Веб-страницы, которые мы ежедневно посещаем, могут быть не всегда удобными для чтения. Маленький размер шрифта или мелкие элементы могут вызвать дискомфорт и утомление глаз. Вместо того, чтобы мучиться и прикладывать усилия для прочтения такого контента, мы можем воспользоваться специальными функциями браузера, которые позволяют увеличивать размер шрифта и элементов веб-страницы.
Один из наиболее популярных способов увеличения размера шрифта – использование комбинации клавиш Ctrl (или Command для пользователей Mac) и +. Нажатие этих клавиш увеличит масштаб всего контента на странице, включая текст и изображения. Этот способ прост и удобен, но иногда может увеличить не только размер шрифта, но и межстрочное расстояние и элементы, что может привести к неправильному отображению страницы.
Для тех, кто предпочитает более точный и настраиваемый подход к увеличению размера шрифта и элементов веб-страницы, существуют специальные инструменты в браузерах. Например, в браузере Google Chrome можно воспользоваться встроенной функцией "Увеличение текста". Она позволяет выбрать нужный размер шрифта из предложенного списка или ввести свое значение. Благодаря этому инструменту пользователь может настроить размер шрифта и элементов именно под свои потребности.
Еще один способ увеличения размера шрифта и элементов веб-страницы – использование темных модов. Многие современные браузеры, такие как Mozilla Firefox и Microsoft Edge, предлагают темные темы, которые помогают снизить утомление глаз и увеличить четкость текста. Темные темы также позволяют увеличить контрастность и облегчить чтение текста. Этот способ особенно полезен для людей с ослабленным зрением или работающих в темных помещениях.
Почему важно увеличивать размер шрифта и элементов веб-страницы

Увеличение размера шрифта и элементов помогает таким людям получить доступ к веб-контенту, даже если у них есть ограничения по зрению. Большой размер шрифта облегчает чтение и снижает напряжение глаз, позволяя людям с ограниченным зрением комфортно пользоваться интернетом.
Более крупные элементы на веб-странице, такие как кнопки или ссылки, также важны для удобства пользования. Они делают навигацию более точной и предотвращают случайные щелчки. Большие кнопки и ссылки также упрощают взаимодействие с веб-страницей на мобильных устройствах, где операции касанием экрана могут быть сложными для людей с ограниченным зрением или моторными навыками.
Более того, при увеличении размера шрифта и элементов веб-страницы обеспечивается согласованность с принципами универсального дизайна. Универсальный дизайн способствует доступности для всех пользователей, вне зависимости от их индивидуальных способностей или ограничений.
В итоге, увеличение размера шрифта и элементов веб-страницы является важным шагом для создания доступного и удобного веб-контента. Это позволяет людям с ограниченным зрением или моторными навыками получить полноценный доступ к информации в интернете и сделать их онлайн-опыт более удовлетворительным.
Улучшение доступности для людей с ограниченными возможностями

Один из самых простых способов позволить пользователям увеличивать размер шрифта - это использование относительных единиц измерения, таких как проценты или относительные величины em или rem. Вместо использования фиксированных значений шрифта, таких как пиксели, вы можете описать шрифт относительно его текущего размера. Это позволит пользователям увеличивать или уменьшать размер шрифта на странице, не разрушая ее структуру.
Другим способом улучшения доступности является использование ясного и четкого шрифта с хорошим контрастом на странице. Избегайте маленьких или сложных шрифтов, которые могут быть трудно видны для людей с ограниченным зрением. Предоставление достаточного контраста между шрифтом и фоном также поможет пользователю легче прочитать текст.
Вы также можете добавить функцию «увеличить» на ваш веб-сайт, которая позволит пользователям динамически увеличивать размер шрифта или элементов. Это можно сделать, предоставив кнопки или ссылки, которые увеличивают или уменьшают размер шрифта на странице. Также можно добавить возможность увеличения текста по умолчанию в настройки вашего веб-сайта или в настройки браузера пользователя.
Важно учитывать потребности людей с моторными или мышечными проблемами. Некоторым пользователям может быть сложно точно навести курсор на маленькие элементы управления на странице. Увеличение размера элементов, таких как кнопки или ссылки, может помочь им легче и точнее взаимодействовать с вашим веб-сайтом. Также стоит учитывать проблемы с клавиатурой и предоставить возможность навигации по вашей странице с помощью клавиш клавиатуры.
В целом, улучшение доступности вашего веб-сайта для людей с ограниченными возможностями может сделать его более доступным и удобным для широкого круга пользователей. Разработка и поддержка инклюзивного веб-дизайна может быть важной частью создания успешного и доступного онлайн-присутствия.
Удобство чтения и просмотра контента

Увеличение размера шрифта и элементов веб-страницы может значительно повысить удобство чтения и просмотра контента для пользователей. Когда текст и элементы на странице слишком малы, это может создавать трудности для людей с ограниченным зрением или для тех, кто предпочитает большие размеры шрифта для комфортного чтения.
Один из эффективных способов увеличить размер шрифта - это использование комбинации клавиш Ctrl+ (Плюс) в большинстве браузеров. Это быстрый и доступный способ увеличения размера текста, который мгновенно изменит отображение содержимого страницы без необходимости изменения настроек.
Еще один полезный метод - использование браузерных настроек масштабирования. В настройках браузера можно изменить масштаб страницы, что позволит увеличить размер как текста, так и других элементов на странице. Этот метод может быть особенно полезен для пользователей с очень ограниченным зрением, но он также может использоваться всеми пользователями, которым удобнее работать с более крупными элементами.
Кроме того, многие веб-сайты предоставляют возможность настройки размера шрифта и элементов непосредственно на странице. Обратите внимание на значки увеличения и уменьшения размера текста или настройки масштабирования, которые могут быть доступны на сайте. Это позволяет пользователям индивидуально настроить размер шрифта и элементов в зависимости от их потребностей и предпочтений.
- Использование более крупных размеров шрифта поможет сделать текст более читабельным и удобным для чтения;
- Увеличение размера других элементов, таких как кнопки и изображения, облегчит навигацию и взаимодействие с сайтом;
- Варианты настройки размера шрифта и элементов, предоставляемые самим сайтом, позволяют пользователям настроить страницу в соответствии с их потребностями и визуальными предпочтениями;
- Стандартные браузерные настройки также могут быть использованы, чтобы изменить масштаб страницы, что приведет к увеличению размера текста и элементов на всей странице;
- Удобство чтения и просмотра контента может быть значительно улучшено путем увеличения размера шрифта и элементов веб-страницы.
Практический подход для устройств с сенсорными экранами

Увеличение размера шрифта и элементов веб-страницы на устройствах с сенсорными экранами может быть особенно полезным для людей с плохим зрением или ограниченными возможностями чтения. Возможность быстро и легко увеличивать размер отображаемого содержимого на таких устройствах поможет сделать использование интернета более комфортным и доступным.
Существует несколько способов увеличить размер шрифта и элементов на устройствах с сенсорными экранами:
1. Жесты двумя пальцами
На большинстве устройств с сенсорными экранами можно использовать жесты двумя пальцами для увеличения и уменьшения масштаба отображаемой страницы. Для увеличения размера шрифта и элементов достаточно разведения двух пальцев по экрану в стороны.
2. Настройки операционной системы
Многие операционные системы для устройств с сенсорными экранами предлагают настройки размера шрифта и элементов интерфейса. В настройках устройства можно установить предпочтительный размер шрифта и элементов, который будет применяться ко всем веб-страницам.
3. Использование браузерных настроек
Некоторые браузеры также предлагают настройки для увеличения размера шрифта и элементов на веб-страницах. Обычно эти настройки расположены в меню браузера или доступны через сочетания клавиш.
В итоге, для повышения доступности и удобства использования интернета на устройствах с сенсорными экранами, пользователи могут воспользоваться жестами двумя пальцами, изменить настройки операционной системы или воспользоваться браузерными настройками для увеличения размера шрифта и элементов веб-страницы.
Важно помнить, что увеличение размера шрифта и элементов может привести к изменению расположения и общего внешнего вида веб-страницы. Поэтому разработчики веб-сайтов должны учитывать возможность увеличения размера при проектировании и верстке, чтобы обеспечить доступность и удобство использования своих ресурсов для пользователей с разными потребностями.
Адаптация к разным устройствам и разрешениям экрана

Одним из основных инструментов для адаптации веб-страниц к различным устройствам является медиазапросы CSS. С помощью медиазапросов можно задавать различные стили или расположение элементов страницы в зависимости от разрешения экрана или типа устройства. Например, для мобильных устройств можно использовать медиазапросы для увеличения размера шрифта и элементов страницы, чтобы они были легко читаемы на маленьких экранах.
Кроме того, следует также использовать отзывчивую верстку, которая позволяет контенту автоматически адаптироваться к ширине экрана. Это можно достичь, например, с помощью относительных единиц измерения, таких как проценты или вьюпорты. Таким образом, контент будет автоматически масштабироваться и адаптироваться к любому размеру экрана, обеспечивая удобство просмотра веб-страницы независимо от устройства, на котором она открывается.
Также важно учесть особенности устройств с сенсорным экраном, таких как смартфоны и планшеты. Для облегчения навигации по сайту на таких устройствах рекомендуется использовать большие кнопки или элементы, чтобы они были легко нажимаемы пальцами. Также можно предоставить пользователю возможность увеличивать размер шрифта и элементов веб-страницы вручную, чтобы каждый мог настроить отображение страницы под свои предпочтения и потребности.
В итоге, адаптация веб-страниц к разным устройствам и разрешениям экрана играет важную роль в улучшении пользовательского опыта и обеспечении удобства использования сайта на любом устройстве. Использование медиазапросов CSS, отзывчивой верстки и учет особенностей устройств с сенсорными экранами позволяет создать адаптивные страницы, которые будут эффективно передавать информацию и привлекать пользователей независимо от устройства, на которых они просматривают веб-сайт.
Увеличение размера шрифта и элементов в коде CSS

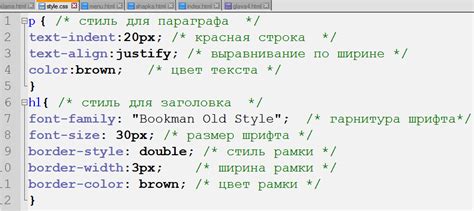
Для увеличения размера шрифта можно использовать свойство font-size. Например, чтобы увеличить размер текста на всей странице, можно применить следующее правило CSS:
body {
font-size: 120%;
}
В данном примере, размер шрифта на всей странице будет увеличен на 20% относительно нормального (дефолтного) размера шрифта.
Помимо увеличения шрифта, можно также увеличить размер отдельных элементов на веб-странице. Для этого можно указать конкретный селектор и применить свойство font-size к данному элементу. Например:
h1 {
font-size: 24px;
}
В данном примере, размер заголовка первого уровня (h1) будет установлен на 24 пикселя.
Кроме изменения размера, можно также задать другие стили для текста и элементов с помощью CSS.
Использование специальных браузерных инструментов

Если встроенные возможности браузера недостаточны для увеличения размера шрифта и элементов веб-страницы, можно воспользоваться специальными инструментами, предоставляемыми некоторыми браузерами.
Один из таких инструментов - встроенное увеличение масштаба страницы. В большинстве современных браузеров есть функция увеличения и уменьшения масштаба, которая позволяет изменить размер всех элементов на странице, включая шрифт. Чтобы воспользоваться этой функцией, достаточно нажать на клавишу Ctrl и прокрутить колесико мыши вперед, чтобы увеличить масштаб, или назад, чтобы уменьшить масштаб страницы.
Еще один полезный инструмент - установка специальных расширений и плагинов для браузера. Некоторые браузеры предлагают широкий выбор расширений, которые позволяют настроить размер шрифта и элементов на веб-страницах по своему усмотрению. Для этого нужно перейти в магазин расширений браузера, найти нужное расширение и установить его. После установки можно будет настроить размер шрифта и других элементов в соответствии с личными предпочтениями.
Помимо этого, существуют поставщики специальных инструментов, не связанных с конкретным браузером, которые предлагают удобные решения для увеличения размера шрифта и элементов на веб-страницах. Это могут быть отдельные программы или сервисы, которые усиливают функциональность браузера, позволяя управлять размером элементов и шрифта на веб-страницах. Такие инструменты могут быть полезны людям с ограниченным зрением или тем, кто просто предпочитает более крупные размеры шрифта и элементов.
Важно! При увеличении размера шрифта и элементов на веб-странице через специальные инструменты, следует быть аккуратным, чтобы не нарушить отображение страницы и не расплывать текст. Оптимальный размер шрифта зависит от множества факторов, включая плотность пикселей на экране и личные предпочтения пользователя.
Использование браузерных настроек для увеличения размера

Если вам нужно увеличить размер шрифта и элементов на веб-странице, браузеры предлагают несколько полезных настроек, чтобы сделать это максимально эффективным.
В большинстве современных браузеров можно увеличить размер страницы с помощью комбинации клавиш Ctrl (или Cmd на Mac) и +. Просто удерживайте эти клавиши вместе и нажимайте клавишу + для увеличения размера. Чтобы уменьшить размер, можно использовать комбинацию клавиш Ctrl/Cmd и -.
Еще один способ настройки размера страницы - это использование меню браузера. Обычно оно находится в правом верхнем углу окна и выглядит как три точки или шестеренка. Открыв меню, найдите раздел с настройками отображения и увеличения. Возможно, эта функция будет называться "Масштаб" или что-то похожее. В меню вы можете выбрать желаемый размер, например, "Увеличить" или "Увеличить текст".
Если вы хотите, чтобы изменения размера применялись к всем веб-страницам, можно изменить настройки браузера. Обычно это можно сделать в разделе "Настройки", "Параметры" или "Предпочтения". Открыв этот раздел, поищите настройку отображения, которая позволяет изменить размер шрифта и элементов по умолчанию.
Помимо увеличения размера, вы также можете настроить браузер для улучшенного чтения. Одной из таких настроек является режим "Темный" или "Ночной" фон. Он изменяет цветовую схему страницы на более темную, чтобы уменьшить напряжение глаз. Также стоит обратить внимание на настройку "Улучшенное чтение" или "Режим чтения", которая упрощает визуальное представление страницы путем удаления ненужных элементов.
Используя эти браузерные настройки, вы сможете удовлетворить свои потребности в размере и удобочитаемости при просмотре веб-страницы.



