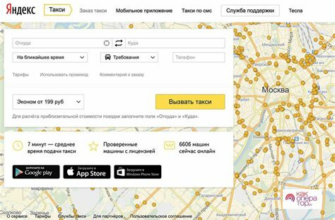
Фавикон - это небольшая иконка, которая отображается во вкладке браузера, а также на веб-сайтах в списке закладок. Она является важным элементом корпоративного идентификатора и может значительно повысить узнаваемость вашего сайта.
В 1С Битрикс есть простая возможность изменить фавикон вашего сайта, для того чтобы она соответствовала вашим предпочтениям и общему стилю компании. Для этого вам не понадобятся специальные навыки программирования или дизайна - достаточно выполнить несколько простых шагов.
В первую очередь, вам необходимо подготовить соответствующую иконку. Желательно, чтобы она была квадратной формы и имела разрешение 16x16 пикселей или 32x32 пикселей. Вы можете создать иконку сами с помощью графического редактора или воспользоваться готовыми ресурсами на Интернете.
Необходимость изменить фавикон в 1С Битрикс

1С Битрикс - одна из популярных платформ для создания и управления сайтами и интернет-магазинами. По умолчанию, фавикон сайта в 1С Битрикс имеет стандартный вид (обычно это логотип платформы). Однако, в некоторых случаях может возникнуть необходимость изменить фавикон для индивидуального оформления и брендинга сайта.
Существует несколько причин, по которым может возникнуть необходимость изменить фавикон в 1С Битрикс:
- Персонализация сайта. Изменение фавикона на свой собственный логотип или другую уникальную иконку помогает придать сайту индивидуальность и выделить его среди остальных.
- Повышение узнаваемости. Уникальный фавикон делает сайт более запоминающимся для посетителей, что может способствовать повышению узнаваемости и привлечению новых пользователей.
- Совместимость с мобильными устройствами. Корректно настроенный фавикон позволяет удобно добавлять сайт на главный экран смартфона или планшета, что улучшает пользовательский интерфейс и привлекает больше трафика.
Изменение фавикона в 1С Битрикс достаточно просто. Для этого необходимо подготовить желаемую иконку в правильном формате (обычно это .ico) и загрузить его в специальное поле в разделе настроек сайта.
Как выбрать новый фавикон для сайта

Чтобы выбрать новый фавикон для своего сайта, следуйте этим простым шагам:
- Выберите иконку. Ваш новый фавикон должен быть квадратным изображением с размером не менее 16x16 пикселей. Чем качественнее иконка, тем лучше будет выглядеть фавикон.
- Отредактируйте иконку. Используйте графический редактор, чтобы убедиться, что иконка четкая, без фоновых шумов и выглядит хорошо на разных фонах. Если у вас нет графического редактора, можно воспользоваться онлайн-сервисами для редактирования изображений.
- Сохраните иконку. Сохраните иконку в формате .ico или .png. Обычно .ico используется как формат для фавиконов.
- Загрузите фавикон на свой сайт. Чтобы загрузить фавикон на ваш сайт, вы можете воспользоваться FTP-клиентом или панелью управления хостингом. После загрузки фавикона убедитесь, что он расположен в корневой папке вашего сайта.
- Измените код сайта. Для того чтобы указать браузеру, где находится ваш новый фавикон, вам нужно отредактировать код сайта. Внутри тега <head> добавьте следующую строку кода:
<link rel="icon" href="/favicon.ico" type="image/x-icon">
Замените /favicon.ico на путь к вашему фавикону. - Сохраните изменения. Сохраните изменения и проверьте, как выглядит новый фавикон вашего сайта. Откройте ваш сайт в браузере и проверьте название вкладки. Вам должна отобразиться новая иконка рядом с названием сайта.
Помните, что изменение фавикона необходимо выполнить для каждого сайта отдельно, даже если у вас есть несколько доменных имен, использующих одну и ту же систему управления контентом.
Где находится файл с текущим фавиконом в 1С Битрикс

Файл с текущим фавиконом в 1С Битрикс находится в папке сайта. Обычно путь к этой папке выглядит примерно так:
| /bitrix/ | - корневая папка 1С Битрикс |
| /favicon.ico | - файл текущего фавикона |
Чтобы заменить текущий фавикон на свой, необходимо создать новое изображение в формате .ico и заменить файл /favicon.ico в корневой папке сайта. После замены файла, новый фавикон будет отображаться на всех страницах вашего сайта.
Как заменить текущий фавикон на новый в 1С Битрикс

Изменение фавикон (иконки сайта, которая отображается во вкладке браузера рядом с названием сайта) может быть важным шагом для создания уникального и запоминающегося внешнего вида вашего сайта.
В 1С Битрикс фавикон можно заменить следующими шагами:
- Подготовьте новую иконку для фавикона. Формат и размеры иконки могут варьироваться в зависимости от требований текущей версии 1С Битрикс.
- Войдите в административную панель вашего сайта на 1С Битрикс.
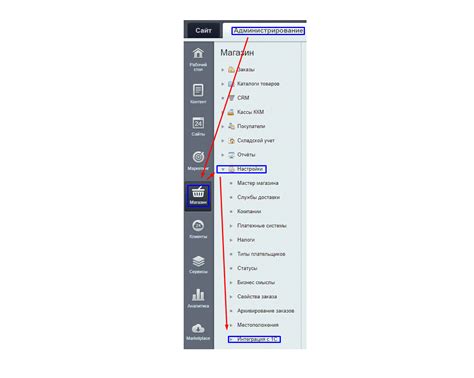
- Откройте настройки сайта, в котором вы хотите изменить фавикон. Обычно это делается через раздел "Настройки сайта" или "Настройки интернет-магазина" в административной панели.
- Найдите настройки фавикона. Обычно они находятся в разделе "Визуальный редактор" или "Внешний вид".
- Загрузите новую иконку для фавикона на сайт. Обычно это делается через кнопку "Загрузить" или "Обзор".
- Сохраните изменения. Ваши изменения должны сразу же отразиться на сайте.
Не забудьте проверить, что новый фавикон отображается корректно в разных браузерах и на разных устройствах. Если что-то не так, вернитесь к шагам и убедитесь, что вы правильно загрузили и настроили новую иконку фавикона.
Как проверить, что фавикон успешно изменен

После того, как вы успешно изменили фавикон в своем сайте на 1С Битрикс, есть несколько способов проверить, что изменения вступили в силу.
1. Обновите страницу сайта
Прежде всего, обновите страницу своего сайта. Если изменения фавикона были успешно применены, вы должны увидеть новую иконку во вкладке вашего браузера. Также, новый фавикон должен отображаться, когда вы добавляете страницу в избранное или на рабочий стол.
2. Проверьте код страницы
Еще один способ проверить, что фавикон успешно изменен, - это проверить код вашей страницы. Откройте код страницы вашего сайта и найдите строку, которая выглядит примерно так:
<link rel="icon" href="/favicon.ico" type="image/x-icon">
Если вы видите эту строку и она указывает на нужный вам файл фавикона, значит изменения были успешно применены.
В случае, если изменения не вступили в силу, убедитесь, что вы правильно указали путь к файлу фавикона и что сам файл существует на сервере. Также, очистите кэш браузера, чтобы убедиться, что вы видите актуальную версию страницы.
Как создать адаптивный фавикон для сайта

1. Используйте векторное изображение. Векторное изображение обеспечивает лучшую масштабируемость и сохраняет четкость при изменении размеров. Рекомендуется использовать форматы SVG или ICO для векторных фавиконок.
2. Создайте фавикон в нескольких размерах. Для адаптивного отображения фавикона на разных устройствах, рекомендуется создать изображение в разных размерах: 16x16, 32x32, 48x48 и т.д. Это позволит браузеру выбрать наиболее подходящий размер и отобразить иконку без искажений.
3. Добавьте код в раздел
вашей веб-страницы. Чтобы ваш сайт использовал созданный вами адаптивный фавикон, вам потребуется добавить следующий код в раздел вашей веб-страницы:<link rel="icon" href="путь_к_файлу_фавикона" type="image/png">
4. Тестирование и доработка. После добавления адаптивного фавикона на сайт, рекомендуется протестировать его отображение на различных устройствах и экранах. Если иконка отображается с искажениями или неправильно масштабируется, потребуется отредактировать изображение и повторить шаги 2 и 3.
Создание адаптивного фавикона для вашего сайта поможет улучшить пользовательский опыт и профессиональный вид вашего веб-сайта. Следуя рекомендациям данной статьи, вы сможете создать и добавить адаптивный фавикон без особых проблем.
Важность оптимизации фавикона для SEO

Фавикон (фавиконка) представляет собой небольшую иконку, которая отображается на вкладке браузера рядом с названием сайта. Этот маленький элемент дизайна может играть значительную роль в оптимизации сайта для поисковых систем.
Узнаваемость и доверие. Фавикон имеет важное значение для узнаваемости бренда и создания доверия у пользователя. Когда человек видит логотип или изображение, созвучное с брендом, он быстрее узнает сайт в списке вкладок или закладках браузера.
Брендинг. Фавикон помогает визуально установить сходство между сайтом и всей его онлайн-идентичностью. Он добавляет согласованность между логотипом компании, цветовыми схемами и общим дизайном сайта.
Положительное впечатление. При работе с фавиконом важно создать положительное впечатление у посетителей сайта. Идти в ногу со временем и использовать современные тренды поможет сайту привлечь и удержать больше посетителей и клиентов.
Удобство навигации. Фавикон также может использоваться для помощи пользователям в быстром переключении между вкладками браузера или на мобильном устройстве.
SEO-оптимизация. Фавикон может влиять на ранжирование сайта в поисковых системах. Он улучшает пользовательский опыт, снижает показатели отказов и повышает время, проведенное пользователем на сайте, что является важными сигналами для поисковых систем при определении качества сайта.
Оптимизация фавикона для SEO включает использование подходящего размера, формата и названия файла. Для лучших результатов рекомендуется использовать .ico формат, иметь различные размеры (16x16, 32x32, 48x48) и подписывать их соответствующим образом для поисковых систем.