Хлебные крошки - это важный элемент навигации на сайте WordPress, который помогает посетителям легко ориентироваться и понимать структуру контента. Однако, в некоторых случаях вам может потребоваться удалить хлебные крошки, чтобы сделать дизайн страницы более чистым и минималистичным.
Есть несколько способов удалить хлебные крошки в WordPress. Один из способов - использовать код. Вам нужно открыть файл functions.php в панели администратора вашего сайта и добавить следующий код:
add_action('init', 'remove_breadcrumbs');
function remove_breadcrumbs() {
remove_action('woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0);
}
После добавления кода хлебные крошки должны исчезнуть с ваших страниц. Если вы используете тему WooCommerce, то код нужно добавить в файл functions.php вашей темы. Если у вас нет файла functions.php, вы можете создать его.
Если вы не хотите использовать код, вы также можете удалить хлебные крошки с помощью плагина. Просто зайдите в раздел "Плагины" в панели администратора, найдите и активируйте плагин "Breadcrumb NavXT". После активации плагина, перейдите в его настройки и отключите опцию "Хлебные крошки". Таким образом, хлебные крошки будут удалены с вашего сайта без необходимости вводить или изменять код.
Удаление хлебных крошек - это простой способ сделать вашу страницу более удобной и эстетически приятной. Выберите наиболее удобный для вас способ и настройте свой сайт WordPress так, как вам нравится!
В чем заключается необходимость удалить хлебные крошки в WordPress?

Хлебные крошки (breadcrumb) представляют собой навигационный элемент, который показывает путь пользователя на веб-сайте от начальной страницы до текущей страницы. Они отображаются в виде списка ссылок и обычно располагаются над заголовком страницы или по бокам контента.
Несмотря на то, что хлебные крошки предоставляют дополнительную информацию о местоположении пользователя на сайте, иногда возникает необходимость их удалить в WordPress. Это может быть полезно в следующих случаях:
- Дизайн: Если хлебные крошки не соответствуют дизайну сайта или мешают главному контенту, их можно удалить, чтобы улучшить визуальный вид и удобство использования сайта.
- Простота использования: Если ваш сайт имеет простую структуру и навигацию, хлебные крошки могут быть излишними элементами, которые отвлекают пользователей.
- Мобильная версия: На мобильных устройствах пространство на экране ограничено, и включение хлебных крошек может занимать слишком много места, из-за чего страница может выглядеть перегруженной.
- SEO: В отдельных случаях, хлебные крошки могут привлекать нежелательное внимание поисковых систем, что не всегда желательно для сайта.
В целом, удаление хлебных крошек в WordPress зависит от конкретных потребностей и целей вашего сайта. Если они не предоставляют дополнительной пользы для пользователя, вам может потребоваться удалить их, чтобы упростить навигацию и улучшить пользовательский опыт.
Проблема с визуальным оформлением

При удалении хлебных крошек в WordPress, возникает некоторая проблема с визуальным оформлением сайта. Визуально, без хлебных крошек, структура сайта может стать менее наглядной и пользователи могут затрудняться в навигации по сайту.
В некоторых случаях, после удаления хлебных крошек, может возникнуть необходимость внесения дополнительных изменений в дизайн сайта, чтобы компенсировать потерянную информацию о местоположении на сайте. Можно использовать другие элементы навигации, такие как меню, боковая панель или футер сайта.
Кроме того, удаление хлебных крошек может повлиять на SEO-оптимизацию сайта. Хлебные крошки являются полезными для пользователей, но также и для поисковых систем, поскольку они предоставляют более точные данные о структуре сайта. Поэтому, перед удалением хлебных крошек, необходимо внимательно оценить возможные негативные последствия для SEO-оптимизации.
В общем, удаление хлебных крошек в WordPress может привести к проблемам с визуальным оформлением и SEO-оптимизацией. Поэтому, перед принятием решения о удалении хлебных крошек, рекомендуется тщательно взвесить все за и против, и убедиться, что это соответствует целям и требованиям вашего сайта.
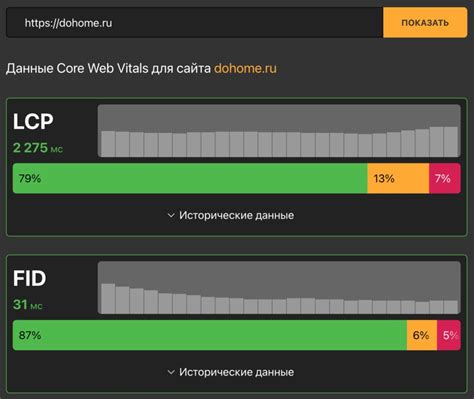
Ускорение загрузки сайта

Для ускорения загрузки сайта в WordPress можно применить ряд оптимизационных мер.
1. Оптимизация изображений. Перед загрузкой изображений на сайт рекомендуется их оптимизировать, сжимая размер без потери качества. Это можно сделать с помощью специальных плагинов или вручную с помощью программ.
2. Кеширование. Установка плагина кеширования позволяет сохранять готовые версии страниц и предоставлять их пользователям, не загружая их снова и снова с сервера. Это существенно ускоряет процесс загрузки страницы.
3. Минификация CSS и JavaScript. Минификация кода CSS и JavaScript позволяет сократить его размер, удалив лишние символы и пробелы. Это позволяет снизить объем передаваемых данных и ускоряет время загрузки сайта.
4. Удаление хлебных крошек. Хлебные крошки - это элементы навигации, показывающие пользователю его местоположение на сайте. Однако их использование может замедлить загрузку страницы из-за большого количества HTTP-запросов к серверу. Поэтому, если они не являются важным элементом вашего сайта, их удаление может ускорить его загрузку.
| Преимущества | Недостатки |
| - Улучшение пользовательского опыта | - Возможная потеря некоторых функций навигации |
| - Повышение позиций сайта в поисковой выдаче | - Не применимо для всех типов сайтов |
В целом, ускорение загрузки сайта - это необходимый шаг для достижения высокой производительности и удовлетворения потребностей пользователей. С помощью ряда оптимизационных мер, таких как оптимизация изображений, кеширование, минификация кода CSS и JavaScript, а также удаление неиспользуемых элементов, включая хлебные крошки, можно значительно сократить время загрузки и создать более удобный и быстрый сайт.



