Шрифты являются одним из важных элементов веб-дизайна, который способен привлечь внимание пользователей и создать особую атмосферу на сайте. В языке разметки HTML есть несколько способов изменить шрифты и их стилизацию, позволяющих создать фирменный стиль и улучшить пользовательский опыт.
Один из самых простых способов изменить шрифт - это использование тегов <strong> и <em>. Тег <strong> делает текст полужирным, что добавляет важности и выделение для ключевых слов или фраз. Тег <em> используется для выделения текста курсивом, что может подчеркнуть эмоциональное отношение или акцентировать внимание читателя на определенной информации.
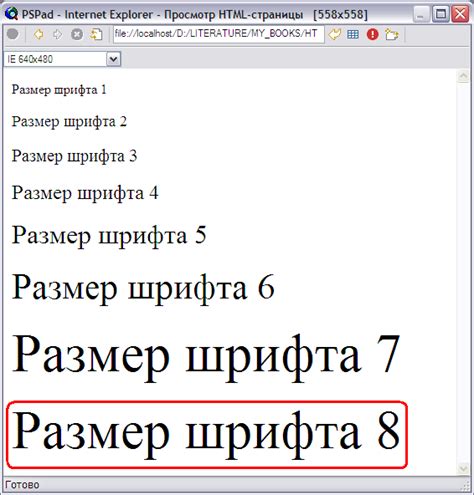
Для более сложной стилизации шрифтов в HTML могут использоваться CSS-свойства. Например, свойство font-family позволяет выбрать нужный шрифт из предустановленного списка или внедрить его извне через подключение шрифтов с помощью правила @font-face. Также, свойство font-size позволяет регулировать размер шрифта, а свойство text-decoration - добавить или убрать подчеркивание, зачеркивание и линию над текстом. Некоторые другие свойства, такие как font-weight, font-style, letter-spacing и др., могут использоваться для создания разнообразных эффектов при работе с шрифтами в HTML.
Изменение шрифтов в HTML

В HTML есть несколько способов изменить шрифт текста на веб-странице. Для этого можно использовать различные теги и атрибуты.
Один из простых способов изменения шрифта - использование тега . С помощью атрибута "style" внутри тега можно задать различные свойства текста, включая шрифт. Например, чтобы установить шрифт Arial, нужно написать Текст.
Также можно изменить шрифт всех абзацев внутри определенного элемента, например,



