может создавать трудности при взаимодействии с веб-страницей. Устранение отдачи поможет сделать страницу более доступной для всех пользователей.
- Упрощение разработки: Использование отдачи в css v34 может усложнить процесс разработки и поддержки веб-страницы. При наличии отдачи необходимо учитывать ее влияние на другие элементы на странице и проводить дополнительные манипуляции для достижения желаемого визуального эффекта.
- Уменьшение нагрузки на устройства пользователя: Отдача в css v34 может потреблять дополнительные ресурсы устройства пользователя, такие как процессорное время и заряд батареи. Убирая отдачу, можно уменьшить потребление этих ресурсов, что особенно полезно на мобильных устройствах и устройствах с ограниченными возможностями.
В целом, удаление отдачи в css v34 является хорошей практикой, которая способствует созданию более привлекательных и доступных веб-страниц.
Основные принципы убирания отдачи в css v34

Отдача в cs v34 может быть достаточно сильной и часто может мешать комфортной игре. Чтобы убрать отдачу, следует придерживаться нескольких основных принципов:
- Использование консоли
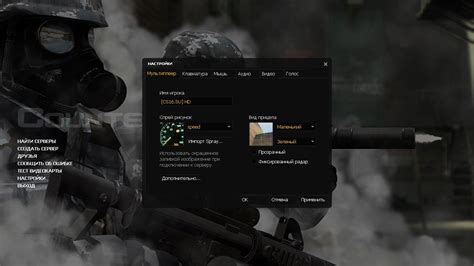
- Установка специальных настроек
- Применение различных скриптов
Для убирания отдачи в css v34 можно использовать консоль, введя определенные команды. Например, можно использовать команду "cl_crosshairstyle 5", которая изменяет стиль прицела и может помочь снизить отдачу.
В css v34 есть возможность установить специальные настройки, которые позволяют убрать отдачу. Например, можно изменить значение у переменной "weapon_recoil_scale" на 0, чтобы полностью убрать отдачу.
Для убирания отдачи в css v34 можно использовать различные скрипты, которые изменяют значения переменных и настроек игры. Некоторые из них можно найти на специализированных форумах и сообществах.
Следуя этим основным принципам, вы сможете убрать отдачу в css v34 и повысить комфортность игры. Однако, следует помнить, что использование таких методов может быть запрещено на некоторых серверах и турнирах, поэтому рекомендуется ознакомиться со справкой и правилами перед их применением.



