Вы много раз видели небольшие иконки, отображающиеся рядом с заголовком веб-страницы во вкладках браузера. Они носят название "фавикон" и могут сделать ваш сайт более запоминающимся и профессиональным. Установка фавикона - это простой способ добавить уникальность и оригинальность к вашему онлайн-присутствию.
Фавикон может быть маленьким, но его важность нельзя недооценивать. Он не только помогает визуально отличить ваш сайт от других, но и создает брендирование и узнаваемость. Фавикон часто используется компаниями и брендами для того, чтобы усилить свою идентичность и установить эмоциональную связь с пользователями.
Как создать фавикон, который привлечет внимание посетителей вашего сайта? Для начала, выберите изображение, которое наилучшим образом отображает вашу компанию или сообщает некоторую идею или концепцию вашего бизнеса. Затем, убедитесь, что вы используете изображение в достаточно высоком качестве, чтобы оно было четким и различимым на любом устройстве или масштабировании. И наконец, установите фавикон на ваш сайт с помощью несложного процесса, который можно выполнить всего за несколько минут.
Значение и функционирование фавикона

Фавиконы позволяют пользователю быстро ориентироваться в своих закладках и вкладках браузера. Они обеспечивают удобство использования, их наличие упрощает процесс идентификации сайта, особенно в случае, когда вкладок открыто много. Кроме этого, фавиконы также могут повысить профессиональный вид сайта и оставить хорошее впечатление на посетителей.
Фавиконы обычно представляют собой небольшие изображения или графические символы, которые могут быть в формате .ico, .png, .gif или .svg. Они размещаются в корневой директории сайта и загружаются браузером при открытии страницы. Фавиконы работают на основе тега, который указывает путь к изображению и определяет его размеры.
| Назначение | Фавикон обеспечивает узнаваемость сайта и помогает быстро ориентироваться во вкладках браузера. |
| Формат | Фавиконы могут быть в формате .ico, .png, .gif или .svg. |
| Размещение | Фавиконы размещаются в корневой директории сайта. |
| Работа | Фавиконы отображаются во вкладках браузера, основываясь на указанных в теге пути к изображению и его размерах. |
Выбор подходящего изображения для иконки сайта

Перед выбором изображения для фавикона, определитесь с основными целями, которые вы хотите достичь с помощью этой иконки. Вы хотите, чтобы она привлекала внимание и отображала упорядоченность и качество вашего сайта? Или вы желаете, чтобы она видно выделялась и была легко запоминаема?
Важно также учесть, что фавикон будет использоваться в различных контекстах и размерах, поэтому выберите простое и четкое изображение, которое не будет терять свою читаемость и узнаваемость при уменьшении. Отбросьте изображения с множеством деталей и сложными фонами, так как они могут неудачно отображаться в маленьком размере.
Ориентируйтесь на цветовую палитру вашего сайта, чтобы создать гармоничность и согласованность. Если ваш сайт уже имеет корпоративный цвет или стиль, подумайте о возможности использования его в фавиконе. Это может помочь укрепить брендирование и узнаваемость вашего сайта.
При выборе изображения для фавикона также обратите внимание на его уникальность. Идеальный фавикон должен быть отличим от других иконок и быть узнаваемым для потенциальных пользователей. Проанализируйте фавиконы конкурентов и постарайтесь создать что-то уникальное, что отражает индивидуальность вашего сайта.
Создание фавикона в формате .ico

Для создания фавикона в формате .ico можно воспользоваться специальными онлайн-сервисами или использовать программы для дизайна, такие как Adobe Photoshop или GIMP. Важно учесть, что фавикон в формате .ico должен иметь разрешение 16x16 пикселей или 32x32 пикселя (в некоторых случаях также допускается использование иконки размером 48x48 пикселей).
Оптимальный способ создания фавикона в формате .ico – использование векторного графического редактора, так как он позволяет создать иконку с высокой четкостью при любом расширении. Векторный формат позволяет масштабировать иконку без потери качества, что особенно полезно для адаптации фавикона под различные платформы и устройства.
После создания и настройки фавикона в формате .ico необходимо его сохранить в соответствующем формате. Для этого можно воспользоваться специализированными программами или экспортировать изображение из редактора с настройкой формата .ico. После сохранения фавикона в формате .ico, он может быть применен к сайту или приложению путем указания пути к файлу с иконкой в HTML-коде с помощью тега <link> и атрибута rel="icon".
Добавление иконки сайта: шаги и рекомендации

Закрепление символа вашего веб-ресурса: информация и советы
Изображение, отражающее суть вашего веб-сайта, играет важную роль в формировании его узнаваемости и индивидуальности. Добавление иконки сайта, также известной как фавикон, помогает улучшить пользовательский опыт и отображение на вкладке браузера. В этом разделе мы поговорим о нескольких шагах для добавления фавикона на вашу веб-страницу.
Шаг 1: Создание иконки сайта
Первый шаг – создание иконки, которая наилучшим образом передаст суть вашего веб-ресурса. Множество графических редакторов, таких как Adobe Photoshop, GIMP и Canva, предлагают возможности для создания качественной иконки. Обратите внимание на то, что размер иконки должен быть не менее 16x16 пикселей, чтобы гарантировать правильное отображение на всех устройствах.
Шаг 2: Сохранение иконки в правильном формате
После создания иконки, необходимо сохранить ее в правильном формате. Рекомендуется использовать формат .ico, так как он поддерживается большинством браузеров. Если вы предпочитаете использовать другой формат, например .png или .jpg, убедитесь, что ваш код HTML указывает на правильный путь к иконке на странице.
Шаг 3: Размещение иконки на вашем веб-сайте
Размещение фавикона на вашем веб-сайте можно осуществить несколькими способами. Если используется CMS или платформа для создания сайтов, обычно есть специальное поле, где вы можете загрузить свою иконку. В случае кастомного кода HTML, используется тег <link>. Пропишите следующую строку кода в секции <head> вашего HTML-документа: <link rel="icon" href="путь-к-иконке" type="image/x-icon">.
Важные советы по дизайну фавикона
При создании фавикона следует учесть несколько важных моментов. Во-первых, используйте простой и узнаваемый дизайн иконки, который поможет пользователям легко установить связь с вашим веб-сайтом. Во-вторых, проверьте, как иконка будет выглядеть в разных размерах и разрешениях, чтобы убедиться в ее четкости и читаемости. И, наконец, не забывайте обновлять иконку при необходимости, чтобы она отражала актуальные аспекты вашего веб-сайта.
Разные способы добавления иконочки на веб-сайт

В данном разделе мы рассмотрим разнообразные методы, которые позволят вам установить иконку для вашего веб-сайта. Обратите внимание, что существует несколько способов достичь того же результата, поэтому вы можете выбрать тот, который наиболее подходит для ваших потребностей. Ниже приведены несколько альтернативных подходов, которые вы можете использовать для установки и настройки фавиконки на своем сайте.
- Интеграция иконки с помощью HTML-тега: вы можете добавить фавиконку на сайт, указав ее источник внутри тега <link> в секции <head> вашего HTML-документа.
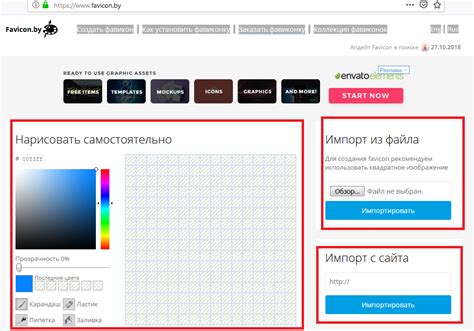
- Использование генераторов фавиконок: существуют онлайн-сервисы, которые позволяют вам создать и настроить иконку для вашего сайта. Вы можете загрузить свою собственную иконку или создать новую прямо на сайте генератора.
- Установка фавиконки с помощью плагинов: если вы используете популярную платформу управления контентом, такую как WordPress, Joomla или Drupal, вы можете установить специальный плагин, который позволит вам легко добавить и настроить фавиконку.
- Ручная установка иконки на сервер: этот метод подразумевает загрузку фавиконки на ваш сервер и указание пути к ней в коде вашего HTML-документа.
Не важно, какой метод вы выберете, помните, что фавиконка является важной деталью дизайна вашего веб-сайта, и она может помочь улучшить его узнаваемость и пользовательский опыт. Поэтому выберите метод, который наиболее удобен и соответствует вашим требованиям.
Особенности добавления иконки сайта на популярных системах управления контентом

При создании сайта на популярных CMS (системах управления контентом) существуют некоторые нюансы, касающиеся установки иконки сайта, которые важно учитывать для достижения оптимального результата.
Во-первых, необходимо учитывать, что различные CMS могут иметь свои собственные специфические требования к формату и размеру иконки сайта. Некоторые платформы могут поддерживать только определенные форматы файлов, например, .ico, .png или .svg, поэтому важно заранее ознакомиться с рекомендациями производителя.
Во-вторых, в CMS могут быть предусмотрены различные способы добавления иконки сайта. Некоторые платформы предоставляют возможность загрузки иконки непосредственно в панели администратора, а на других платформах возможно потребуется редактирование исходного кода сайта. Необходимо быть внимательными и следовать инструкциям, предоставленным разработчиками CMS.
Кроме того, уточните, поддерживается ли фавикон в выбранной CMS. Лучше всего обратиться к документации или сообществу разработчиков, чтобы узнать, есть ли поддержка фавикона в выбранной платформе и какие ограничения могут существовать.
| CMS | Метод установки фавикона | Допустимые форматы | Размеры |
|---|---|---|---|
| WordPress | Загрузка изображения в админ-панели или редактирование кода | .ico, .png | 16x16px, 32x32px, 48x48px и т.д. |
| Joomla | Загрузка изображения в админ-панели или редактирование кода | .ico, .png, .svg | 16x16px, 32x32px, 48x48px и т.д. |
| Drupal | Загрузка изображения в админ-панели или редактирование кода | .png | 16x16px, 32x32px, 48x48px и т.д. |
Важно отметить, что при выборе формата и размера иконки сайта необходимо учитывать совместимость с различными платформами и устройствами, а также обратить внимание на поддержку ретиновых дисплеев.
При установке иконки сайта на популярных CMS важно следовать инструкциям разработчиков платформы и удостовериться, что фавикон корректно отображается на всех поддерживаемых устройствах и браузерах. Это позволит создать единый и узнаваемый бренд, а также повысить профессионализм и удобство использования вашего сайта для пользователей.
Оптимизация и аналитика фавикона: полезные рекомендации

Этот раздел статьи предлагает несколько полезных советов по оптимизации и аналитике фавикона, чтобы улучшить пользовательский опыт и повысить эффективность веб-сайта.
1. Правильный размер и формат Один из ключевых аспектов оптимизации фавикона - это его размер и формат. Рекомендуется использовать квадратное изображение размером 16x16 пикселей или 32x32 пикселей. Это позволяет достичь баланса между качеством отображения и скоростью загрузки страницы. | 2. Яский и запоминающийся дизайн Фавикон часто служит идентификатором веб-сайта и отображается в закладках браузера, вкладках и других местах. Поэтому важно выбрать дизайн, который ясно идентифицирует вашу марку и хорошо запоминается для пользователей. |
3. Поддержка разных устройств С учетом разнообразия устройств и разрешений экранов, важно создать фавикон, который будет хорошо отображаться на всех платформах. Убедитесь, что ваш фавикон поддерживает различные плотности пикселей (dpi) и стандарты экранов, чтобы обеспечить повсеместную доступность. | 4. Анализ пользов Вопрос-ответ Как установить фавикон на свой сайт?Для установки фавикона на свой сайт вам потребуется создать иконку с нужными параметрами, добавить ее на свой сервер и указать путь к ней в различных местах кода HTML. Подробные инструкции по каждому шагу представлены в статье. Какая должна быть иконка фавикона?Иконка фавикона должна быть квадратной формы с размерами 16x16 пикселей или 32x32 пикселя. Она может быть в формате .ico или .png. Важно, чтобы иконка была четкой и отображалась нормально даже в маленьком размере. Где я могу создать иконку фавикона?Вы можете создать иконку фавикона с помощью различных онлайн-сервисов или графическими редакторами, такими как Adobe Photoshop или GIMP. В статье приведены несколько популярных онлайн-сервисов, где вы можете создать иконку фавикона бесплатно. Как проверить работу фавикона на своем сайте?Чтобы проверить работу фавикона на своем сайте, достаточно просто обновить страницу веб-браузера. Если фавикон был правильно установлен, он будет отображаться во вкладке браузера рядом с названием сайта. Также вы можете проверить работу фавикона, закрыв вкладку с вашим сайтом и открыв его снова в новой вкладке браузера. Можно ли установить анимированный фавикон?Да, вы можете установить анимированный фавикон на свой сайт. Для этого необходимо создать серию изображений, отображающих анимацию, и использовать специальный код в HTML для их отображения. В статье представлен пример кода и объяснение, как создать анимированный фавикон. Зачем нужно ставить фавикон на свой сайт?Фавикон – это небольшая иконка, которая отображается рядом с названием сайта во вкладках браузера или в закладках. Установка фавикона помогает сделать ваш сайт более узнаваемым и профессиональным. Кроме того, это улучшает пользовательский опыт и помогает пользователям быстрее ориентироваться во вкладках браузера. |