Таблицы являются одним из наиболее эффективных инструментов для представления информации в структурированном виде. Они позволяют организовать данные в виде сетки из строк и столбцов, что облегчает их визуальное восприятие и анализ. Однако, иногда возникает необходимость увеличить размер таблицы для более детального и наглядного представления информации.
Существует несколько способов увеличить размер таблицы для презентации. Первым способом является увеличение количества строк и столбцов. Для этого необходимо добавить новые ячейки и объединить их при необходимости. Такой подход позволяет увеличить общую площадь таблицы, что значительно улучшает ее читаемость и визуальное воздействие.
Вторым способом является изменение ширины и высоты ячеек. Можно увеличить размер определенных ячеек таблицы, чтобы сделать их более заметными и представительными. Для этого необходимо задать новые значения для соответствующих атрибутов width и height в HTML-коде таблицы. Такой подход позволяет создать эффектный и впечатляющий дизайн таблицы, привлекающий внимание аудитории.
Как увеличить размер таблицы в презентации?

Чтобы увеличить размер таблицы в презентации, можно воспользоваться несколькими способами:
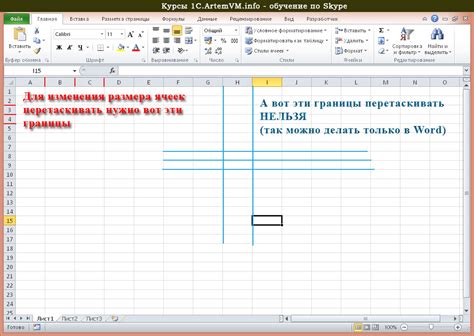
1. Изменить размер ячеек: Перейдите к таблице и выберите ячейку, которую хотите увеличить. Используйте функцию изменения размера ячейки или задайте новые значения для ширины и высоты ячейки.
2. Изменить размер таблицы в целом: Выделите всю таблицу и используйте функцию изменения размера таблицы. Вы можете изменить количество строк и колонок или увеличить размер таблицы в процентах.
3. Изменить размер текста: Если таблица содержит текст, вы можете изменить его размер, чтобы создать впечатление увеличения размера таблицы. Выделите текст внутри таблицы и измените его размер с помощью соответствующих инструментов.
4. Изменить шрифт: Помимо размера текста, вы также можете изменить шрифт внутри таблицы. Более крупный и насыщенный шрифт создаст впечатление увеличения размера таблицы.
Использование одного или комбинации этих способов позволит увеличить размер таблицы в презентации и привлечь внимание к ее содержимому.
Изменение размеров ячеек таблицы

При создании таблицы в презентации иногда требуется изменить размеры ячеек для достижения определенного эффекта или лучшего согласования с контентом. Вот несколько способов, с помощью которых можно изменить размеры ячеек таблицы.
1. Использование атрибута width
Для изменения размера ячеек таблицы можно использовать атрибут width. Установите значение этого атрибута для каждой ячейки таблицы, чтобы указать ширину ячейки в процентах или пикселях. Например:
<table>
<tr>
<td width="50%">Ячейка 1</td>
<td width="50%">Ячейка 2</td>
</tr>
</table>
2. Использование атрибута colspan
Атрибут colspan позволяет объединять ячейки горизонтально, что может изменить размеры ячеек. Установите значение атрибута colspan для ячейки, чтобы указать количество объединяемых ячеек. Например:
<table>
<tr>
<td colspan="2">Объединенная ячейка</td>
</tr>
</table>
3. Использование атрибута rowspan
Атрибут rowspan позволяет объединять ячейки вертикально, что также может изменить размеры ячеек. Установите значение атрибута rowspan для ячейки, чтобы указать количество объединяемых ячеек. Например:
<table>
<tr>
<td rowspan="2">Объединенная ячейка</td>
<td>Ячейка 1</td>
</tr>
<tr>
<td>Ячейка 2</td>
</tr>
</table>
Это несколько способов, с помощью которых можно изменить размеры ячеек таблицы в презентации. Попробуйте использовать эти методы и выберите наиболее подходящий для ваших потребностей.
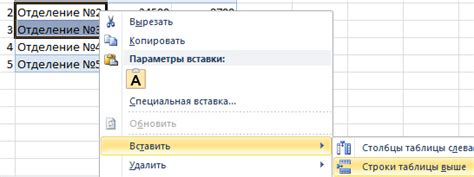
Добавление новых строк и столбцов в таблицу

Увеличение размера таблицы для презентации может понадобиться, когда вам нужно добавить больше информации или представить данные более подробно. В HTML есть несколько способов добавить новые строки и столбцы в таблицу.
Чтобы добавить новую строку в таблицу, вы можете использовать тег <tr> (table row). Просто поместите его внутрь тега <table> и добавьте необходимые ячейки внутрь этой строки с помощью тега <td> (table data). Каждая ячейка представляет собой отдельный столбец в таблице.
Например:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Чтобы добавить новый столбец в таблицу, вам нужно использовать тег <th> (table header) или <td> (table data) внутри тега <tr> перед добавлением новой ячейки.
Например:
<table>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
</tr>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Таким образом, вы можете добавить новые строки и столбцы в таблицу, чтобы увеличить ее размер и вместить больше информации или данных.



