Яндекс Карты - отличный способ привлечь внимание к вашей организации и помочь клиентам быстро найти нужное место. Одним из самых важных элементов на карте являются метки, которые указывают на различные местоположения.
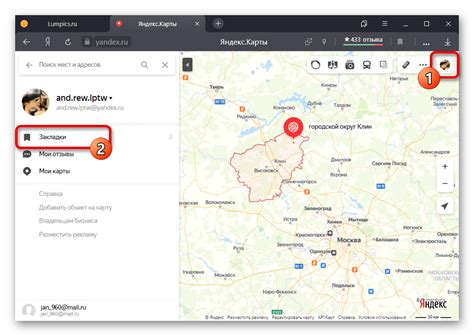
Добавление метки на Яндекс Карту организации не вызывает особых трудностей. Для этого вам понадобится аккаунт на Яндексе и доступ к сервису Яндекс Карты. После регистрации и входа в аккаунт вам будет доступен инструмент для создания и настройки карт и меток.
Перед добавлением метки на карту необходимо определить точное местоположение вашей организации. Для этого можно воспользоваться поиском или просто указать адрес вручную. Когда местоположение будет достаточно точно определено, можно приступать к созданию метки.
Подготовка к созданию метки на Яндекс Картах

Прежде чем добавить метку на Яндекс Карту организации, необходимо выполнить несколько шагов подготовки. Это поможет создать точную и полезную метку, которая будет информативной для пользователей.
1. Определите точные координаты расположения организации.
Для того чтобы поместить метку правильно на карте, необходимо знать её географические координаты – широту и долготу. Уточнить координаты можно при помощи различных сервисов и приложений, например, Google Maps или специальных программ для определения координат. Постарайтесь получить наиболее точные координаты для места, на котором находится организация.
2. Сформулируйте название и адрес организации.
Чтобы метка была информативной для пользователей, важно указать правильное название и адрес организации. Введите точное название организации, которое будет видно на метке. Также укажите полный адрес, включая улицу, номер дома и город.
3. Подготовьте информацию о месте и организации.
Помимо названия и адреса, вы можете добавить дополнительные данные о месте и организации. Например, это может быть телефон, веб-сайт, электронная почта, описание деятельности и прочие сведения. Полезная информация поможет пользователям лучше ориентироваться и получить дополнительные сведения о вашей организации.
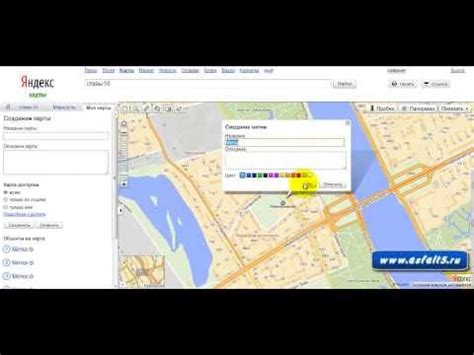
4. Выберите иконку для метки.
Яндекс Карты предлагают широкий выбор иконок для меток. Выберите иконку, которая наилучшим образом соответствует вашей организации. Вы также можете загрузить собственное изображение и использовать его в качестве иконки для метки.
Следуя этим шагам подготовки, вы можете быть уверены, что ваша метка на Яндекс Картах будет выглядеть красиво, точно и содержательно. Это позволит пользователям легко найти вашу организацию и получить нужную им информацию.
Создание метки на Яндекс Картах

Для добавления метки на Яндекс Карты организации, вам потребуется использовать JavaScript API Яндекс Карт.
1. Подключите библиотеку Яндекс Карт на свою страницу:
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>
2. Создайте div-элемент, в котором будет отображаться карта:
<div id="map" style="width: 600px; height: 400px"></div>
3. Инициализируйте карту:
<script type="text/javascript">
ymaps.ready(init);
function init(){
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
});
}
</script>
4. Создайте метку на карте:
<script type="text/javascript">
ymaps.ready(init);
function init(){
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
});
var myPlacemark = new ymaps.Placemark([55.76, 37.64], {}, {
preset: 'islands#icon',
iconColor: '#0095b6'
});
myMap.geoObjects.add(myPlacemark);
}
</script>
В данном примере, координаты центра карты задаются значениями [55.76, 37.64], а затем создается метка с указанными координатами. Примерно так же можно указывать координаты вашей организации.
5. Установите необходимые опции для метки, такие как внешний вид и содержимое балуна (всплывающей подсказки):
<script type="text/javascript">
ymaps.ready(init);
function init(){
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
});
var myPlacemark = new ymaps.Placemark([55.76, 37.64], {
hintContent: 'Название вашей организации',
balloonContent: 'Адрес вашей организации'
}, {
preset: 'islands#icon',
iconColor: '#0095b6'
});
myMap.geoObjects.add(myPlacemark);
}
</script>
Теперь ваша метка на Яндекс Карте организации создана и отображается на странице.
Выбор подходящего стиля метки

Визуальное оформление метки на Яндекс Картах имеет большое значение для привлечения внимания пользователей и облегчения восприятия информации. Правильный выбор стиля метки может сделать ее более заметной и выделить ее среди других объектов на карте.
На Яндекс Картах предоставляется несколько стандартных стилей меток, которые можно применять для различных типов организаций. Например, для магазина можно использовать стиль "Голубой", который хорошо выделяется на фоне карты и позволяет легко найти местоположение магазина.
Если же организация представляет ресторан или кафе, то стиль "Красный" может быть более подходящим. Он привлекает внимание и ассоциируется с общепитом.
Кроме стандартных стилей меток, Яндекс Карты позволяют создавать и использовать собственные стили. Это позволяет адаптировать метку под дизайн организации и создать ее узнаваемый образ.
| Стиль метки | Пример |
|---|---|
| Голубой |  |
| Красный |  |
| Зеленый |  |
Выбирая стиль метки, необходимо учитывать цветовую схему карты и ориентироваться на лучшую видимость метки среди других объектов. Также важно продумать сочетание цвета метки с дизайном организации, чтобы достичь единого и целостного визуального образа.
Настройка дополнительных параметров метки

При добавлении метки на Яндекс Карту организации есть возможность настроить дополнительные параметры, чтобы метка выглядела более информативной и привлекательной для пользователей. Дополнительные параметры метки позволяют отображать различные сведения о местоположении и описании организации.
Для настройки дополнительных параметров метки необходимо использовать свойства объекта MarkerOptions. Ниже приведена таблица с основными параметрами, которые можно использовать:
| Параметр | Описание |
|---|---|
| iconLayout | Устанавливает макет иконки метки. |
| iconImageHref | Устанавливает адрес изображения для иконки метки. |
| iconImageSize | Устанавливает размеры иконки метки. |
| iconImageOffset | Устанавливает смещение иконки метки относительно местоположения. |
| balloonContentLayout | Устанавливает макет контента всплывающей подсказки метки. |
| balloonContentHeader | Устанавливает заголовок всплывающей подсказки метки. |
| balloonContentBody | Устанавливает содержимое всплывающей подсказки метки. |
| balloonContentFooter | Устанавливает подвал всплывающей подсказки метки. |
Для установки любого из параметров достаточно указать его значение при создании объекта MarkerOptions. Например, чтобы установить изображение иконки метки, нужно использовать следующий код:
var options = {
iconImageHref: 'path/to/icon.png',
iconImageSize: [32, 32],
iconImageOffset: [-16, -32]
};
var marker = new ymaps.Placemark(point, properties, options);В данном примере используется изображение 'path/to/icon.png' размером 32x32 пикселя и смещение [-16, -32] относительно местоположения метки.
Таким образом, настройка дополнительных параметров метки позволяет создавать индивидуальный дизайн и функциональность метки на Яндекс Карте организации.
Интеграция метки на сайт организации

Если у вас есть организация и вы хотите добавить метку на Яндекс Карту на свой сайт, вам понадобится следовать нескольким простым шагам.
1. Перейдите на сайт Яндекс Карт и создайте нужную вам метку. Вы можете указать точное местоположение организации и добавить дополнительные сведения, такие как название, адрес и контактные данные.
2. После создания метки, получите ее код встроенной карты. Для этого нажмите на кнопку "Поделиться" рядом с вашей меткой и выберите опцию "Встроить карту". Скопируйте полученный HTML-код.
3. Теперь перейдите на свой веб-сайт и откройте нужную страницу, где вы хотите разместить метку. Вставьте скопированный HTML-код на эту страницу.
4. Проверьте отображение метки на вашем сайте. Возможно, вам понадобится дополнительная настройка размеров и расположения метки, чтобы она выглядела правильно на вашем сайте.
5. Сохраните изменения и загрузите страницу на сервер, чтобы изменения вступили в силу. Теперь метка на Яндекс Карте будет отображаться на вашем сайте.
Помните, что для корректной работы метки на вашем сайте необходим доступ к интернету. Если Яндекс Карты на вашем сайте не отображаются, убедитесь, что у вас есть соединение с интернетом.
Осуществление перехода по клику на метку

Для того чтобы добавить такое действие к метке, нужно использовать событие "click" и функцию обработчик, которая будет вызываться при клике на метку.
Пример кода:
ymaps.ready(function () {
// Создание карты
var myMap = new ymaps.Map('map', {
center: [55.76, 37.64],
zoom: 13
});
// Создание метки
var myPlacemark = new ymaps.Placemark([55.76, 37.64], {
hintContent: 'Метка'
}, {
// Осуществление перехода по клику
preset: 'islands#orangeDotIconWithCaption',
openBalloonOnClick: true
});
// Добавление метки на карту
myMap.geoObjects.add(myPlacemark);
// Обработчик события клика на метку
myPlacemark.events.add('click', function () {
// Осуществление перехода по адресу
window.location.href = 'https://example.com';
});
});
В данном примере создается карта и добавляется на нее метка с заголовком "Метка". Затем, при клике на метку, осуществляется переход по адресу "https://example.com".
Подобное действие может быть полезным, если необходимо предоставить дополнительную информацию об организации или перейти на сайт этой организации при клике на метку.



