Отображение результатов в тестовой среде Яндекс
| Тип сообщения | Описание | Пример |
|---|---|---|
| log | console.log("Счетчик увеличен"); | |
| warn | console.warn("Предупреждение: переменная не определена"); | |
| error | console.error("Ошибка: деление на ноль"); | |
| info | console.info("Версия программы: 1.2.3"); |
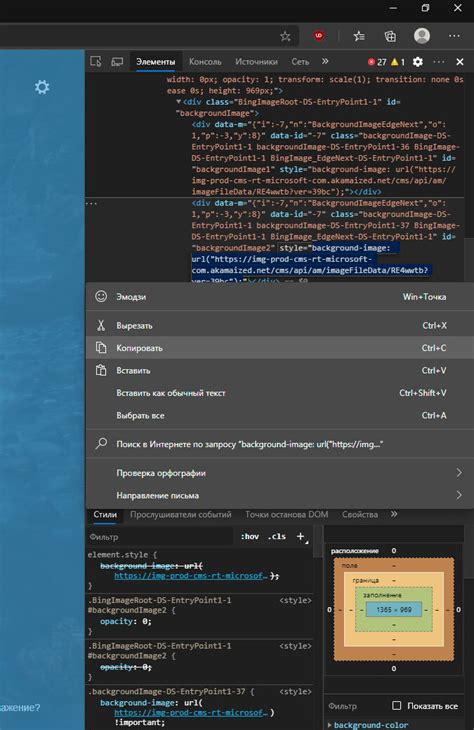
Освоение функциональности панели отладки Yandex Test

Раздел будет посвящен пониманию и использованию панели отладки Yandex Test, что позволит эффективно анализировать и устранять ошибки в коде. В данном разделе мы рассмотрим основные возможности этого инструмента и узнаем, какие данные и каким образом он предоставляет.
Основные принципы выполнения кода в тестирующей среде Яндекс

Расширяйте свои знания о способах выполнения кода в развернутой системе тестирования Яндекс, где разработчики могут проверить свой JavaScript-код. При использовании этой платформы важно представлять общие принципы выполнения вашего кода, чтобы получить ожидаемые результаты.
Используйте эти общие принципы в консоли Яндекс Тест, чтобы управлять, отслеживать и анализировать ход выполнения вашего кода. Разберитесь, какие действия или команды приводят к желаемым результатам, а также избегайте ошибок, которые могут возникнуть при выполнении кода в данной среде.
Не ограничивайтесь только базовыми концепциями выполнения кода, расширьте свои знания, чтобы использовать все возможности, которые предоставляет консоль Яндекс Тест. Это позволит вам эффективно анализировать и отладить ваш код, что в свою очередь повысит производительность и качество вашей разработки.
Практические примеры кода и результаты их выполнения

В данном разделе представлены конкретные примеры кода, рассмотренные на практике, и их результаты при выполнении. Здесь вы сможете увидеть, какие значения могут быть выведены в консоли после запуска соответствующих программных кодов.
| Пример кода | Результат выполнения |
|---|---|
| Пример 1: Операторы сравнения | Значение true или false в зависимости от условия |
| Пример 2: Цикл for | Последовательность чисел, элементы массива или свойства объекта |
| Пример 3: Функции | |
| Пример 4: Работа с массивами | Элементы массива, его длина, измененные значения |
Это только некоторые из примеров, которые помогут вам лучше понять, как работает JavaScript и какие результаты можно ожидать при выполнении определенных программных кодов. Здесь представлены базовые примеры, которые могут послужить основой для дальнейшего изучения языка.
Замечания и исправления во время выполнения программного кода

При выполнении программного кода могут возникать различные ошибки, которые важно уметь распознавать и исправлять. В этом разделе рассмотрим типичные ошибки и приведем решения для их устранения.
| Тип ошибки | Описание | Рекомендуемое решение |
|---|---|---|
| Синтаксическая ошибка | Ошибка, связанная с неправильным написанием кода в соответствии с правилами языка программирования. | Перепроверьте синтаксис кода, проверьте наличие скобок, точек с запятой и других элементов языка. |
| Логическая ошибка | Ошибка, связанная с неправильным логическим утверждением или последовательностью выполнения операций. | Анализируйте логику кода, используйте отладку для выявления ошибки и преставления необходимых изменений. |
| Временная ошибка | Ошибка, возникающая при неправильной работе с временными данными, такими как даты или временные интервалы. | Проверьте правильность использования функций и методов для работы с временными данными, убедитесь в правильности форматирования и сравнения. |
| Типовая ошибка | Ошибка, связанная с неправильной работой с типами данных, например, использование несовместимых операций или приведение типов. | Убедитесь в соответствии типов данных, используйте корректные операции для работы с разными типами, обратите внимание на возможность приведения типов. |
Исключение типичных ошибок при выполнении кода позволяет улучшить его работоспособность и эффективность, исключить неожиданное поведение и упростить последующую отладку.
Различия в результате выполнения кода в консоли Яндекс Тест и других средах разработки

Другим полезным инструментом отладки является использование точек останова, которые позволяют контролировать выполнение программы и вмешиваться в процесс выполнения кода на определенных этапах. При достижении точки останова выполнение программы приостанавливается, и разработчик может анализировать текущие значения переменных, проверять последовательность выполнения операторов и искать ошибки. Это отличный способ изучения и корректировки работы кода, а также проверки его совместимости с другими компонентами приложения.
Советы и рекомендации по эффективному использованию отладочной консоли в Яндекс Тест

- Обратите внимание на консольные ошибки и предупреждения. Консоль может сообщать об ошибках и предупреждениях в вашем коде. Внимательно изучайте эти сообщения, они могут помочь вам исправить проблемы и улучшить качество вашего кода.
Эти советы и рекомендации помогут вам эффективно использовать отладочную консоль Яндекс Тест и улучшить качество вашего кода. Запомните, что отладка - это неотъемлемая часть процесса разработки и вложение времени и усилий в эту задачу принесет вам много пользы в долгосрочной перспективе. Используйте отладочную консоль продуктивно и достигайте новых высот в своем развитии как разработчика!
Вопрос-ответ

Что будет выведено в консоль в яндекс тесте?
Вопрос неполный, можно ли уточнить, о каком именно тесте идет речь?
Какие результаты могут быть выведены в консоль в яндекс тесте?
В консоль могут быть выведены различные результаты в зависимости от кода, который выполняется в яндекс тесте. Определенные значения могут быть выведены, а также могут быть ошибки или сообщения отладки.
Какой код необходимо использовать для вывода текста в консоль в яндекс тесте?
Для вывода текста в консоль в яндекс тесте можно использовать функцию console.log(). Например: console.log("Текст для вывода в консоль");
Можно ли использовать отладочные инструменты в яндекс тесте для вывода переменных в консоль?
Да, можно использовать отладочные инструменты в яндекс тесте для вывода переменных в консоль. Например, можно использовать функцию console.log() вместе с переменной, чтобы вывести ее значение в консоль. Также можно использовать другие методы объекта console для более подробного вывода информации.
Как можно проверить результаты тестирования в яндекс тесте?
Результаты тестирования в яндекс тесте могут быть проверены через консоль. В консоли можно увидеть выведенные значения, ошибки или сообщения отладки, которые могут помочь в анализе результатов тестирования и исправлении проблемных мест в коде.