Иногда веб-странице требуется изменение фона с яркого или темного цвета на белый. Это может произойти, например, если вы хотите создать страницу в сочетании с другими элементами или если вы хотите, чтобы ваш контент выделялся на чистом фоне. В этой статье мы расскажем простые советы и инструкции о том, как сделать фон белым.
Первое, что нужно сделать, это найти стиль или свойство, отвечающие за фоновый цвет. Обычно этот стиль называется "background-color" или "background". Он может быть определен внутри элемента или в CSS файле. Если вы используете CSS, откройте его и найдите нужное свойство.
После того, как вы нашли нужное свойство, установите значение белого цвета. Обычно в CSS это делается через значением "white" или шестнадцатеричным кодом цвета "#FFFFFF". Если у вас есть несколько элементов с фоном, вам может потребоваться внести изменения в каждый из них.
Помимо использования CSS, вы также можете использовать атрибуты HTML для установки белого фона. Например, вы можете добавить атрибут "style" к тегу
и установить значение "background-color: white;". Это применит белый фон ко всей странице. Кроме того, вы можете добавить атрибут "bgcolor" к определенному элементу и установить его равным белому цвету.Теперь вы знаете несколько способов, как сделать фон белым на вашей веб-странице. Вы можете выбрать наиболее удобный для вас способ и применить его в зависимости от вашего проекта. Удачи вам!
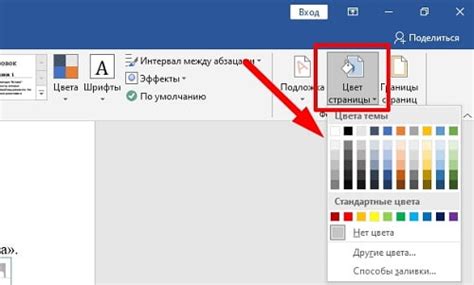
Как сделать фон белым

Шаг 1: Откройте файл CSS в вашем редакторе кода.
Шаг 2: В области свойств body или выбранного элемента, укажите значение background-color как #ffffff.
Шаг 3: Сохраните изменения в файле CSS. Теперь фон вашего веб-сайта будет белым!
Примечание: Если вы хотите сделать фон конкретной части веб-страницы белым, а не всего документа, вам необходимо выбрать соответствующий элемент и применить к нему свойство background-color.
Выбор подходящих материалов

Выбор подходящих материалов для создания белого фона очень важен, так как качество и состояние материалов могут оказать влияние на итоговый результат.
При выборе материалов следует учитывать их цветовую гамму и светоотражающие свойства. Идеально подходят материалы белого цвета или нейтральных оттенков. Например, можно использовать белый картон, бумагу или краску.
Помимо цвета, следует обратить внимание на текстуру и поверхность материала. Используя материал с гладкой, не поглощающей свет поверхностью, можно добиться максимальной отражаемости света и создать идеально ровный белый фон. При выборе краски лучше отдать предпочтение матовым или полуматовым оттенкам.
Также стоит учитывать степень прозрачности материала. Если фоновый объект имеет непрозрачную или полупрозрачную текстуру, то выбор материала должен быть таким, чтобы он не просвечивал сквозь фон. В противном случае, фон может получить нежелательные оттенки или стать неравномерным.
При выборе материала стоит также учитывать его долговечность и стоимость. Если нужно создать временный фон для одного проекта, можно выбрать более доступный и недолговечный материал. Если же планируется многократное использование фона или он должен выглядеть профессионально, стоит выбрать более качественные материалы.
Подготовка поверхности

Прежде чем приступить к окрашиванию фона в белый цвет, необходимо правильно подготовить поверхность. Это позволит достичь наилучших результатов и обеспечить долговечность покрытия.
Для начала удалите все предметы, находящиеся рядом с поверхностью, которую вы собираетесь покрасить. Это позволит избежать попадания краски на нежелательные предметы и облегчит процесс окрашивания.
Далее следует очистить поверхность от загрязнений и старого покрытия. Используйте мягкую щетку или губку, чтобы удалить пыль, грязь и другие загрязнения. Если поверхность имеет старое покрытие, необходимо удалить его с помощью грубой шкурки или специального средства.
После того, как поверхность будет очищена, проведите осмотр на наличие трещин, сколов или других повреждений. Если такие повреждения есть, необходимо их заделать перед окрашиванием. Для этого используйте шпатлевку или герметик, в зависимости от материала поверхности.
Если поверхность уже была окрашена ранее, рекомендуется использовать грунтовку. Грунтовка поможет улучшить адгезию краски и обеспечить более равномерное покрытие. Нанесите грунтовку тонким слоем и дайте ей высохнуть в соответствии с инструкцией на упаковке.
И, наконец, перед окрашиванием фона в белый цвет, убедитесь, что поверхность полностью сухая. Влага может повлиять на сцепление краски и поверхности, а также вызвать появление пятен и неровностей.
Подготовка поверхности перед окрашиванием является важным шагом, который позволит достичь качественного и прочного результата. Следуя этим простым советам, вы сможете легко сделать фон белым и получить идеальный результат.
Выбор метода покраски

Перед тем как приступить к покраске фона, необходимо определиться с методом, который подходит именно для вашего случая. Ниже представлены несколько популярных методов:
1. Использование CSS Самый простой способ изменить фон на белый - это использовать стили CSS. Для этого нужно создать стиль с атрибутом background-color, задающим белый цвет, и применить его к нужному элементу или к тегу body, чтобы изменить фон всей страницы. Например:
Вы также можете изменить цвет фона для отдельных элементов, например блоков div или заголовков h1:
|
2. Использование изображения Если вам необходимо добавить текстуру или фоновый рисунок на белом фоне, вы можете использовать изображение вместо цвета фона. Для этого нужно создать изображение с нужной текстурой или рисунком, загрузить его на сервер, а затем применить его к элементу или тегу body с помощью CSS:
|
3. Использование JavaScript Если вам нужно динамически изменять фон, например при клике на кнопку или в зависимости от времени суток, вы можете использовать JavaScript. Для этого нужно написать скрипт, который будет изменять атрибут background-color или background-image у требуемого элемента:
Вы можете применить этот метод к любому элементу на странице, указав его id или класс. |
Выбор метода зависит от ваших потребностей и возможностей. Если вам нужно просто сделать фон белым, то наиболее простым методом будет использование CSS. Если же вам нужно добавить дополнительные эффекты или динамически менять фон, то можно воспользоваться другими методами, такими как использование изображения или JavaScript.
Нанесение основного слоя краски

Перед нанесением основного слоя краски необходимо приготовить фон, чтобы он был чистым и гладким. Для этого поверхность, которую вы собираетесь покрасить, следует тщательно очистить от пыли, грязи и жировых пятен. Если поверхность имеет несколько слоев старого красительного покрытия, рекомендуется удалить его перед нанесением нового слоя, для обеспечения более равномерного и точного окрашивания.
Перед приступлением к нанесению краски, необходимо тщательно подготовить ее. Для этого следует хорошо взболтать емкость с краской или перемешать краситель (в случае использования самостоятельной подготовки краски). Это поможет распределить пигменты равномерно, и в результате слой краски будет иметь однородный и насыщенный цвет.
Прежде чем приступить к окрашиванию всей поверхности, рекомендуется провести тестовое покрытие на небольшом участке. Это позволит определить, как будет выглядеть результирующее покрытие и оценить насыщенность и оттенок краски. Если тестовое покрытие удовлетворяет требованиям, можно приступать к окрашиванию остальной поверхности.
При нанесении основного слоя краски, желательно использовать кисть или валик, в зависимости от размера и характера поверхности. Равномерность нанесения слоя играет ключевую роль в получении качественного и однородного покрытия.
Чтобы избежать появления потеков и разводов, следует следить за тем, чтобы каждый новый участок, покрываемый краской, был сразу же аккуратно и равномерно распределен и смещен вниз по поверхности. Это позволит избежать накопления краски в одном месте и сохранить общую равномерность покрытия.
После нанесения первого слоя краски необходимо дать ему полностью высохнуть, согласно рекомендациям, указанным на упаковке краски. Затем можно нанести второй слой краски для достижения более насыщенного цвета и равномерности покрытия, если это необходимо.
Выравнивание цвета и оттенка

Когда мы хотим сделать фон белым, иногда стандартные настройки и инструменты не дают желаемого результата. Цвет может оказаться слишком ярким, тусклым или иметь неподходящий оттенок. В этом случае нам потребуется немного манипуляций для того, чтобы достичь идеального белого фона.
Одним из способов выравнивания цвета и оттенка фона является использование инструмента "Пипетка", который позволяет выбрать нужный цвет с любой изображаемой на веб-странице. Для этого нам понадобится обычная графическая программа или специальное расширение для браузера. С помощью "Пипетки" мы можем выбрать цвет фона и использовать его для настройки фона нашей страницы.
Еще одним способом выравнивания цвета и оттенка является использование CSS-свойств. Мы можем задать не только белый цвет фона, но и подобрать нужный оттенок, используя код цвета. Например, для белого фона мы используем значение #FFFFFF, а для оттенка белого - значение #F8F8F8.
Если мы хотим создать равномерный белый фон, то можем использовать свойство background: white; или background-color: #FFFFFF;. Если же нам нужно задать оттенок белого, мы можем воспользоваться свойством background: #F8F8F8; или background-color: #F8F8F8;.
Используя эти простые советы и инструкции, вы сможете легко выравнять цвет и оттенок фона на вашей веб-странице и достичь идеально белого фона.
Заключительные штрихи

Теперь, когда вы освоили основы того, как сделать фон белым, осталось только добавить некоторые заключительные штрихи для завершения процесса:
1. Проверьте, что весь текст на вашей странице читаем и легко различим на белом фоне. Если вам кажется, что какие-то части текста слишком смешиваются с фоном или теряют контрастность, используйте тег strong для выделения ключевых слов или em для добавления курсива.
2. Убедитесь, что все изображения на вашей странице имеют белый фон или переведены в черно-белый формат для обеспечения согласованности с общим стилем.
3. Проверьте, что все ссылки на вашей странице хорошо видны. Они должны быть достаточно контрастными и отчетливыми на белом фоне. Вы можете использовать стиль ссылки, например, изменить цвет, для того, чтобы они выделялись.
4. Завершите работу, перепроверив весь контент на вашей странице. Убедитесь, что все элементы хорошо читаются на белом фоне и соответствуют вашим ожиданиям.
Теперь, когда вы прошли через все шаги и применили все необходимые правки, ваш фон стал белым! Наслаждайтесь своим обновленным веб-сайтом с свежим и современным видом.



