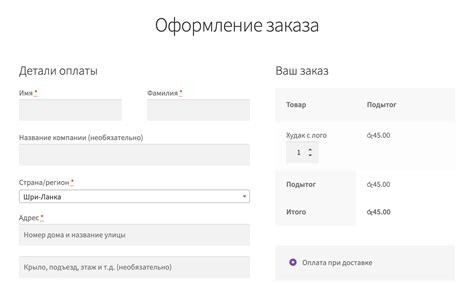
Woocommerce - это один из самых популярных плагинов для создания интернет-магазинов на платформе WordPress. Он предоставляет широкие возможности для настройки внешнего вида и функционала сайта, включая оформление заказа.
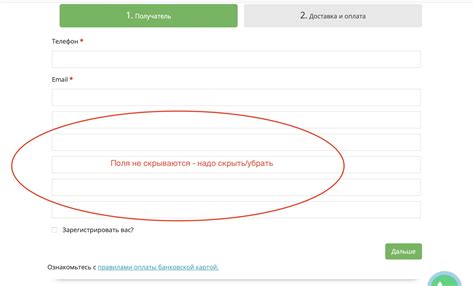
Однако, стандартный процесс оформления заказа в Woocommerce может содержать несколько лишних полей, которые могут спугнуть потенциальных клиентов или вызвать дискомфорт у уже существующих. Но не волнуйтесь, с помощью нескольких простых шагов вы сможете убрать все ненужные поля и сделать процесс оформления заказа более удобным для ваших клиентов.
Во-первых, для того чтобы убрать лишние поля в оформлении заказа, вам потребуется установить и активировать плагин "Woocommerce Checkout Field Editor". Этот плагин позволит вам легко управлять полями и их отображением на странице оформления заказа.
Удаление лишних полей при оформлении заказа в Woocommerce

В случае, если вы хотите упростить процесс оформления заказа, можно удалить эти лишние поля. Для этого потребуется некоторая работа с разметкой и кодом.
Вот простая инструкция по удалению лишних полей при оформлении заказа:
Шаг 1: Создание дочерней темы
Первым шагом будет создание дочерней темы, в которой вы будете вносить изменения. Это позволит вам избежать потери изменений при обновлении основной темы.
Шаг 2: Создание файла functions.php
Внутри дочерней темы создайте файл functions.php. В этом файле вы будете писать коды для удаления полей.
Шаг 3: Запись кода удаления полей
Добавьте следующий код в файл functions.php:
function remove_checkout_fields( $fields ) {
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['shipping']['shipping_company'] );
unset( $fields['shipping']['shipping_address_2'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'remove_checkout_fields' );
В этом коде мы используем хук woocommerce_checkout_fields, чтобы удалить поля при оформлении заказа. В приведенном выше примере мы удаляем поля "billing_company", "billing_address_2", "shipping_company" и "shipping_address_2". Вы можете добавить или удалить любые поля в соответствии с вашими потребностями.
Шаг 4: Сохранение и проверка изменений
Сохраните файл functions.php и проверьте, как изменения отображаются на вашем сайте. Теперь, когда вы открываете страницу оформления заказа, вы должны видеть, что удаленные поля больше не отображаются.
Таким образом, вы можете легко удалить лишние поля при оформлении заказа в Woocommerce, сделав процесс более простым и удобным для ваших покупателей.
Почему нужно убрать лишние поля?

Оформление заказа в Woocommerce может быть сложным и запутанным процессом, особенно для покупателей, которые впервые оформляют заказ на вашем сайте. Наличие лишних полей при оформлении заказа может привести к тому, что пользователи откажутся от покупки или оставят незавершенный заказ.
Убирая лишние поля в оформлении заказа, можно улучшить пользовательский опыт и ускорить процесс оформления заказа. Более простая и интуитивно понятная форма оформления заказа позволит пользователям быстрее и легче заполнить необходимую информацию и закончить процесс покупки.
Кроме того, убрав лишние поля, можно сократить количество ошибок при заполнении формы. Например, если у вас в форме оформления заказа есть поле "Адрес 2", которое никак не обязательно для заполнения, пользователи могут случайно оставить его пустым или заполнить некорректно, что приведет к проблемам при доставке заказа.
Убирая лишние поля в оформлении заказа в Woocommerce, вы позволяете пользователям более удобно и быстро совершать покупки на вашем сайте, улучшаете общий пользовательский опыт и снижаете вероятность ошибок и недоразумений в процессе оформления заказа.
Как убрать поля в Woocommerce?

Woocommerce предлагает множество полей для заполнения при оформлении заказа, но иногда бывает нужно убрать лишние поля, чтобы упростить процесс для покупателей. Вот несколько способов, как это сделать:
1. Использование плагина для управления полями:
Существуют плагины, такие как "Woocommerce Checkout Manager", которые позволяют легко настроить видимость и обязательность полей на странице оформления заказа. Вы можете выбирать, какие поля нужно отображать, а какие скрыть.
2. Изменение файла функций:
Если вы знакомы с кодированием, вы можете изменить функцию шаблона оформления заказа. Вам нужно найти файл functions.php вашей активной темы Woocommerce и добавить код, который отключает ненужные поля. Например, для скрытия поля "Компания" вы можете использовать следующий код:
function remove_company_field( $fields ) {
unset( $fields['billing']['billing_company'] );
return $fields;
}
add_filter( 'woocommerce_billing_fields', 'remove_company_field' );
3. Правка файла стилей:
Вы также можете изменить стиль полей в файле style.css вашей темы Wordpress. Создайте класс для соответствующего поля и добавьте стиль "display: none;", чтобы скрыть его. Например:
.woocommerce-billing-fields__field-wrapper {
display: none;
}
Таким образом, вы можете скрыть нужные вам поля и просто упростить процесс оформления заказа в Woocommerce.
Настройка полей в административной панели

Административная панель Woocommerce предоставляет возможность настройки полей в оформлении заказа. Это позволяет убрать лишние поля и сконфигурировать страницу оформления заказа согласно потребностям вашего бизнеса.
Для настройки полей в административной панели выполните следующие шаги:
- Войдите в административную панель вашего сайта WordPress.
- Перейдите в раздел "Настройки" и выберите "Woocommerce".
- В меню "Настройки Woocommerce" выберите вкладку "Оформление заказа".
- На странице "Оформление заказа" вы увидите список полей, которые отображаются при оформлении заказа.
- Чтобы убрать поле, просто снимите флажок напротив него.
Вы также можете перемещать поля для изменения их порядка отображения. Просто перетащите поле в нужную позицию с помощью мыши.
После внесения необходимых изменений нажмите кнопку "Сохранить изменения". Таким образом, вы сможете сконфигурировать страницу оформления заказа в соответствии с требованиями вашего бизнеса и убрать лишние поля.
Пользовательские поля в Woocommerce

Woocommerce позволяет создавать пользовательские поля для оформления заказа, чтобы получить дополнительную информацию от клиентов.
Чтобы создать пользовательское поле, следуйте следующим шагам:
- Откройте админ-панель Woocommerce и перейдите в раздел "Настройки".
- Выберите вкладку "Дополнительно" и нажмите на "Поля заказа".
- Нажмите на кнопку "Добавить поле" для создания нового пользовательского поля.
- Заполните необходимую информацию, такую как название поля, метку, тип поля и т. д.
- Выберите, где должно отобразиться поле: на странице оформления заказа, в админ-панели или и на странице "Мой аккаунт".
- Сохраните изменения.
Теперь, когда клиент будет оформлять заказ, он увидит новое пользовательское поле, которое он должен заполнить.
Пользовательские поля в Woocommerce могут быть полезными для получения дополнительной информации от клиентов, такой как выбор цвета, вариант доставки или способ оплаты.
Управление пользовательскими полями в Woocommerce - это простой и эффективный способ настроить процесс оформления заказа и получить необходимую информацию от клиентов.
Редактирование кода для удаления полей

Чтобы удалить лишние поля в оформлении заказа в Woocommerce, необходимо внести изменения в код.
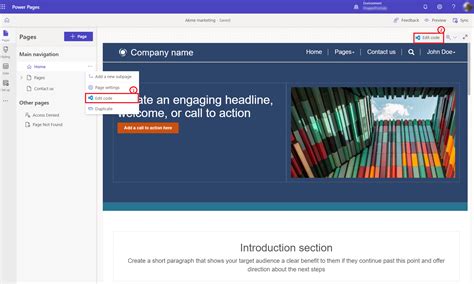
Вам потребуется открыть файл functions.php в вашей активной теме WordPress. Вы можете сделать это через административный интерфейс вашего сайта или с помощью FTP-клиента.
В функции, отвечающей за добавление полей в оформлении заказа, вы можете удалить необходимые поля. Например, если вы хотите удалить поле для ввода фамилии, найдите соответствующий код и удалите его:
remove_action( 'woocommerce_after_checkout_billing_form', 'woocommerce_checkout_payment', 20 );
Таким образом, код будет выглядеть следующим образом:
add_action( 'woocommerce_after_checkout_billing_form', 'woocommerce_checkout_payment', 20 );
После внесения изменений сохраните файл и обновите ваш сайт. Теперь лишнее поле для ввода фамилии не будет отображаться в оформлении заказа.
Помимо удаления полей, вы также можете изменить порядок полей или добавить новые поля, если это необходимо. Для этого найдите соответствующие функции и внесите соответствующие изменения в код.
Обратите внимание, что при обновлении темы или Woocommerce ваши изменения могут быть перезаписаны. Поэтому рекомендуется использовать дочернюю тему или плагин для настройки оформления заказа.
Использование плагинов для управления полями

Woocommerce предлагает различные плагины, которые позволяют контролировать и управлять полями при оформлении заказа. Эти плагины позволяют добавлять, удалять или изменять поля в зависимости от ваших потребностей.
Один из самых популярных плагинов для управления полями в Woocommerce - это "Checkout Field Editor". Он предоставляет удобный интерфейс для настройки полей оформления заказа. С его помощью вы можете добавить дополнительные поля, удалить ненужные поля или изменить порядок полей.
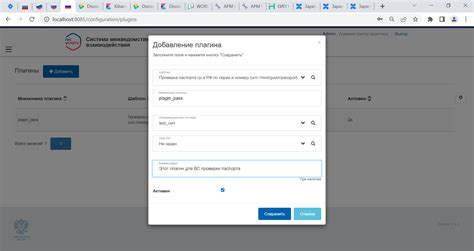
Для установки этого плагина, вам необходимо зайти в административную панель вашего сайта, перейти в раздел "Плагины" и кликнуть на кнопку "Добавить новый". Далее, введите название плагина в поле поиска и нажмите кнопку "Поиск". Когда плагин будет найден, нажмите на кнопку "Установить" и затем на кнопку "Активировать".
После активации плагина, вам будет доступен его интерфейс настройки в разделе "Woocommerce" > "Настройки" > "Checkout Fields". Здесь вы можете добавлять, удалять и изменять поля с помощью интуитивного интерфейса в виде таблицы, в которой вы можете редактировать названия полей, выбирать тип поля (текстовое поле, выпадающий список, флажок и т.д.) и настраивать дополнительные параметры.
После изменения полей в плагине "Checkout Field Editor", не забудьте сохранить изменения, нажав на кнопку "Сохранить изменения". После этого новые настройки будут применены к оформлению заказа на вашем сайте.
Таким образом, использование плагинов для управления полями в Woocommerce позволяет вам полностью контролировать процесс оформления заказа, делая его более удобным и индивидуальным для ваших потребителей.
| Преимущества использования плагинов для управления полями: | Недостатки использования плагинов для управления полями: |
|---|---|
| Удобный интерфейс настройки полей | Некоторые плагины могут быть платными |
| Возможность добавления и удаления полей | Некоторые плагины могут конфликтовать с другими плагинами |
| Изменение порядка полей | Необходимость настройки каждого поля отдельно |



